Закрыть всплывающее окно Dynamsoft Web Twain
Я пытаюсь внедрить Dynamsoft Web Twain в свой проект Angular. Но во всплывающем окне установки нет кнопки закрытия. Как добавить кнопку закрытия во всплывающее окно?
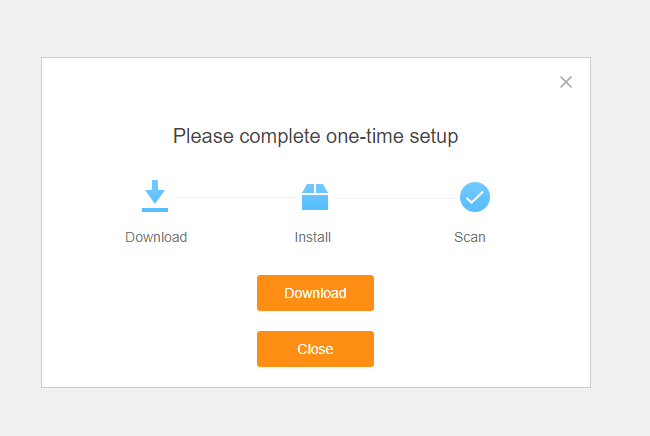
Моя версия Angular — 13.3 Версия Dynamsoft Webtwain: 17.2.4Скриншот всплывающего окна
1 ответ
Есть три способа добавить кнопку закрытия в
dynamsoft.webtwain.install.js:
Изменить значение
closeButtonкtrueв . По умолчанию этоfalse.Добавьте элемент кнопки на основе текущего кода.
Например, добавить
ObjString.push('<div><a id="dwt-btn-close" onclick="Dynamsoft.onClose()"><div class="dynamsoft-dwt-dlg- button">Close</div></a></div>');ниже
ObjString.push(' onclick="Dynamsoft.DCP_DWT_onclickInstallButton()"> <div class="dynamsoft-dwt-dlg-button">Download</div></a></div>');Затем добавьте функцию нажатия кнопки
Dynamsoft.onClose = function() { document.getElementsByClassName('dynamsoft-dialog') [0].style.display = 'none'; }выше
Dynamsoft.DCP_DWT_onclickInstallButton = function ()Теперь всплывающее окно выглядит следующим образом:
Вы можете нажать кнопку закрытия, чтобы закрыть диалоговое окно. Из-за , элементы HTML во всплывающем диалоговом окне недоступны для выбора. Хитрый способ - изменить
z-indexпосле скрытия всплывающего диалогового окна:let divs = document.getElementsByTagName('div'); for (let i = 0; i < divs.length; i++) { divs[i].style.zIndex = -1; }Не звони
_this.DWT.ShowMessage(ObjString.join(''), { width: promptDlgWidth, headerStyle: 1, closeButton: true });. Вместо этого используйте jQuery для создания собственного диалогового окна. Например:<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery UI Dialog - Default functionality</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css"> <link rel="stylesheet" href="/resources/demos/style.css"> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"> </script> <script> $( function() { $( "#dialog" ).dialog(); } ); </script> </head> <body> <div id="dialog" title="Basic dialog"> <p>This is the default dialog which is useful for displaying information. The dialog window can be moved, resized and closed with the 'x' icon.</p> </div> </body> </html>