SwiftUI tvOS: обработка фокуса для первой кнопки при навигации вниз
Я хочу сосредоточиться на первой кнопке
Aдна
Hstackкогда пользователь перемещается вниз. Как я могу этого добиться? На данный момент руководство выбирает ближайший элемент.
Код:
import SwiftUI
struct DummyView: View {
@Environment(\.presentationMode) var presentationMode
var body: some View {
contentView
parent
}
private var parent: some View {
VStack {
if #available(tvOS 15.0, *) {
HStack {
Spacer()
Button ("1") {}
Button ("2") {}
Button ("3") {}
Spacer()
}
.focusSection()
.border(Color.white, width: 2)
} else {
// Fallback on earlier versions
}
Spacer()
if #available(tvOS 15.0, *) {
HStack {
Button ("A") {}
Spacer()
Button ("B") {}
Spacer()
Button ("C") {}
}
.border(Color.white, width: 2)
.focusSection()
} else {
// Fallback on earlier versions
}
}
}
private var contentView: some View {
VStack {
Spacer()
Text("THIS IS DUMMY SCREEN")
Spacer()
}
}
}
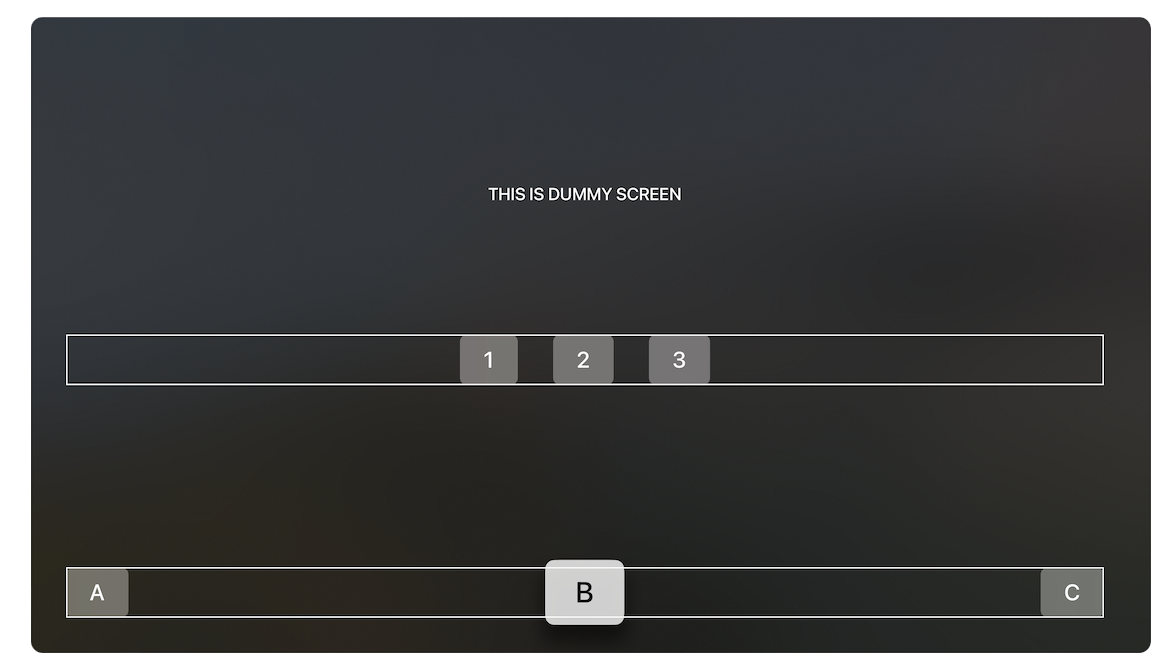
Скриншот:
1 ответ
Для этого я использовал @FocusState. Вы можете привязать состояние фокуса представления к перечислению, а затем создать пустое представление для перехвата/направления фокуса, когда оно получает фокус:
import SwiftUI
struct DummyView: View {
@Environment(\.presentationMode) var presentationMode
var body: some View {
contentView
parent
}
enum FocusAreas {
case button1
case button2
case button3
case focusGuide
case buttonA
case buttonB
case buttonC
}
@FocusState var focusState: FocusAreas?
private var parent: some View {
VStack {
if #available(tvOS 15.0, *) {
HStack {
Spacer()
Button ("1") {}
.focused($focusState, equals: .button1)
Button ("2") {}
.focused($focusState, equals: .button2)
Button ("3") {}
.focused($focusState, equals: .button3)
Spacer()
}
.border(Color.white, width: 2)
} else {
// Fallback on earlier versions
}
Color.clear
.frame(height: 1)
.frame(maxWidth: .infinity)
.focusable()
.focused($focusState, equals: .focusGuide)
.onChange(of: focusState, perform: {[focusState] newFocus in
if(newFocus == .focusGuide) {
switch(focusState){
case .button1,.button2,.button3:
self.focusState = .buttonA
default:
//Add custom behaviors when navigating up here from buttons A,B,C here
self.focusState = .button1
break
}
}
})
Spacer()
if #available(tvOS 15.0, *) {
HStack {
Button ("A") {}
.focused($focusState, equals: .buttonA
)
Spacer()
Button ("B") {}
.focused($focusState, equals: .buttonB)
Spacer()
Button ("C") {}
.focused($focusState, equals: .buttonC)
}
.border(Color.white, width: 2)
} else {
// Fallback on earlier versions
}
}
}
private var contentView: some View {
VStack {
Spacer()
Text("THIS IS DUMMY SCREEN")
Spacer()
}
}
}