StencilJS: как скомпилировать готовый к производству компонент (чтобы его было просто использовать в проектах)
Группа добровольцев создала компонент с одним или несколькими вариантами выбора, используя StencilJS: https://github.com/NothingAG/adg-components .
Теперь мы хотим передать его клиенту, чтобы он мог использовать его в своем проекте.
Я ожидал, что окончательный результат можно будет сделать доступным в виде одного файла JavaScript и добавить на такой веб-сайт:
<script type="module" src="/build/adg-components.esm.js"></script>
<script nomodule src="/build/adg-components.js"></script>
<adg-combobox
id="hobbies"
name="hobbies"
label="Please select your hobbies"
optionslabel="Hobbies"
multi="true"
lang="de"
></adg-combobox>
Но оказалось, что команда
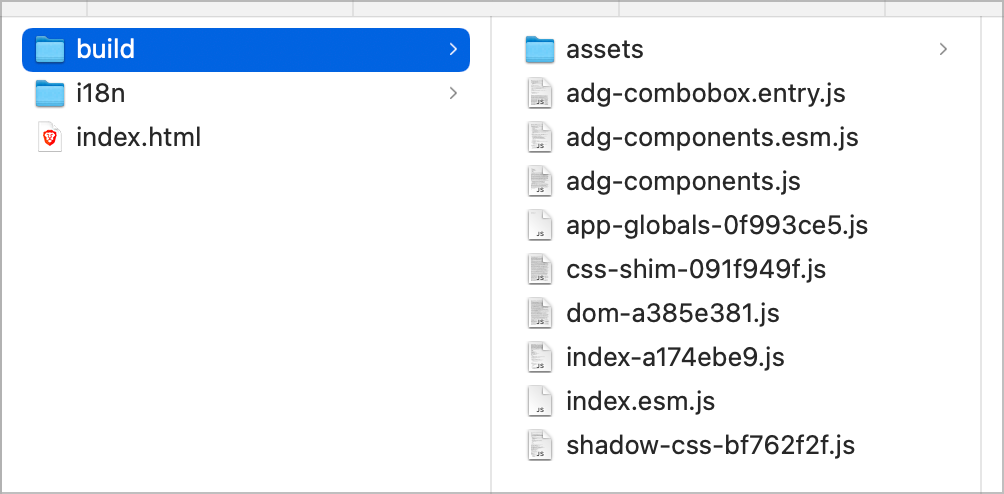
npm run buildсоздает целую кучу разных файлов, и все они должны быть доступны:
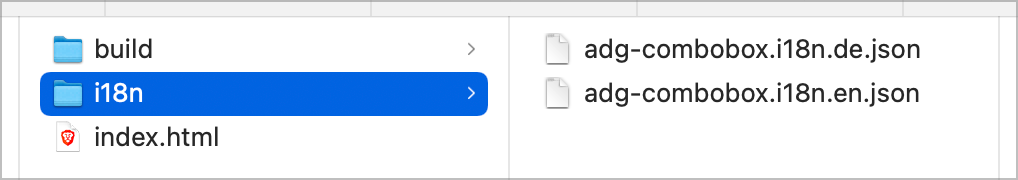
Мы также включили функцию перевода, файлы которой также должны быть доступны:
У меня вопрос: так ли это? Делает ли клиент все эти файлы доступными, чтобы
<script type="module" src="/build/adg-components.esm.js"></script>вызов может найти их? Или мы неправильно настроили компиляцию, или забыли о чем-то важном?