HTML5 Speech Synthesis API - способен использовать только "родной" голос
У меня есть веб-приложение, которое использует API синтеза речи HTML5, и оно работает - но только с собственным голосом. Вот мой код:
var msg = new SpeechSynthesisUtterance();
var voices;
window.speechSynthesis.onvoiceschanged = function() {
voices = window.speechSynthesis.getVoices();
};
$("#btnRead").click(function() {
speak();
});
function speak(){
msg = new SpeechSynthesisUtterance();
msg.rate = 0.8;
msg.text = $("#contentView").html();
msg.voice = voices[10];
msg.lang = 'en-GB';
window.speechSynthesis.speak(msg);
}
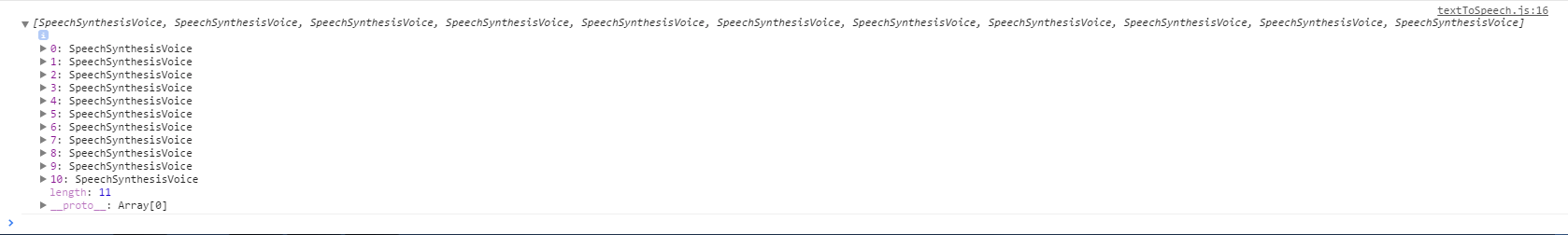
voices [10] - единственный голос, который работает, и когда я записываю его на консоль, я вижу, что это собственный голос, который, по-видимому, предполагает, что другие голоса загружаются неправильно, но они все еще появляются в массиве голосов когда он вошел в консоль, как вы можете увидеть здесь:

У кого-нибудь есть идеи? Я уверен, что, возможно, я упускаю что-то относительно простое, но я боролся с этим немного сейчас! Я использую Google Chrome версии 42.0.2311.90, который, насколько я могу судить, должен поддерживать API синтеза речи.
1 ответ
Просто начал играть с speechSynthesis, поэтому не тратил на него столько времени. Я наткнулся на ваш вопрос и считаю, что ответ заключается в том, что выбранный вами голос не поддерживает язык, на котором вы его произносите, и вы получаете запасной вариант.
Если вы читаете документы и проверяете, как вы выбираете голос, он работает (по крайней мере, на моем компьютере) https://developers.google.com/web/updates/2014/01/Web-apps-that-talk-Introduction-to-the-Speech-Synthesis-API?hl=en
var msg = new SpeechSynthesisUtterance('Awesome!');
msg.voice = speechSynthesis.getVoices().filter(function(voice) {
return voice.name == 'Google UK English Male';
})[0];
// now say it like you mean it:
speechSynthesis.speak(msg);
Надеюсь, что это поможет вам или другим людям, которые ищут это.