Ошибка Angular 2 "Uncaught ReferenceError: модуль не определен" в systemjs-angular-loader.js
Я пытаюсь использовать Angular 2 в том же приложении, что и Angular 1. Для этого я использую Angular UpgradeModule. Для установки и настройки TypeScript и Angular 2 я использовал следующее руководство: Обновление с AngularJS.
Моя версия Angular 1 - это 1.4.8, Angular - это 4.0.3, а TypeScript - 2.3.2.
Мой tsconfig.json выглядит так:
{
"compilerOptions": {
"target": "es5",
"module": "umd",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"removeComments": false,
"noImplicitAny": false,
"suppressImplicitAnyIndexErrors": true,
"typeRoots": [
"../../node_modules/@types/"
],
"types": [
"core-js"
]
},
"compileOnSave": true,
"exclude": [
"node_modules/*",
"**/*-aot.ts"
]
}
И мой systemjs.config.js:
(function(global) {
System.config({
paths: {
// paths serve as alias
"npm:": "/node_modules/"
},
// map tells the System loader where to look for things
map: {
// our app is within the App/Angular2 folder
app: "/App/Angular2",
// angular bundles
"@angular/core": "npm:@angular/core/bundles/core.umd.js",
"@angular/common": "npm:@angular/common/bundles/common.umd.js",
"@angular/compiler": "npm:@angular/compiler/bundles/compiler.umd.js",
"@angular/platform-browser":
"npm:@angular/platform-browser/bundles/platform-browser.umd.js",
"@angular/platform-browser-dynamic":
"npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js",
"@angular/http": "npm:@angular/http/bundles/http.umd.js",
"@angular/router": "npm:@angular/router/bundles/router.umd.js",
"@angular/forms": "npm:@angular/forms/bundles/forms.umd.js",
"@angular/upgrade/static":
"npm:@angular/upgrade/bundles/upgrade-static.umd.js",
// other libraries
rxjs: "npm:rxjs",
"angular-in-memory-web-api":
"npm:angular-in-memory-web-api/bundles/in-memory-web-api.umd.js"
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
defaultExtension: "js",
meta: {
"./*.js": {
loader: "systemjs-angular-loader.js"
}
}
},
rxjs: {
defaultExtension: "js"
}
}
});
})(this);
У меня есть компонент main.ts в корневой папке проекта, который запускает модули Angular 2 и Angular 1:
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { UpgradeModule } from '@angular/upgrade/static';
import { AppModule } from './App/Angular2/app.module';
// This is the entry point for the AngularJS/Angular hybrid application.
// It bootstraps the Angular module 'AppModule' and the AngularJS module
'mainApp'.
platformBrowserDynamic().bootstrapModule(AppModule).then(platformRef => {
const upgrade = platformRef.injector.get(UpgradeModule) as UpgradeModule;
upgrade.bootstrap(document.documentElement, ['mainApp']);
});
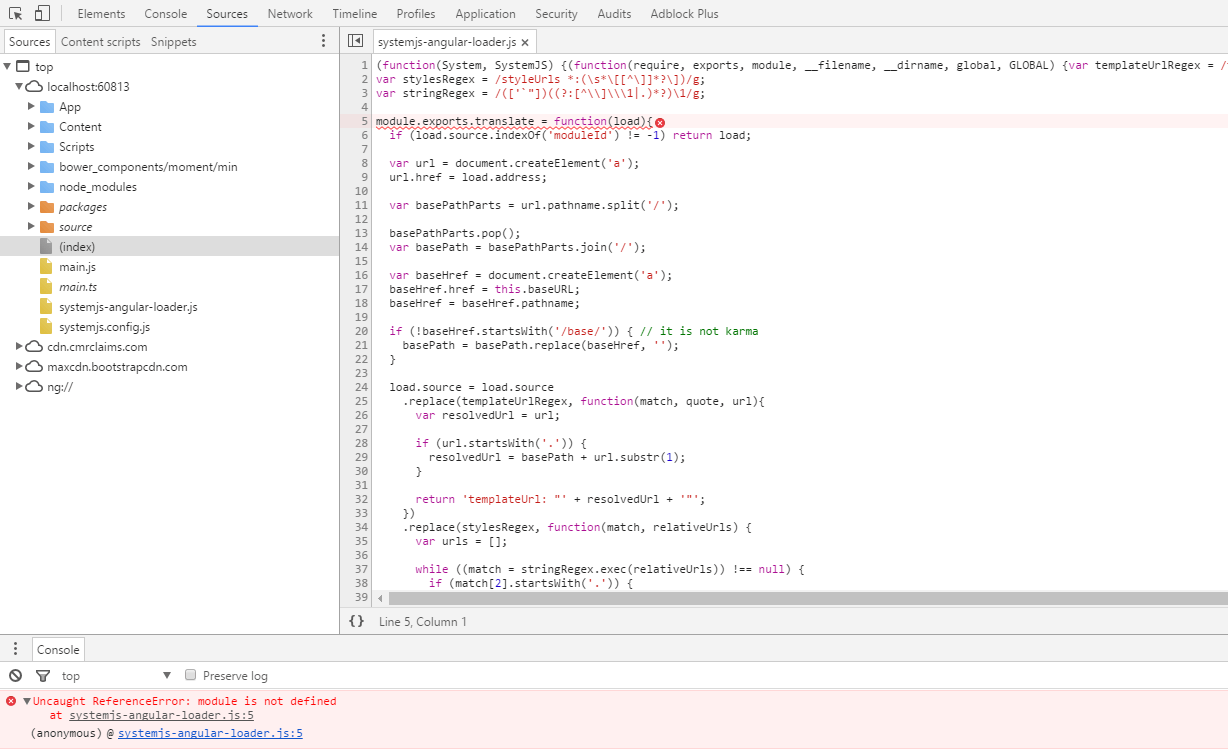
Проблема, с которой я сталкиваюсь, заключается в том, что при запуске приложения в Visual Studio 2015 с помощью F5 (или Debug) в консоли разработчика моего браузера (Chrome) возникает следующая ошибка:
Uncaught ReferenceError: модуль не определен в systemjs-angular-loader.js
В чем может быть проблема здесь?