Как открыть страницу 2 на новом экране вместо отображения на странице 1 при использовании меню гамбургера
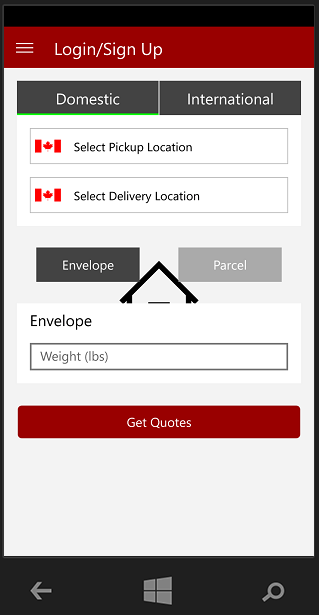
Я создал страницу 1 с меню гамбургера в универсальном приложении для Windows. Я хотел бы открыть страницу 2 на новом экране вместо отображения страницы 2 на странице 1.
Вот мой xaml:
<Page x:Class="Hamburger_Menu.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hamburger_Menu"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:triggers="using:WindowsStateTriggers"
mc:Ignorable="d"
DataContext="{Binding Source={StaticResource ViewModelLocator}, Path=MainViewModel}">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="1300" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="NavigationPane.DisplayMode"
Value="CompactOverlay" />
</VisualState.Setters>
</VisualState>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="720" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="NavigationPane.DisplayMode"
Value="CompactOverlay" />
</VisualState.Setters>
</VisualState>
<VisualState>
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="NavigationPane.DisplayMode"
Value="Overlay" />
</VisualState.Setters>
</VisualState>
<VisualState>
<VisualState.StateTriggers>
<triggers:DeviceFamilyStateTrigger DeviceFamily="Mobile" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="NavigationPane.DisplayMode"
Value="Overlay" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid.RowDefinitions>
<RowDefinition Height="48" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<ToggleButton x:Name="TogglePaneButton"
TabIndex="1"
Background="#990000"
Style="{StaticResource SplitViewTogglePaneButtonStyle}"
IsChecked="{Binding IsPaneOpen, ElementName=NavigationPane, Mode=TwoWay}"
AutomationProperties.Name="Menu"
ToolTipService.ToolTip="Menu" />
<Grid Grid.Column="1"
Background="#990000">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<TextBlock FontSize="20"
Margin="10,11,0,10"
Foreground="White"
VerticalAlignment="Center"
HorizontalAlignment="Left"
Text="{Binding SelectedMenuItem.Title}" Grid.RowSpan="2" />
</Grid>
</Grid>
<SplitView x:Name="NavigationPane"
Grid.Row="1"
OpenPaneLength="215"
CompactPaneLength="48"
DisplayMode="Inline"
IsPaneOpen="False">
<SplitView.Pane>
<ListView x:Name="LeftMenu"
Grid.Row="1"
Background="{StaticResource MenuBGColorBrush}"
ItemContainerStyle="{StaticResource MenuListViewItem}"
ItemsSource="{Binding MenuItems}"
SelectedItem="{Binding SelectedMenuItem,Mode=TwoWay}">
<ListView.ItemTemplate>
<DataTemplate>
<Grid x:Name="MenuGrid"
Margin="0"
Tapped="MenuGrid_Tapped"
Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="48" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="48" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<SymbolIcon Symbol="{Binding SymbolIcon}"
Grid.Column="0"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ToolTipService.ToolTip="{Binding Title}" />
<TextBlock Grid.Column="1"
VerticalAlignment="Center"
Text="{Binding Title}"
Margin="10,0,0,0"
FontSize="16"
TextTrimming="CharacterEllipsis" />
</Grid>
<Border Grid.Row="1"
BorderBrush="#33415B"
Height="2"
Margin="0"
VerticalAlignment="Bottom"
BorderThickness="0,0,0,1" />
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</SplitView.Pane>
<SplitView.Content>
<Frame x:Name="FrameContent">
<Frame.ContentTransitions>
<TransitionCollection>
<NavigationThemeTransition>
<NavigationThemeTransition.DefaultNavigationTransitionInfo>
<EntranceNavigationTransitionInfo />
</NavigationThemeTransition.DefaultNavigationTransitionInfo>
</NavigationThemeTransition>
</TransitionCollection>
</Frame.ContentTransitions>
</Frame>
</SplitView.Content>
</SplitView>
</Grid>
</Page>
Когда я вкладываю кнопку "Получить цитаты" со страницы 1, я хочу открыть страницу 2 на новом экране в качестве третьего экрана, но страница 2 отображается на странице 1 как экран 2 (т.е. страница 2 отображается только внутри страницы 1).
Я использовал следующий код для перехода на страницу 3 со страницы 1,
this.Frame.Navigate(typeof(GetQuotes));
Заранее спасибо за ответ.