CSS сетка, выпуск макета
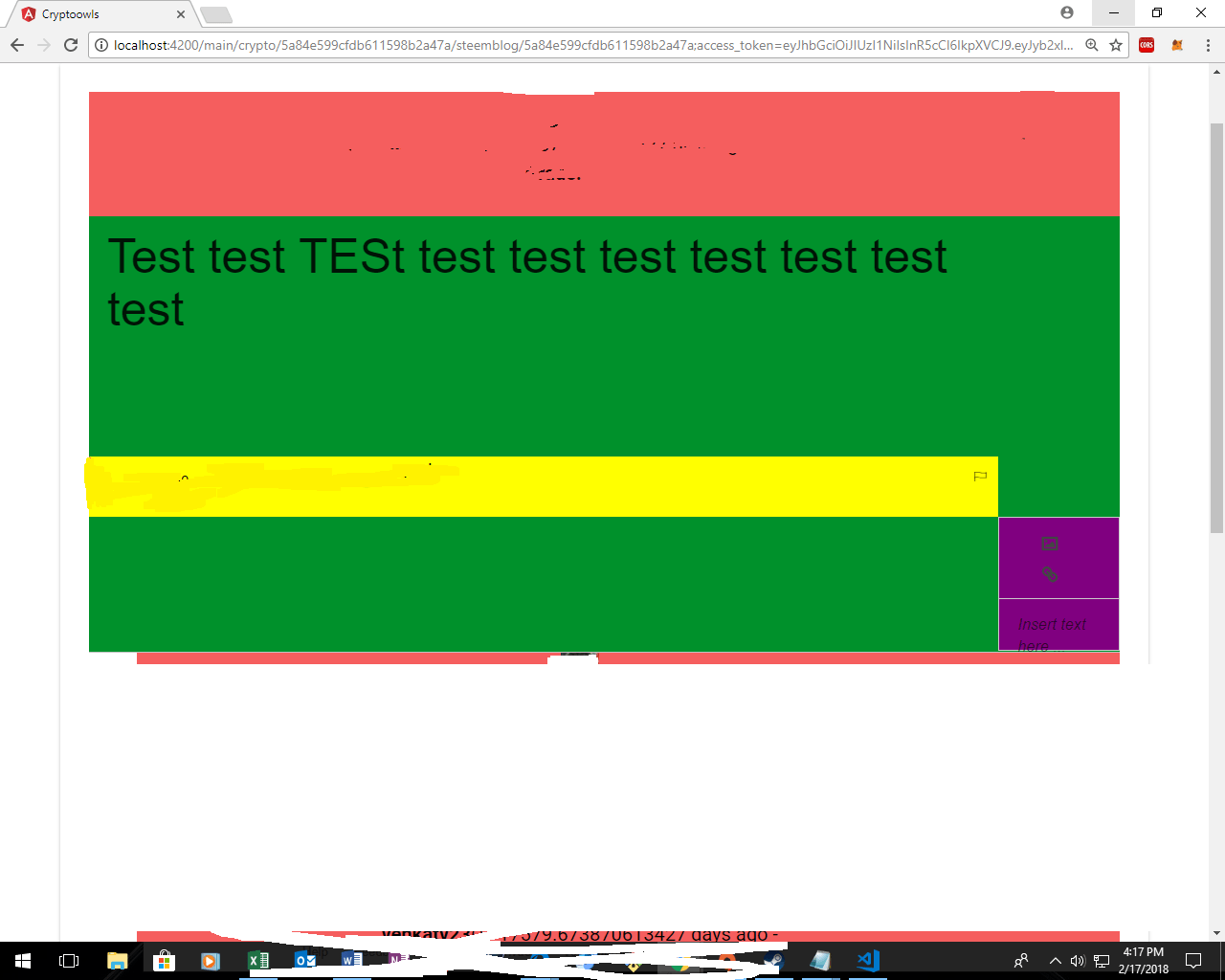
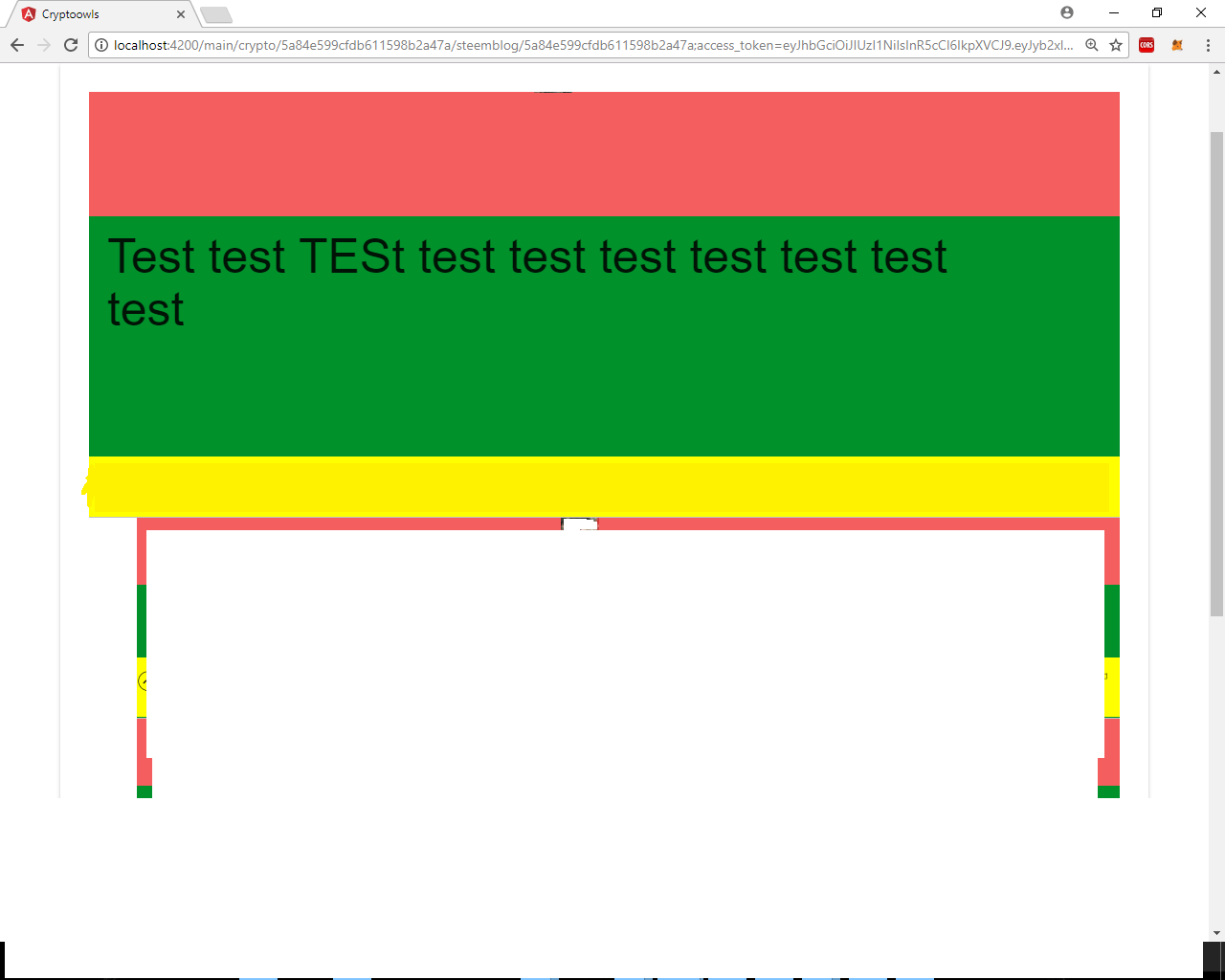
У меня есть различные обертки сетки, как показано ниже, которые создают сетку CSS см. Также рисунки. Это работает нормально, однако у меня есть скрытый элемент "replyDev", который должен показывать элемент Div, когда я нажимаю кнопку ответа. Я хочу, чтобы элемент отображался под желтым элементом, и он также должен иметь полную ширину. Прямо сейчас, как вы можете видеть на вложении, появляется фиолетовая область, когда я нажимаю кнопку ответа в нижнем правом углу, а левая сторона заполняется зеленым цветом "самой маленькой оболочки". Есть идеи, как это исправить?
.smallwrapper {
background-color: pink;
display: grid;
grid-template-columns:
1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: auto;
grid-template-areas:
"uh uh uh uh uh uh uh uh sb"
"sw sw sw sw sw sw sw sw sw"
"rpd rpd rpd rpd rpd rpd rpd rpd rpd"
}
.smallestwrapper {
grid-area: sw;
background-color: green;
display: grid;
grid-template-columns:
1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: auto, auto;
grid-template-areas:
"td td td td td td td td td"
"lw lw lw lw lw lw lw lw lw"
}
.lowerWrapper {
background-color: yellow;
grid-area: lw;
display: grid;
grid-template-columns:
20px 90px 15px 25px 50px 50px 50px 1fr 30px;
grid-template-rows: 50px;
grid-template-areas:
"vb pm ua ua bu rd rp . fg"
}
.tiniestWrapper {
grid-area: rpd;
grid-template-columns:
1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: auto;
grid-template-areas:
"rpdev rpdev rpdev rpdev rpdev rpdev"
}
.replyDev {
grid-area: rpdev;
background-color: purple;
}
<div class="smallwrapper">
<div class="lowerWrapper">
<div class="firstelement" </div>
<a class="second element" id="show"></a>
</div>
<div class="tiniestWrapper">
<div [hidden]="Boolean"
"this div is the purple area and should
show below the yellow area as part of the green area"
</div>
</div>
</div> //small wrapper closing div
1 ответ
Исправлена моя проблема, я должен был поместить компонент div на один div ниже. Так что это часть Нижнего Обертки.