Жирная ошибка шаблонов в AJAX
Я хочу сделать динамическую страницу, которая вызывает ajax при нажатии на ссылку, и это мой код
$(window).load(function(){
$.ajax({
url: BASE + '/ui/' + pageStates[state],
dataType: 'html',
success: function(res){
$('#main__window').append(res);
}
});
});
Ссылка на URL, которую я создал, содержит шаблоны без жирных символов, такие как {{@BASE}}, как вы можете видеть ниже
<a data-item-image='{{@BASE}}/ui/images/item_hariette.jpg' </a>
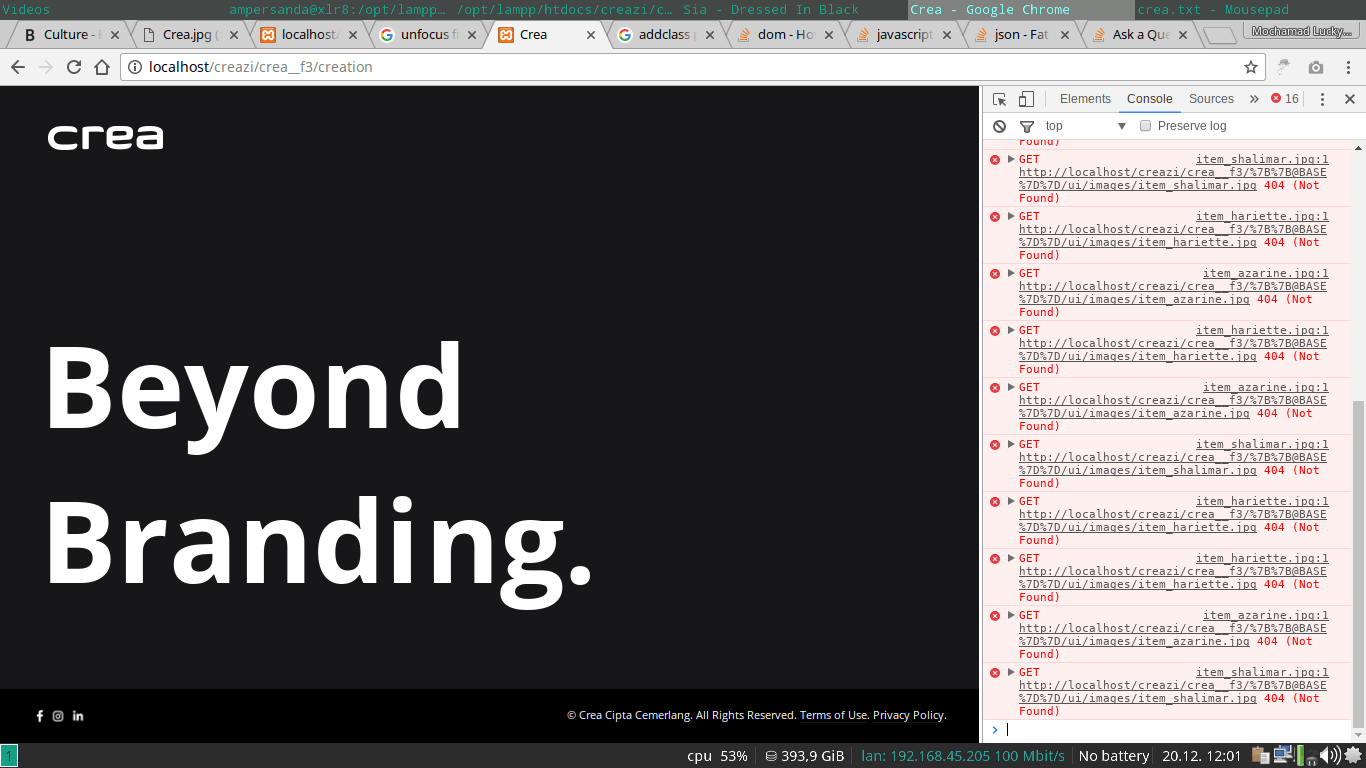
Это не расшифровано, и я получил эту ошибку в консоли
Спасибо..