Использование переходов SharedElement Activity с настраиваемым представлением
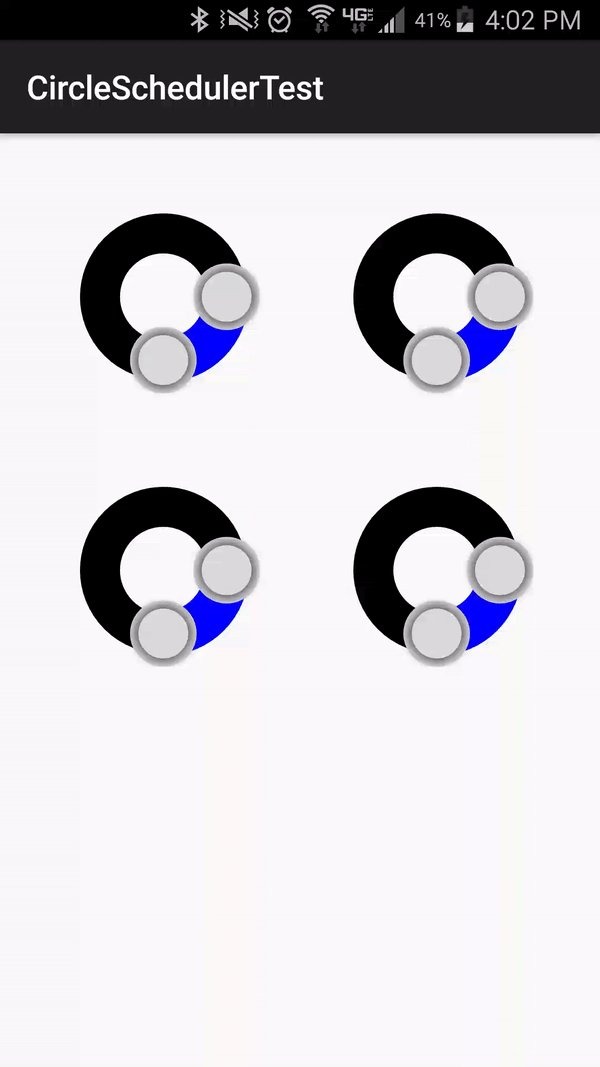
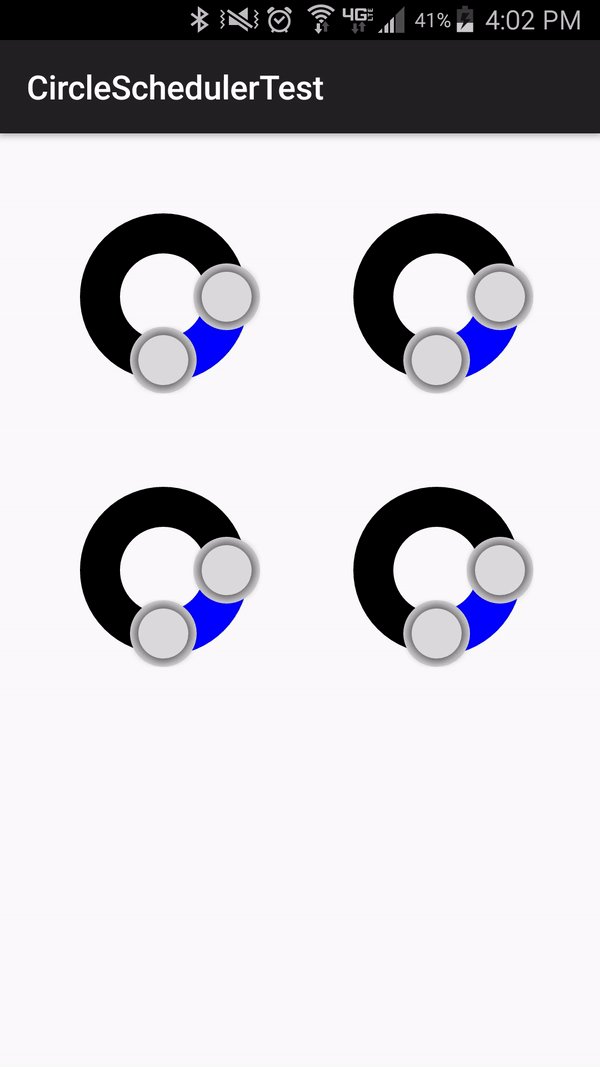
Я работаю над проверкой концепции, где у меня есть несколько пользовательских представлений в TableLayout. При нажатии на одно из представлений я хочу анимировать представление, расширяющееся в новое действие. Эффект, которого я хочу достичь, подобен тому, что мы видим здесь.
По моим исследованиям, кажется, что способ сделать это с помощью переходов с общим элементом. Тем не менее, я не могу заставить его работать правильно, и мне интересно, если это так, потому что я использую свой собственный вид.
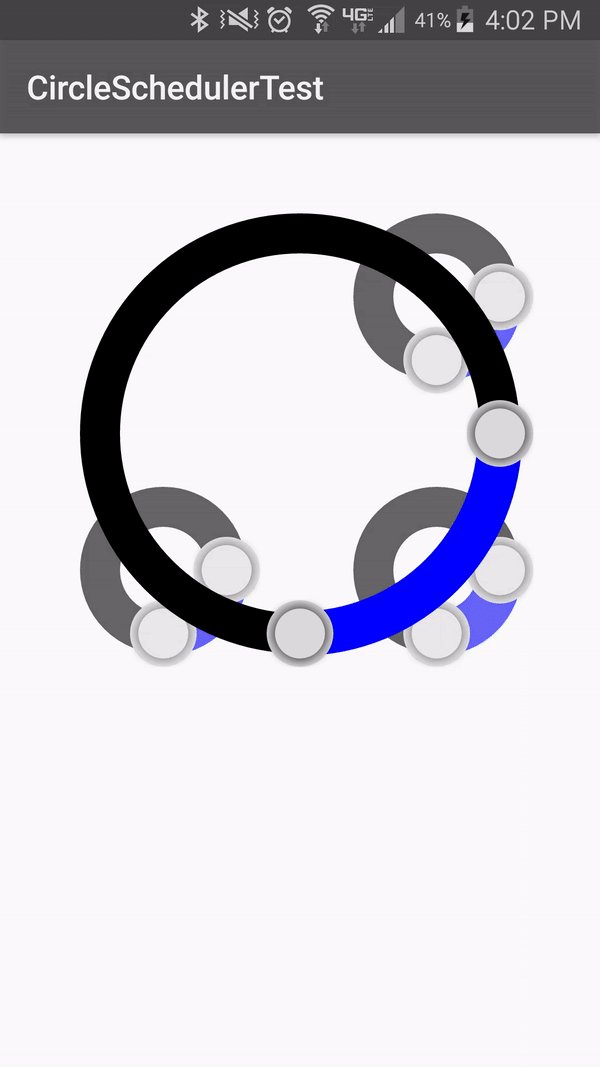
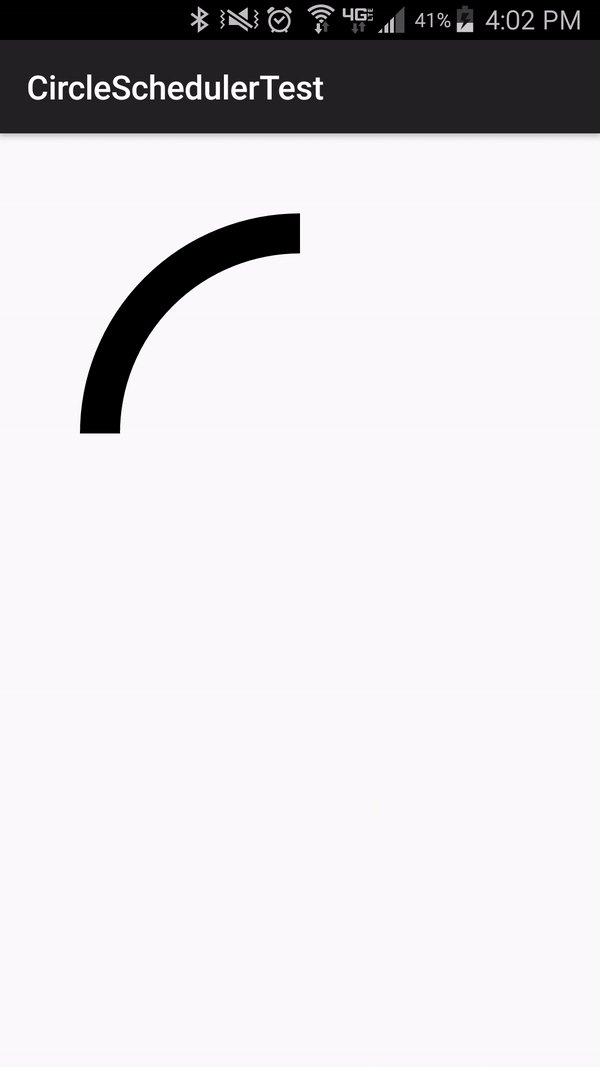
В частности, замирания происходят, а масштабирующие и переводящие движения - нет. Проверьте GIF ниже, чтобы увидеть, где я. В этом примере я нажимаю на верхний левый круг, который хочу преобразовать в полный круг в новом упражнении. Эта проблема также видна при нажатии кнопки "Назад".
Я считаю, что это неправильно, потому что представление должно быть нарисовано, но есть ли способ настроить мой просмотр дальше, чтобы сделать эту работу? Все примеры, которые я нашел для этого типа перехода, состояли из ImageViews, Buttons и TextViews.
Ниже приведен соответствующий источник. Мой пользовательский вид большой и не содержит никакого специального кода, просто переопределяет onDraw() и onMeasure ().
MainActivity.java
package com.rscottcarson.circleschedulertest;
import android.app.Activity;
import android.app.ActivityOptions;
import android.content.Intent;
import android.support.v4.app.ActivityOptionsCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Toast;
public class MainActivity extends Activity {
private View view1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
view1 = findViewById(R.id.circle1);
view1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, DetailActivity.class);
// create the transition animation - the images in the layouts
// of both activities are defined with android:transitionName="profile"
ActivityOptions options = ActivityOptions
.makeSceneTransitionAnimation(MainActivity.this, view1, "profile");
// start the new activity
startActivity(intent, options.toBundle());
}
});
}
}
DetailActivity.java
package com.rscottcarson.circleschedulertest;
import android.app.Activity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class DetailActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detail);
}
}
change_image_trans.xml
<?xml version="1.0" encoding="utf-8"?>
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<changeTransform />
</transitionSet>
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="android:Theme.Material.Light.DarkActionBar">
<item name="android:windowActivityTransitions">true</item>
<item name="android:windowContentTransitions">true</item>
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- specify shared element transitions -->
<item name="android:windowSharedElementEnterTransition">
@transition/change_image_trans</item>
<!-- specify shared element transitions -->
<item name="android:windowSharedElementExitTransition">
@transition/change_image_trans</item>
</style>
</resources>
2 ответа
Просто попробуйте с postponeEnterTransition() а также startPostponedEnterTransition() в вашем DetailActivity
postponeEnterTransition() используется для временной задержки перехода, пока общие элементы не будут должным образом измерены и размещены.
startPostponedEnterTransition() Планирует, что переход общего элемента начнется сразу после того, как общий элемент был измерен и размещен в иерархии представления действия.
DetailActivity.java
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detail);
postponeEnterTransition();
}
private void scheduleStartPostponedTransition(final View sharedElement) {
sharedElement.getViewTreeObserver().addOnPreDrawListener(
new ViewTreeObserver.OnPreDrawListener() {
@Override
public boolean onPreDraw() {
sharedElement.getViewTreeObserver().removeOnPreDrawListener(this);
startPostponedEnterTransition();
return true;
}
});
}
Я не думаю, что ваша проблема в том, что у вас есть пользовательское представление... Я всегда делаю эти переходы с моими пользовательскими представлениями, и они работают нормально.
Я вижу, что этот код:
ActivityOptions options = ActivityOptions
.makeSceneTransitionAnimation(MainActivity.this, view1, "profile");
// start the new activity
startActivity(intent, options.toBundle());
Не делает то, что вы хотите.
Вот что вам нужно сделать:
Сначала создайте свой xml с переходом:
Первое занятие
<YouCustomView
android:id="@+id/someId"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:transitionName="@string/someTransition">
Второе занятие:
<YouCustomView
android:id="@+id/someOtherId"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:transitionName="@string/someTransition">
Во-вторых, когда вы начинаете свое второе занятие, сделайте это так:
ActivityOptions activityOptions = ActivityOptions.makeSceneTransitionAnimation(
this, new Pair<>(findViewById(R.id.someId), getString(R.string.someTransition))
startActivity(intent, activityOptions.toBundle());
Вы забыли добавить пару с видом и именем перехода. Добавьте это, и ваш переход будет работать просто отлично. Тот факт, что ваш вид является пользовательским, не меняет анимацию.
Удачного кодирования!