NgRx: Как выполнить console.log store.select изнутри эффекта?
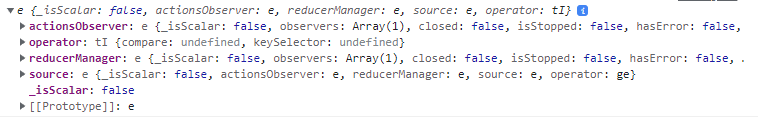
Я изучаю NgRx и пытаюсь записать в console.log некоторые значения, выбранные из хранилища внутри эффекта. Я не очень хорошо разбираюсь в RxJ. Когда я пытаюсь, он показывает что-то вроде этого вместо числа:
Вот код:
resetSample$= createEffect(() => this.actions$.pipe(
ofType(DecisorActions.ResetSampleAction),
map(() => {
this.file.readlineGuard(); // throw EOF error
// I would like to console.log() those number values:
console.log(this.store.select(Selectors.getA)));
console.log(this.store.select(Selectors.getB)));
console.log(this.store.select(Selectors.getC)));
console.log('RESET SAMPLE EFFECT');
return DecisorActions.BuyAction({payload: 0});
}),
catchError( err => { console.log('EOF detected'); return of(DecisorActions.EndOfFileError({payload:0})); })
));
Если мне не хватает некоторых важных понятий, я также был бы признателен за рекомендации о том, что читать/искать.
1 ответ
Хорошим ресурсом для просмотра будет NgRx Encorprating State, который использует
concatLatestFrom. В качестве альтернативы вы можете использовать оператор RxJs. Из этой ссылки NgRx говорится:
Когда требуется состояние, для его предоставления можно использовать операторы RxJS withLatestFrom или @ngrx/effects concatLatestFrom.
По сути, у вас будет что-то вроде:
resetSample$= createEffect(() => this.actions$.pipe(
ofType(DecisorActions.ResetSampleAction),
withLatestFrom(
this.store.select(Selectors.getA),
this.store.select(Selectors.getB),
this.store.select(Selectors.getC)
),
map(([action, a, b, c]) => {
this.file.readlineGuard(); // throw EOF error
// Log values here:
console.log(a);
console.log(b);
console.log(c);
console.log('RESET SAMPLE EFFECT');
return DecisorActions.BuyAction({payload: 0});
}),
catchError( err => { console.log('EOF detected'); return of(DecisorActions.EndOfFileError({payload:0})); })
));
Примечание. При использовании версии 6 RxJS допускается только 5 аргументов.
withLatestFrom. См. этот выпуск Github.
Начиная с версии 7, код был обновлен, чтобы разрешить любое количество аргументов. См. код оператора здесь .