Flutter — жесткая остановка цвета в линейном градиенте
Я использую CustomPaint для создания пользовательской формы и хочу применить цветовой градиент, но с жесткими цветовыми точками. Без цветовых переходов.
PS: я не могу использовать разные краски вместо градиента из-за нестандартной формы.
Я проверил документацию и ничего не нашел. Это невозможно? Или есть другие обходные пути? Спасибо!
3 ответа
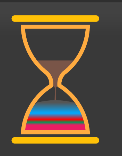
Хорошо, я сам разобрался, я использую Gradient.linear в качестве шейдера для пользовательской раскраски. Я заметил, что он смешивает цвета только тогда, когда есть большой разрыв в стопах. Поэтому я наношу свои цвета и стопы вот так.
Цвета | Останавливаться
Зеленый 0,2
Зеленый 0,201
Синий 0,5
Синий 0,501
Желтый 1
Теперь цветные стопы жесткие.
У меня есть другая идея. Вы можете сделать это так: придайте всему холсту пользовательской краски цвет, цвет фона вашего приложения. Дайте вашей пользовательской форме Colors.transparent в качестве цвета. Затем вы делаете столько контейнеров с цветами, которые хотите иметь, и ставите их друг под другом, чтобы общий размер соответствовал размеру вашей пользовательской краски. Вы накладываете пользовательскую краску на эти контейнеры с помощью Stack Widget, и ваша пользовательская форма примет цвета этих контейнеров, потому что ее цвет прозрачен. В то время как окружение вашей пользовательской формы будет иметь цвет фона вашего приложения, потому что вся пользовательская краска окрашена таким образом.
Вы можете разделить свою пользовательскую фигуру на более мелкие фигуры и присвоить каждой из них свой правильный цвет. Это был бы один из способов сделать это.