разговорное действие Google со ссылкой на кнопку
Я ищу способ написать диалоговое действие Google, возвращающее карточку со ссылкой (например, указывающую на карту Open Street, но это не относится к описанию проблемы).
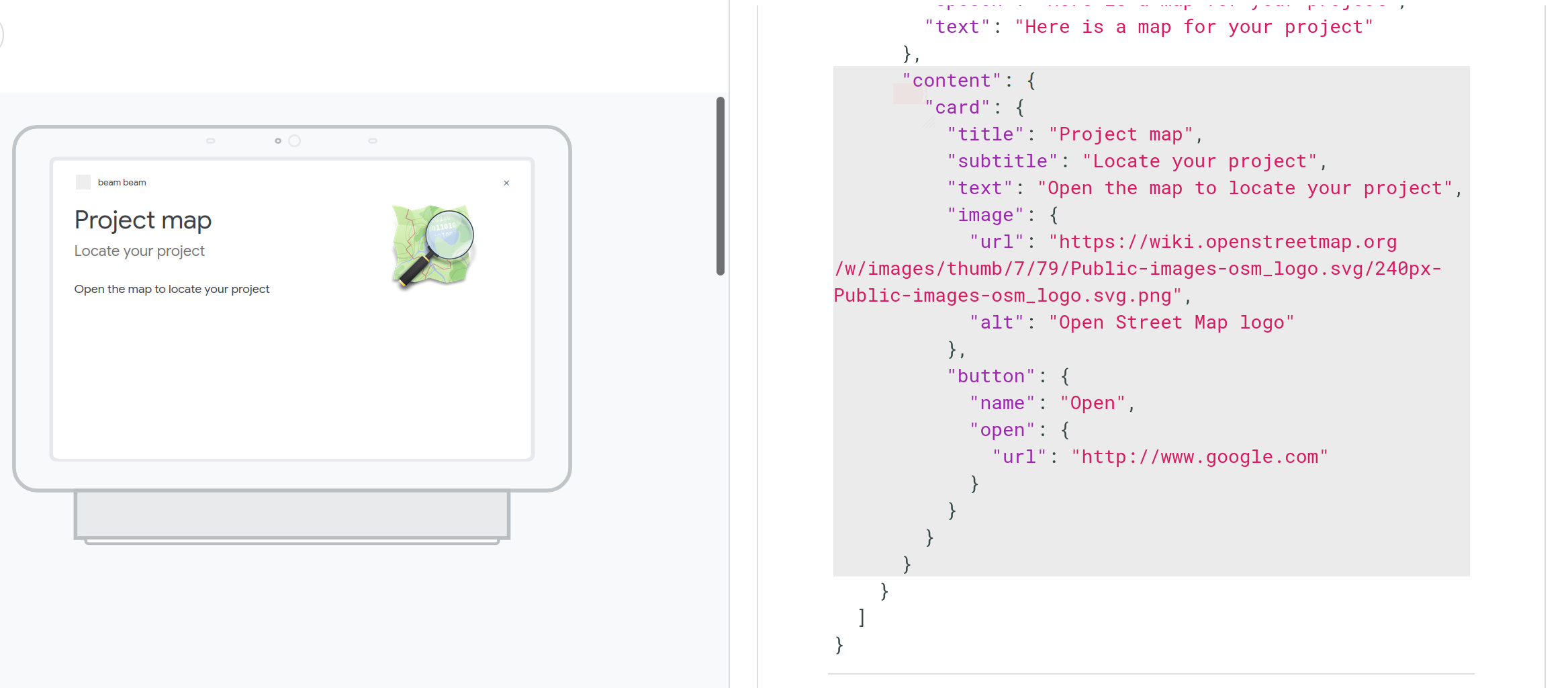
Читая документацию по возврату расширенных ответов , я подумал, что можно использовать базовые карточки с кнопкой, указывающей на нужную ссылку. Использование NodeJS и пакета
@assistant/conversation(версия
3.8.1) В настоящее время я возвращаю следующий ответ:
...
"content": {
"card": {
"title": "Project map",
"subtitle": "Locate your project",
"text": "Open the map to locate your project",
"image": {
"url": "https://wiki.openstreetmap.org/w/images/thumb/7/79/Public-images-osm_logo.svg/240px-Public-images-osm_logo.svg.png",
"alt": "Open Street Map logo"
},
"button": {
"name": "Open",
"open": {
"url": "http://www.google.com"
}
}
}
}
...
К сожалению, эффект не тот: ниже видно, что отображаемая карточка не имеет ни кнопки, ни ссылки. Я делаю что-то не так здесь?