Jetpack составляет BlendMode.X или отличается от превью
Я тестирую простой
Canvasкомпонуемый с использованием
BlendMode.Xorвариант. Ниже мой код:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Surface(
modifier = Modifier
.fillMaxSize(),
) {
XORTest()
}
}
}
}
@Composable
@Preview
fun XORTest() {
Box(
Modifier.background(Color.Blue)
) {
Canvas(modifier = Modifier.fillMaxSize(), onDraw = {
drawCircle(
color = Color.Black,
center = this.center,
radius = 100f,
alpha = 0.9f
)
drawCircle(
color = Color.Yellow,
radius = 50f,
center = this.center,
blendMode = BlendMode.Xor
)
drawCircle(
color = Color.White,
radius = 50f,
center = this.center + Offset(40f, 40f),
blendMode = BlendMode.Xor
)
})
}
}
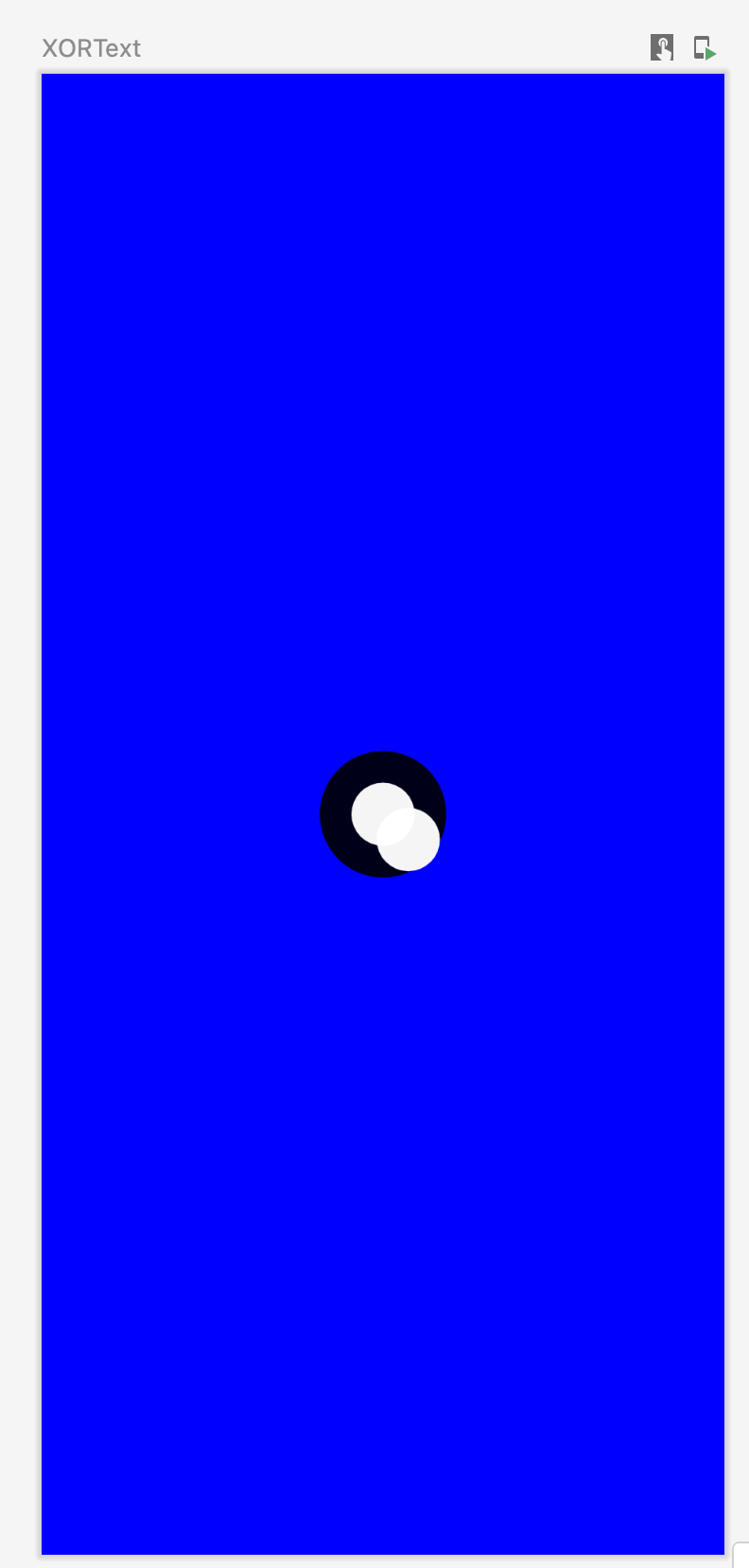
Это приводит к такому предварительному просмотру:

Однако, когда я запускаю этот предварительный просмотр на своем эмуляторе (как в темном, так и в светлом режиме), он выглядит следующим образом:

Я не понимаю, что я делаю неправильно здесь.
Я ожидаю, что предварительный просмотр и фактический результат будут одинаковыми.