Добавить тень к векторному изображению svg в компоновке реактивного ранца
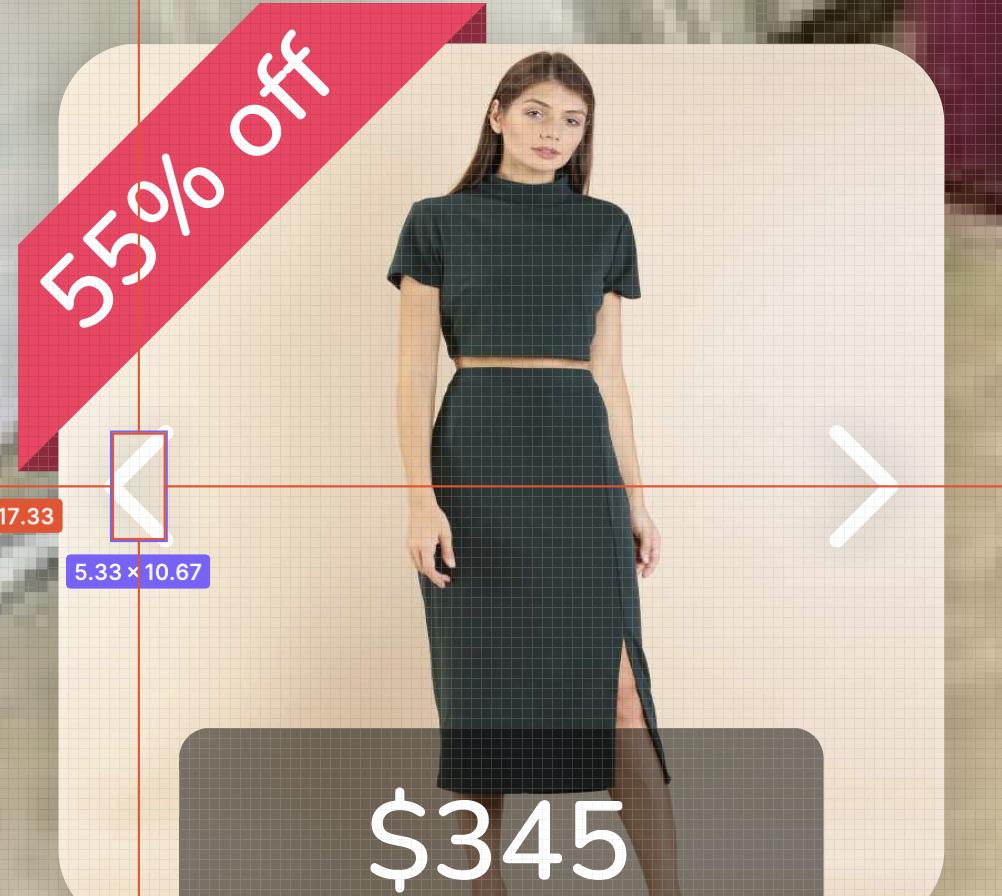
У меня есть вектор svg с белой стрелкой, установленный в изображении внутри коробки, к которому я хочу добавить тень, чтобы она была видна и на белом фоне. Ниже показано, как это будет выглядеть:
Это стрелка, к которой я хочу добавить тень:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="16dp"
android:height="16dp"
android:viewportWidth="16"
android:viewportHeight="16">
<group>
<clip-path
android:pathData="M16,16l-16,-0l-0,-16l16,-0z"/>
<path
android:pathData="M10.6667,13.333L5.3333,7.9997L10.6667,2.6663"
android:strokeLineJoin="round"
android:strokeWidth="1.5"
android:fillColor="#00000000"
android:strokeColor="#000"
android:strokeLineCap="round"/>
</group>
</vector>
Добавляемые значения тени:
box-shadow: 0px 0px 6px 0px #00000040;
Я пытался использовать тень в модификаторе, но это не сработало должным образом.
Image(
modifier = Modifier
.align(Alignment.CenterEnd)
.shadow(60.dp, RoundedCornerShape(6.dp))
.clickable {
coroutineScope.launch {
shouldAutoScroll = false
pagerState.animateScrollToPage(
page = (pagerState.currentPage + 1) % (pagerState.pageCount)
)
}
},
painter = painterResource(id = R.drawable.ic_right_arrow),
contentDescription = stringResource(id = R.string.image_thumbnail),
colorFilter = ColorFilter.tint(roposoModel.arrowColor)
)
Может ли кто-нибудь помочь мне понять, как я могу этого достичь?
1 ответ
Вы можете указать пользовательскую форму для тени в модификаторе тени в коде компоновки с помощью параметра формы:
Image(
modifier = Modifier
.size(50.dp)
.align(Alignment.Center)
.shadow(
elevation = 5.dp,
shape = GenericShape { size, _ ->
moveTo(0f, 0f)
relativeLineTo(0f, size.height)
relativeLineTo(size.width, -size.height / 2f)
close()
},
)
.clickable { onClick() },
painter = painterResource(
id = R.drawable.ic_gallery_video_overlay
),
contentDescription = null,
)
Я сделал это для треугольника play-icon после изучения этой статьи , чтобы объяснить команды векторного рисования.
Результат выглядит следующим образом для треугольника с оранжевой окантовкой посередине: