Google Prettify номера строк и переполнение
При добавлении переполнения в элементы Google prettify номера строк исчезают.
Без изменений CSS:
pre
{
font-size:11px;
background-color:white;
}
/* Alternate shading for lines */ li.L1,
li.L3,
li.L5,
li.L7,
li.L9 { background: #eee; width:200%;}
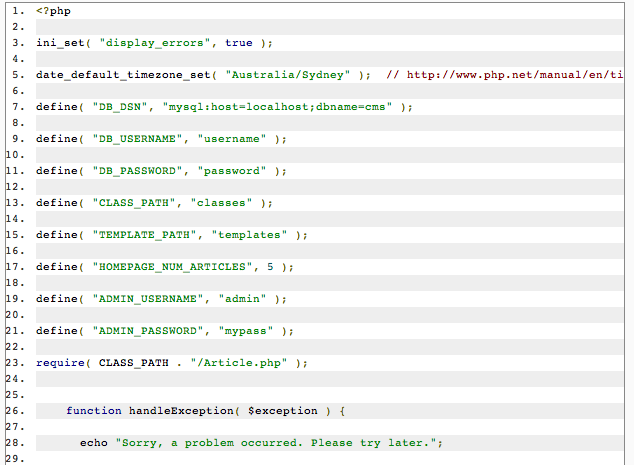
CSS & ИЗОБРАЖЕНИЕ ДО:
pre.prettyprint { padding: 2px; border: 1px solid #888;}

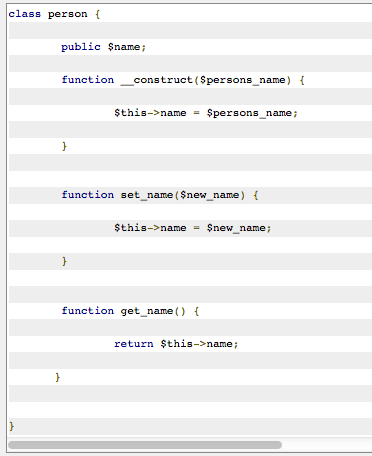
CSS & ИЗОБРАЖЕНИЕ ПОСЛЕ:
pre.prettyprint { padding: 2px; border: 1px solid #888; overflow:auto;}

1 ответ
Видимо, числа были в отступе элемента pre.prettyprint. Если я увеличу левый отступ до 30px при переполнении 'on', я смогу увидеть цифры. Придется еще немного прочесать CSS (он унаследован)
Изменение CSS и полученный результат:
pre.prettyprint { padding-left:30px; border: 1px solid #888; overflow: auto;}