SwiftUI — сетка/таблица с заголовками столбцов
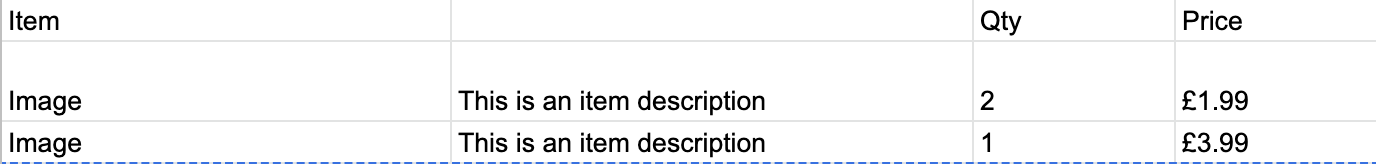
Я пытаюсь создать дизайн, который по существу имеет следующий макет:
Поэтому мне нужны заголовки столбцов для этой таблицы или сетки. Второй столбец не нуждается в заголовке.
Это похоже на работу для LazyVGrid или LazyHGrid, однако я не могу найти решение, которое аккуратно включает такие заголовки - все это кажется немного хакерским.
Интересно, не упускаю ли я лучший способ добиться этого. Я мог бы, конечно, попытаться создать VStacks внутри HStacks, но мне кажется, что это нужно делать более разумно.
1 ответ
Вы можете просто передать заголовки в
LazyVGridпрежде чем показывать содержимое:
struct Item: Identifiable {
let id = UUID()
var item: String
var description: String = "This is the item description"
var quantity: Int = 1
var price: Double = 0
}
struct ContentView: View {
let data = [
Item(item: "Image 1", quantity: 2, price: 1.99),
Item(item: "Image 2", quantity: 1, price: 3.99),
Item(item: "Image 3", quantity: 5, price: 9.99),
]
let columns = [
GridItem(.flexible(), alignment: .topLeading),
GridItem(.flexible(minimum: 150), alignment: .topLeading),
GridItem(.flexible(), alignment: .topLeading),
GridItem(.flexible(), alignment: .topLeading),
]
var body: some View {
LazyVGrid(columns: columns) {
// headers
Group {
Text("Item")
Text("")
Text("Qty")
Text("Price")
}
.font(.headline)
// content
ForEach(data) { item in
Text(item.item)
Text(item.description)
Text("\(item.quantity)")
Text("$\(item.price, specifier: "%.2f")")
}
}
.padding()
}
}