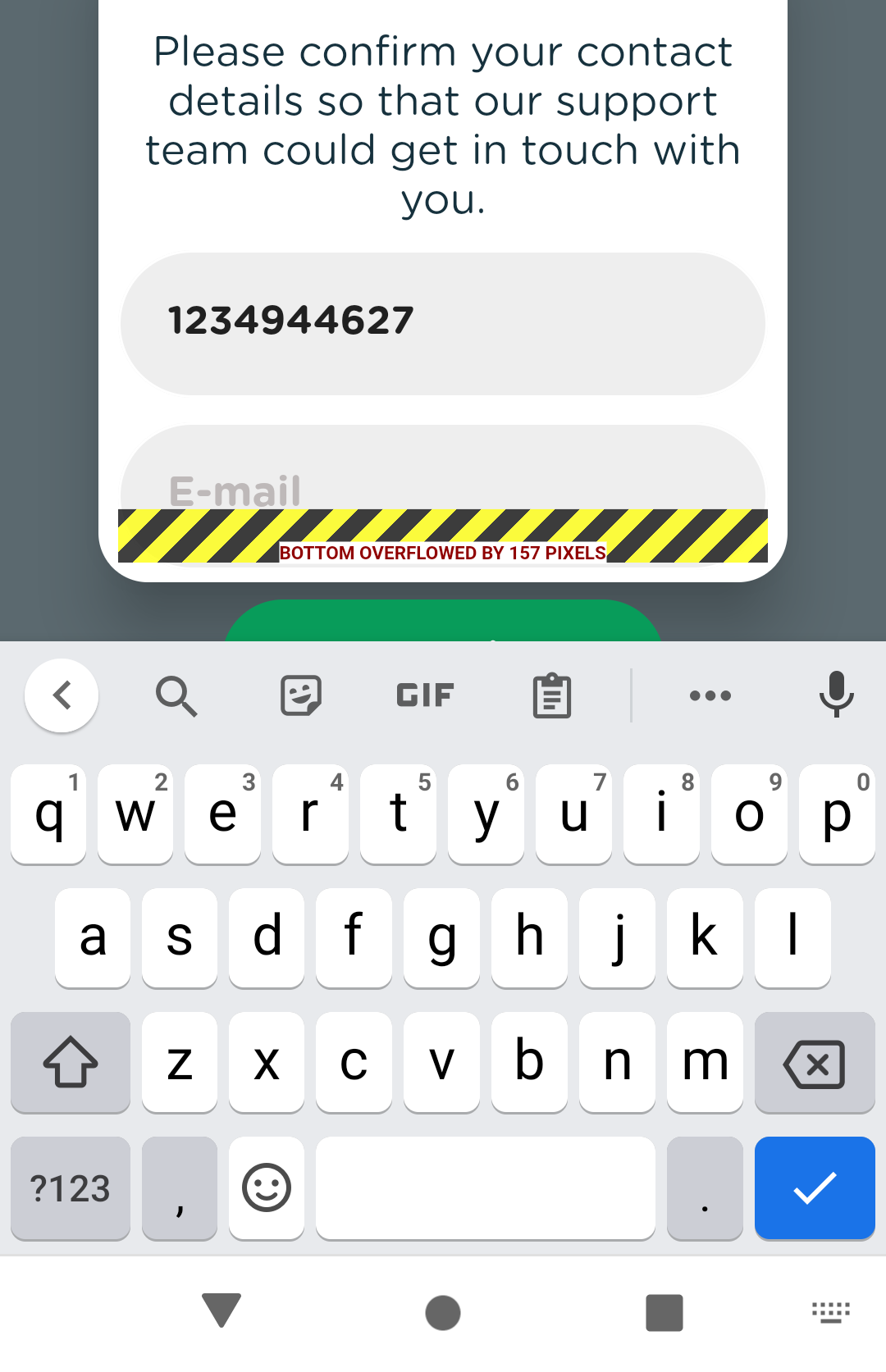
Нижняя проблема переполнения рендеринга Flutter на небольших устройствах
У меня есть диалоговое окно в моем приложении, которое пришло из элементов формы. Форма обернута виджетом столбца. Однако, когда клавиатура открывается, возникает проблема с переполнением нижнего края. Чтобы решить эту проблему, я обернул столбец с помощью . Это решило проблему. Но когда я открыл то же самое на меньшем устройстве, он выдает ошибку нижнего переполнения, даже завернутого в
singlechildScrollview. В настоящее время проблема существует на небольших устройствах. Код приведен ниже
Get.defaultDialog(
title: 'Have any Issues?',
titleStyle: Theme.of(Get.context!).textTheme.headline5,
content: SafeArea(
child: SingleChildScrollView(
reverse: true,
scrollDirection: Axis.vertical,
physics: const ClampingScrollPhysics(),
child: Column(
children: [
Padding(
padding: EdgeInsets.only(bottom:bottom),
child: Text(
paymentIssueMessage,
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.bodyText1,
),
),
const SizedBox(
height: 10,
),
TextFormField(),
TextFormField() // Fields in form
]
)
)
)
Как я могу решить эту проблему на устройствах с меньшим экраном??
1 ответ
Добавьте гибкий виджет или расширенный виджет, как показано ниже.
Column(
children: [
Padding(
padding: EdgeInsets.only(bottom:bottom),
child: Text(
paymentIssueMessage,
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.bodyText1,
),
),
const SizedBox(
height: 10,
),
TextFormField(),
TextFormField()
].map((e) => Flexible(child: e)).toList(),
)