Тематическая иконка Android 13 обрезана / не помещается в рамку
Я пытаюсь внедрить новые тематические значки, и у меня проблема, что мой значок всегда увеличивается в 2 раза, и я не могу заставить его соответствовать холсту.
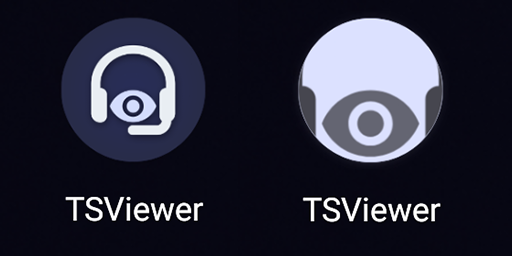
Ниже вы можете увидеть обычный значок слева и тематический значок справа.
ic_launcher
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@mipmap/ic_launcher_background"/>
<foreground android:drawable="@mipmap/ic_launcher_foreground"/>
<monochrome android:drawable="@drawable/ic_launcher_monochrome"/>
</adaptive-icon>
ic_launcher_monochrome
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24">
<!-- PATH DATA -->
</vector>
Почему тематическая версия увеличена и как это исправить?
1 ответ
Нашел решение, просто поместите данные пути в группу и уменьшите их следующим образом:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24">
<group
android:pivotX="12"
android:pivotY="12"
android:scaleX="0.6"
android:scaleY="0.6">
<!-- PATH DATA -->
</group>
</vector>