Как изменить цвет текста в слайдах Quarto?
После добавления цвета стиля CSS как зеленого
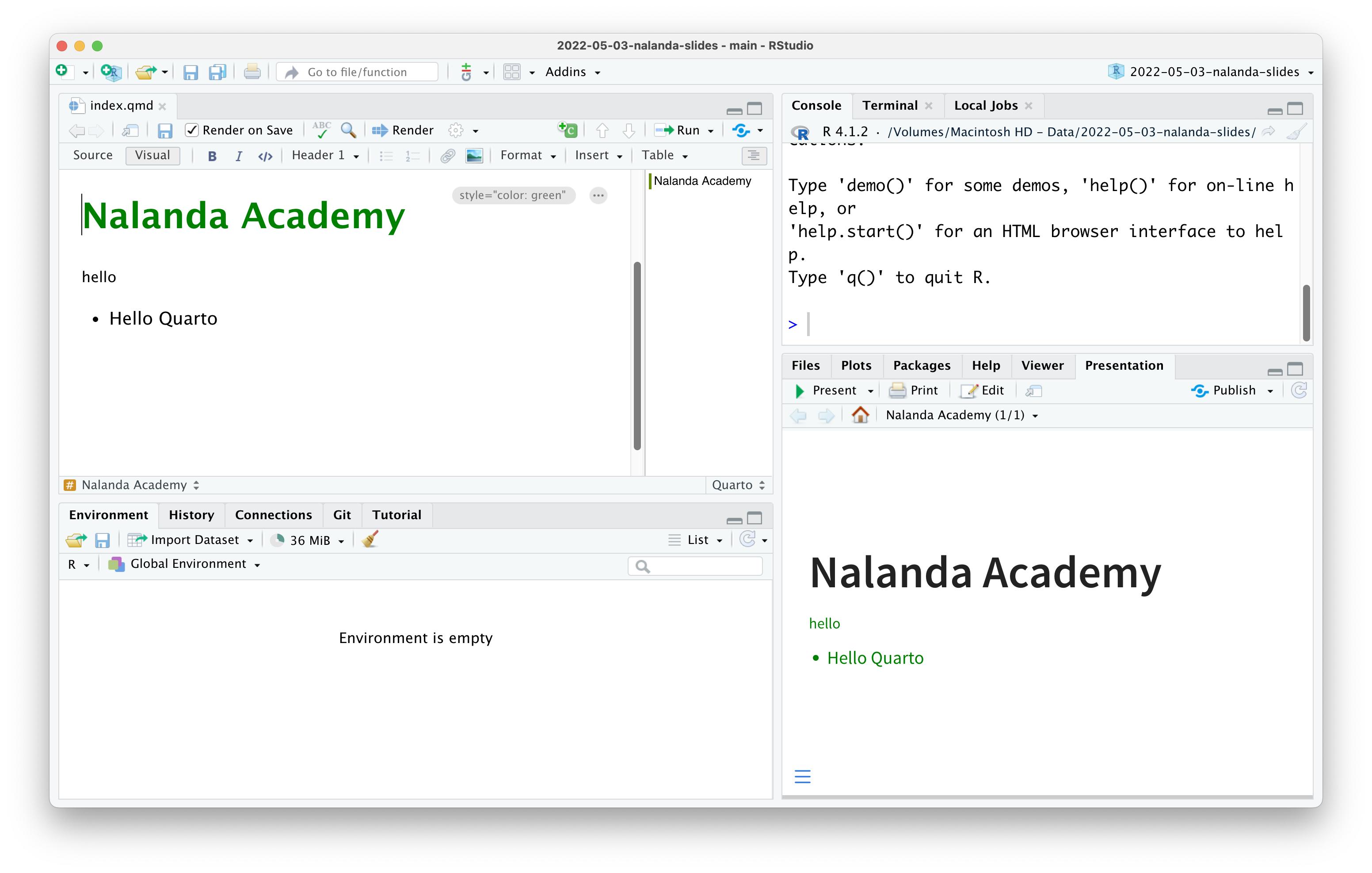
Редактор делает Заголовок 1 зеленым, но в предварительном просмотре слайдов RStudio текст, за которым следует Заголовок 1, зеленый, но не Заголовок 1.
qmd-файл выглядит так:
---
format: revealjs
---
Я хотел изменить цвет текста заголовка, поэтому я написал под стилями CSS
color:greenно это изменяет текст, следующий за заголовком, но не сам текст заголовка.
Какие изменения мне нужно сделать, если я хочу изменить цвет любого заголовка слайда?
2 ответа
Как оформить презентацию Quarto
Лучший способ настроить одну из презентаций Quarto — использовать
.scssфайл, чтобы предоставить новое правило в дополнение к теме по умолчанию. См. о настройке
---
title: "example"
format:
revealjs:
theme: [default, style.scss]
---
## Nalanda Academy
Hello
## Slide 2
Quarto
Вы можете изменить одно или несколько значений темы по умолчанию, используя переменные SASS :
/*-- scss:defaults --*/
$presentation-heading-color: green;
/*-- scss:rules --*/
Вы можете использовать обычные правила CSS, чтобы иметь больше возможностей, например, для заголовка слайда.
/*-- scss:defaults --*/
$custom-col: green;
/*-- scss:rules --*/
.reveal section h2 {
color: $custom-col;
}
Мы действительно рекомендуем использовать подобную пользовательскую тему для изменения CSS по умолчанию.
О проблеме со встроенным стилем
Вы можете использовать встроенный стиль для элемента html, он должен работать. Однако вы, возможно, обнаружили проблему с Pandoc, чем используется Quarto. Встроенный стиль, установленный в заголовке, устанавливается для всего раздела, когда
--section-divsиспользуется. Это можно воспроизвести в формате html, а не только в раскрывающемся формате.
quarto pandoc -t html -f markdown -s --section-divs -o test.html test.qmd
То же самое происходит и с форматом rejectjs. В визуальном редакторе он отображается корректно, потому что мы эмулируем результат.
Лучший способ стилизации уже был предоставлен @cderv с использованием пользовательскихstyle.scss.
К сожалению, я иногда спешу и просто из лени использую встроенный код. Использовать HTML<p>или<span>(диапазон не разрывает строки), чтобы стилизовать только нужные абзацы или слова.
Например:
Install the following extensions (in <span style="color:cyan;">_extensions</span> folder, on Win 11 path is `C:\Users\username\Documents\_extensions`):
Рендерит вот так: