Закрепленные разделы поверх представления в LazyHGrid
Я много искал эту проблему, как добиться закрепления раздела поверх представления, когда у нас есть горизонтальная прокрутка в
LazyHGridпохоже на клавиатуру Native Emoji , у нас может быть обходной путь?
Обновлено
ScrollView(.horizontal) {
LazyHGrid(rows: rows, spacing: 6, pinnedViews: [.sectionHeaders]) {
ForEach(EmojiCategory.all, id: \.id) { category in
Section(header:
VStack {
Text(category.title)
.font(.caption)
.bold()
.textCase(.uppercase)
.opacity(0.4)
}
.frame(maxHeight: .infinity)
.background(.clear)
) {
ForEach(category.emojis, id: \.id) { emoji in
Text(emoji.char)
.font(.title)
}
}
}
}.frame(height: 180)
}
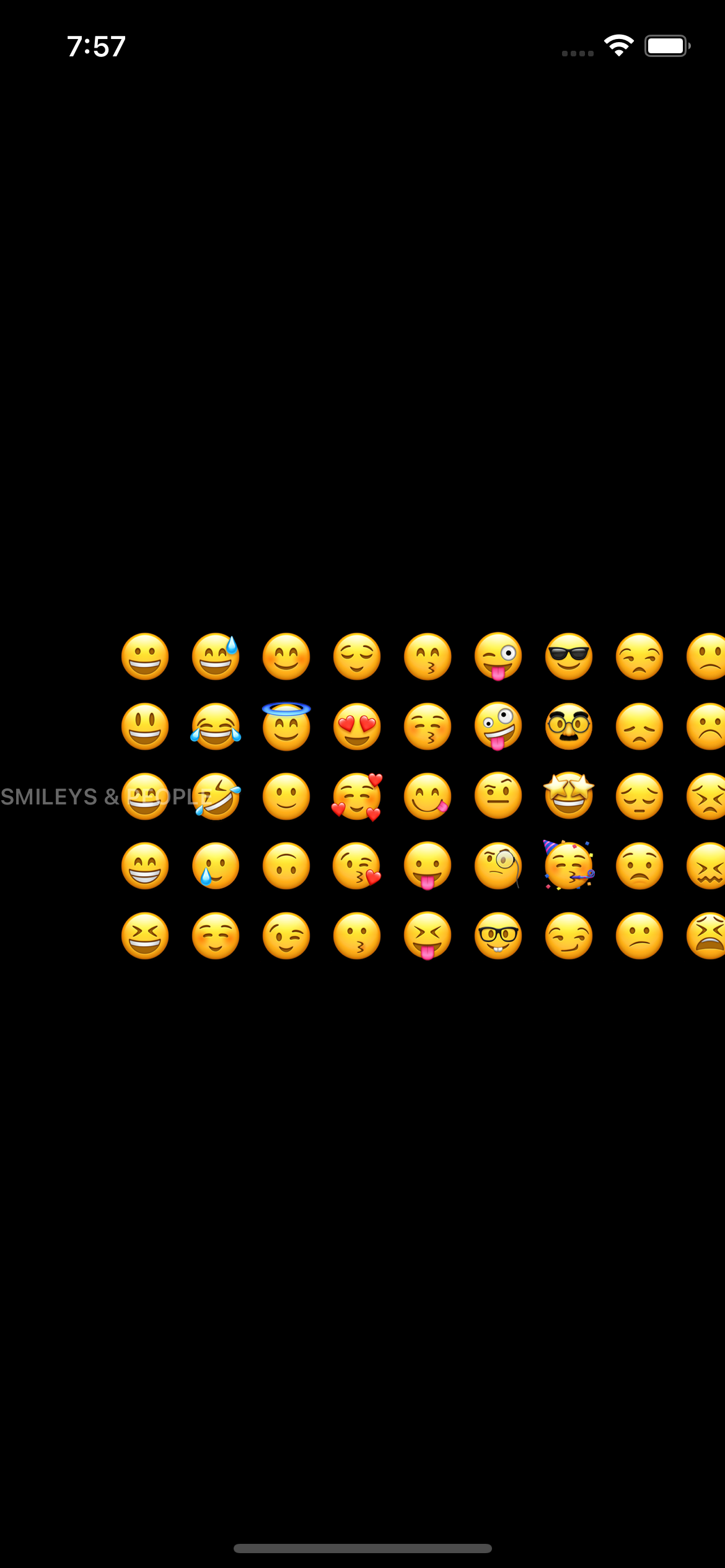
Результат
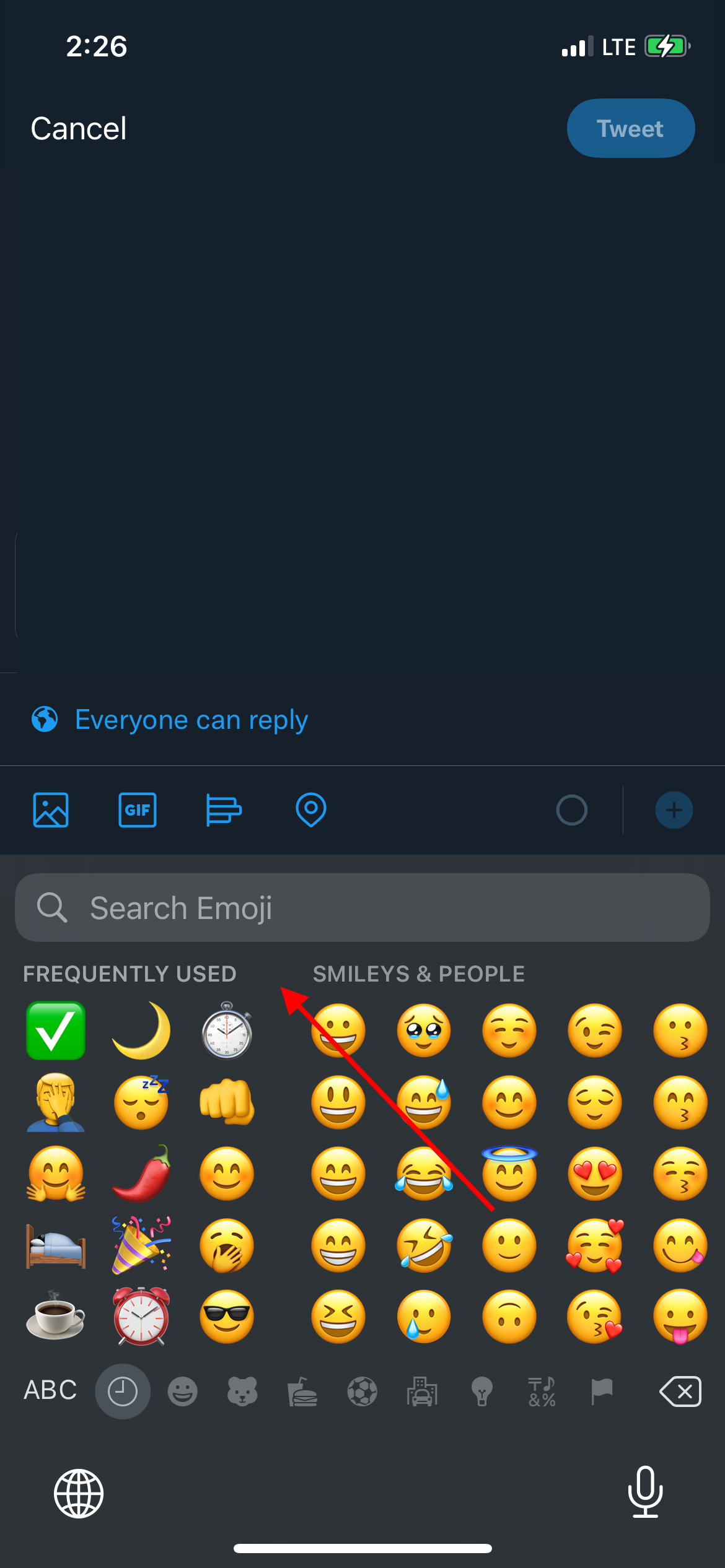
ожидаемый результат
1 ответ
Он работает нормально, вам просто не хватает фона, поэтому не будет казаться, что элементы проходят через него.
Section(header:
VStack {
Text("Test")
.font(.caption)
.bold()
.textCase(.uppercase)
.opacity(0.4)
}
.frame(maxHeight: .infinity)
.background(.white)
)
{}