webpack --watch убивается во время работы (реакция), что это значит и как решить проблему?
У меня нормальная настройка реакции, без CRA, что означает, что я вручную настроил webpack, babel и т. д. В настоящее время у меня есть 2 скрипта, которые запускают webpack: package.json:
"scripts": {
"dev": "NODE_OPTIONS='--openssl-legacy-provider --max-old-space-size=8000' webpack --watch --config webpack.dev.js",
"prod": "NODE_OPTIONS='--openssl-legacy-provider' webpack --config webpack.prod.js"
},
когда я бегу
npm run prod, проблема не возникает, и все ресурсы компилируются как обычно. Однако, когда я бегу
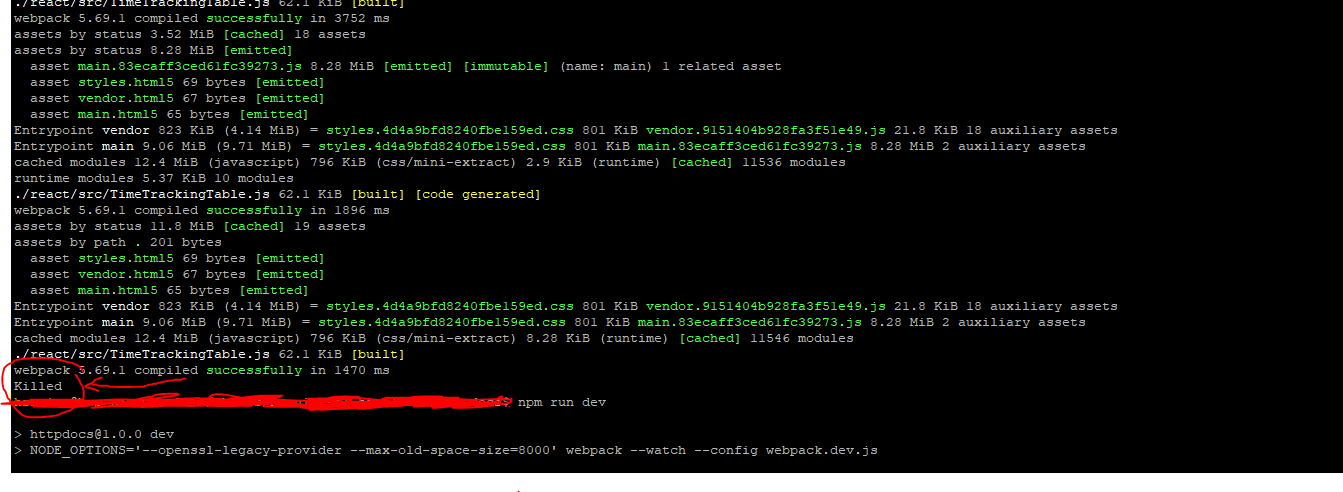
npm run dev, поработав некоторое время (менее часа) терминал убивает webpack и показывает следующее:
Я не уверен, что здесь происходит, но я видел некоторые рекомендации, чтобы обойти проблему, добавив
--max-old-space-size=8000к NODE_OPTIONS в сценарии.
Однако проблема сохраняется. Любая идея Как с этим бороться?