Передача значения из таблицы в текстовое поле в angularjs
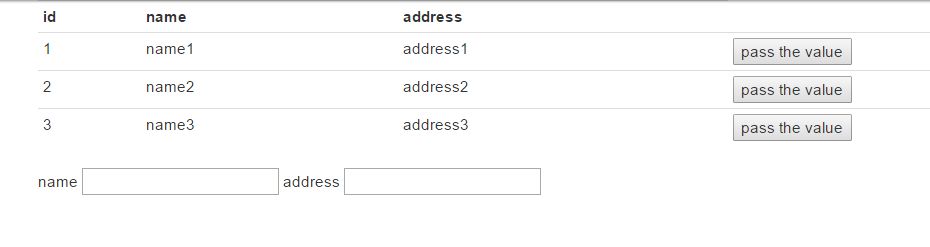
Я пытаюсь передать значение из таблицы в текстовое поле в angularjs. значение должно быть передано, когда я нажимаю кнопку "передать значение". Кто-нибудь может мне с этим помочь? мой код предоставлен ниже:
angular.module('app', [])
.controller('controller', function($scope) {
$scope.array = [{
id:1,
name: 'name1',
address: 'address1'
}, {
id:2,
name: 'name2',
address: 'address2'
}, {
id:3,
name: 'name3',
address: 'address3'
}];
$scope.edit=function(id){
};
});<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.9/angular.min.js"></script>
<body ng-app="app" ng-controller="controller" class="container">
<table class="table table-condensed">
<tr>
<th>id</th>
<th>name</th>
<th>address</th>
</tr>
<tr ng-repeat="item in array" >
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.address}}</td>
<td><button ng-click="edit(item.id)">pass the value</button></td>
</tr>
</table>
<form>
name <input type="text" ng-model="item.name" />
address <input type="text" ng-model="item.address"/>
</form>
</body>2 ответа
Вместо того, чтобы просто передавать идентификатор, передайте весь элемент функции редактирования:
<button ng-click="edit(item)">
Затем вы можете установить элемент в области на переданный элемент:
$scope.edit=function(item){
$scope.item = item;
};
Вы должны назначить свой индекс в переменной в функции щелчка. подобно
<button ng-click=" newIndex = $index; ">pass the value</button>
И получить это индексированное значение из массива. подобно
name <input type="text" ng-value="array[newIndex].name" />
address <input type="text" ng-value="array[newIndex].address"/>
Убедитесь, что объявили newIndex сначала в вашем контроллере. подобно
$scope.newIndex = null;