Добавить div не вызывается
Я пытаюсь добавить div сразу после названия продукта, используя append.
Вот код, который у меня есть:
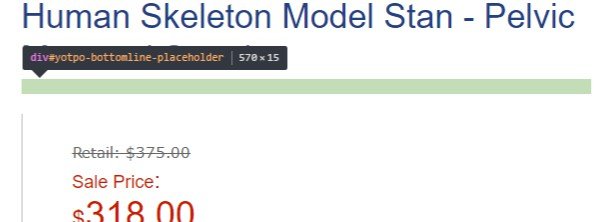
var txt1 = "<div id='yotpo-bottomline-placeholder'></div>"; // This is the DIV
$('#v65-product-parent > tbody > tr:nth-child(1) > td > font').append(txt1);
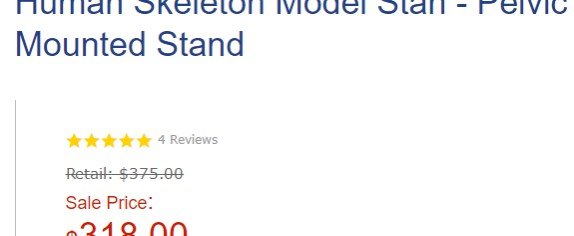
Div правильно добавляется сразу после названия продукта. Проблема в том, что этот div должен был запускать виджет Star Rating Review. Увидеть ниже
Когда я добавляю этот div непосредственно в HTML-код (до розничной цены), он запускается. Но я использую Volusion, поэтому у меня ограниченный доступ к HTML-файлу, поэтому мне нужно использовать приложение. Увидеть ниже
Помогите?
1 ответ
Когда вы добавляете разметку к DOM, вы делаете именно это. Добавление некоторого HTML в DOM.
Вероятно, используемый вами JS звездный обзор запускается в событии $(document).ready(), однако добавленной разметки не существует в DOM, когда это событие инициируется.
Вам нужно будет инициализировать рейтинг звезды вручную.