В чем разница между свойствами и атрибутами в HTML?
После изменений, внесенных в jQuery 1.6.1, я пытался определить разницу между свойствами и атрибутами в HTML.
Глядя на список заметок о выпуске jQuery 1.6.1 (внизу), кажется, что можно классифицировать свойства и атрибуты HTML следующим образом:
Свойства: Все, которые имеют либо логическое значение, либо рассчитанное UA, например selectedIndex.
Атрибуты: "Атрибуты", которые можно добавить к элементу HTML, который не является ни логическим, ни содержащим значение, созданное UA.
Мысли?
8 ответов
При написании исходного кода HTML вы можете определить атрибуты ваших элементов HTML. Затем, как только браузер проанализирует ваш код, будет создан соответствующий узел DOM. Этот узел является объектом, и поэтому у него есть свойства.
Например, этот элемент HTML:
<input type="text" value="Name:">
имеет 2 атрибута (type а также value).
После того, как браузер проанализирует этот код, будет создан объект HTMLInputElement, и этот объект будет содержать десятки свойств, таких как: accept, accessKey, align, alt, атрибуты, автофокус, baseURI, флажок, childElementCount, childNodes, children, classList, className, высота клиента и т. д.
Для данного объекта узла DOM свойства - это свойства этого объекта, а атрибуты - это элементы attributes свойство этого объекта.
Когда узел DOM создается для данного элемента HTML, многие его свойства относятся к атрибутам с одинаковыми или похожими именами, но это не отношение один к одному. Например, для этого элемента HTML:
<input id="the-input" type="text" value="Name:">
соответствующий узел DOM будет иметь id,type, а также value свойства (среди прочих):
idсвойство является отраженным свойством дляidАтрибут: получение свойства считывает значение атрибута, а установка свойства записывает значение атрибута.idявляется чисто отраженным свойством, оно не изменяет и не ограничивает значение.typeсвойство является отраженным свойством дляtypeАтрибут: получение свойства считывает значение атрибута, а установка свойства записывает значение атрибута.typeне является чисто отраженным свойством, потому что оно ограничено известными значениями (например, допустимыми типами ввода). Если у тебя есть<input type="foo">, затемtheInput.getAttribute("type")дает тебе"foo"ноtheInput.typeдает тебе"text",В отличие от
valueсвойство не отражаетvalueприписывать. Вместо этого это текущее значение ввода. Когда пользователь вручную изменяет значение поля ввода,valueсвойство будет отражать это изменение. Так что, если пользователь вводит"John"в поле ввода, затем:theInput.value // returns "John"в то время как:
theInput.getAttribute('value') // returns "Name:"valueСвойство отражает текущее текстовое содержимое внутри поля ввода, тогда какvalueАтрибут содержит исходное текстовое содержимоеvalueатрибут из исходного кода HTML.Поэтому, если вы хотите узнать, что в данный момент находится внутри текстового поля, прочитайте свойство. Если вы, однако, хотите знать, каково было начальное значение текстового поля, прочитайте атрибут. Или вы можете использовать
defaultValueсвойство, которое является чистым отражениемvalueатрибут:theInput.value // returns "John" theInput.getAttribute('value') // returns "Name:" theInput.defaultValue // returns "Name:"
Есть несколько свойств, которые напрямую отражают их атрибут (rel, id), некоторые являются прямыми отражениями с немного разными именами (htmlFor отражает for атрибутов, className отражает class атрибут), многие из которых отражают их атрибут, но с ограничениями / модификациями (src, href, disabled, multiple), и так далее. Спецификация охватывает различные виды отражения.
Прочитав ответ Šime Vidas, я искал больше и нашел очень простое и легкое для понимания объяснение в угловых документах.
Атрибут HTML и свойство DOM
Атрибуты определяются HTML. Свойства определяются DOM (объектная модель документа).
Некоторые атрибуты HTML имеют отображение 1:1 на свойства.
idэто один пример.Некоторые атрибуты HTML не имеют соответствующих свойств.
colspanэто один пример.Некоторые свойства DOM не имеют соответствующих атрибутов.
textContentэто один пример.Многие атрибуты HTML отображаются в свойствах... но не так, как вы думаете!
Эта последняя категория сбивает с толку, пока вы не поймете это общее правило:
Атрибуты инициализируют свойства DOM, а затем они завершаются. Значения свойств могут меняться; значения атрибута не могут.
Например, когда браузер рендерит
<input type="text" value="Bob">создает соответствующий узел DOM сvalueсвойство инициализировано как "Bob".Когда пользователь вводит "Салли" в поле ввода, элемент DOM
valueсобственность становится "Салли". Но HTMLvalueАтрибут остается неизменным, как вы обнаружите, если вы спросите входной элемент об этом атрибуте:input.getAttribute('value')возвращает "Боб".Атрибут HTML
valueуказывает начальное значение; ДОМvalueсвойство является текущей стоимостью.
disabledатрибут является еще одним своеобразным примером. Кнопкиdisabledсвойствоfalseпо умолчанию кнопка включена. Когда вы добавляетеdisabledатрибут, только его присутствие инициализирует кнопкуdisabledсобственность наtrueпоэтому кнопка отключена.Добавление и удаление
disabledАтрибут отключает и включает кнопку. Значение атрибута не имеет значения, поэтому вы не можете включить кнопку, написав<button disabled="false">Still Disabled</button>.Настройка кнопки
disabledсвойство отключает или включает кнопку. Стоимость имущества имеет значение.Атрибут HTML и свойство DOM - это не одно и то же, даже если они имеют одинаковые имена.
Ответы уже объясняют, как атрибуты и свойства обрабатываются по-разному, но я действительно хотел бы указать, насколько это безумно. Даже если это в какой-то степени спецификация.
Это безумие - иметь некоторые атрибуты (например, id, class, foo, bar), чтобы сохранять только один вид значений в DOM, тогда как некоторые атрибуты (например, проверенные, выбранные) сохраняют два значения; то есть значение "когда оно было загружено" и значение "динамическое состояние". (Разве DOM не должен представлять состояние документа в полной мере?)
Абсолютно важно, чтобы два поля ввода, например текст и флажок, вели себя одинаково. Если поле ввода текста не сохраняет отдельное значение "когда оно было загружено" и "текущее, динамическое" значение, почему флажок установлен? Если у флажка действительно есть два значения для проверенного атрибута, почему у него нет двух значений для его атрибутов class и id? Если вы ожидаете изменить значение текстового * входного * поля, и вы ожидаете, что DOM (то есть "сериализованное представление") изменится и отразит это изменение, с какой стати вы не ожидаете того же от поля ввода флажок типа на проверяемом атрибуте?
Дифференцирование "это логический атрибут" просто не имеет для меня никакого смысла или, по крайней мере, не является достаточной причиной для этого.
Различия в свойствах и атрибутах HTML:
Давайте сначала посмотрим на определения этих слов, прежде чем оценивать разницу в HTML:
Английское определение:
- Атрибуты ссылаются на дополнительную информацию об объекте.
- Свойства описывают характеристики объекта.
В контексте HTML:
Когда браузер анализирует HTML, он создает древовидную структуру данных, которая в основном представляет собой представление HTML в памяти. Это древовидная структура данных содержит узлы, которые являются HTML-элементами и текстом. Атрибуты и свойства относятся к этому следующим образом:
- Атрибуты - это дополнительная информация, которую мы можем поместить в HTML, чтобыинициализировать определенные свойства DOM.
- Свойства формируются, когда браузер анализирует HTML и генерирует DOM. Каждый из элементов в DOM имеет свой собственный набор свойств, которые все устанавливаются браузером. Некоторые из этих свойств могут иметь свое начальное значение, заданное атрибутами HTML. Всякий раз, когда изменяется свойство DOM, которое влияет на визуализированную страницу, страница будет немедленно перерисована
Также важно понимать, что сопоставление этих свойств не 1 к 1. Другими словами, не каждый атрибут, который мы даем в элементе HTML, будет иметь аналогичное свойство DOM с именем.
Кроме того, у разных элементов DOM разные свойства. Например, <input> элемент имеет свойство value, которого нет на <div> имущество.
Пример:
Давайте возьмем следующий HTML-документ:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"> <!-- charset is a attribute -->
<meta name="viewport" content="width=device-width"> <!-- name and content are attributes -->
<title>JS Bin</title>
</head>
<body>
<div id="foo" class="bar foobar">hi</div> <!-- id and class are attributes -->
</body>
</html>
Затем мы проверяем <div>в консоли JS:
console.dir(document.getElementById('foo'));
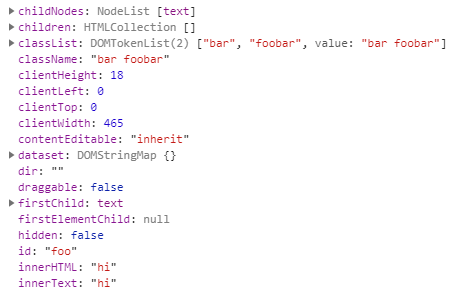
Мы видим следующие свойства DOM (chrome devtools, показаны не все свойства):
- Мы видим, что атрибут id в HTML теперь также является свойством id в DOM. Идентификатор был инициализирован HTML (хотя мы могли бы изменить его с помощью javascript).
- Мы видим, что атрибут класса в HTML не имеет соответствующего свойства класса (
classзарезервированное ключевое слово в JS). Но на самом деле 2 свойства,classListа такжеclassName,
Хорошо, они определены w3c, что является атрибутом и что является свойством http://www.w3.org/TR/SVGTiny12/attributeTable.html
но в настоящее время attr и prop не сильно отличаются друг от друга и существуют почти одинаково
но они предпочитают опору для некоторых вещей
Краткое изложение предпочтительного использования
Метод.prop() должен использоваться для логических атрибутов / свойств и для свойств, которые не существуют в html (например, window.location). Все остальные атрибуты (те, которые вы можете увидеть в html) можно и нужно продолжать обрабатывать с помощью метода.attr().
ну, на самом деле вам не нужно что-то менять, если вы используете attr или prop или оба, оба работают, но я видел в моем собственном приложении, что prop работал там, где atrr не работал, поэтому я взял в своем приложении 1.6 prop =)
Атрибуты HTML и свойства DOM
Атрибуты инициализируют свойства DOM, и вы можете настроить их для изменения поведения элемента, но свойства являются особенностями узлов DOM.
Некоторые атрибуты HTML имеют сопоставление свойствам 1:1; например id.
Некоторые атрибуты HTML не имеют соответствующих свойств; например, aria-*.
Некоторые свойства DOM не имеют соответствующих атрибутов; например, textContent.
Помните, что атрибуты HTML и свойства DOM - разные вещи, даже если у них одно и то же имя.
Пример 1. Когда браузер выполняет визуализацию, он создает соответствующий узел DOM со свойством значения и инициализирует это значение как «Сара».
<input type="text" value="Sarah">
Когда пользователь вводит Салли в, свойство значения элемента DOM становится Салли. Однако, если вы посмотрите на значение атрибута HTML с помощью input.getAttribute('value'), вы увидите, что атрибут остается неизменным - он возвращает «Сара».
Значение атрибута HTML определяет начальное значение; свойство значения DOM - это текущее значение.
Пример 2: отключенная кнопка По умолчанию свойство кнопки disabled имеет значение false, поэтому кнопка включена.
Когда вы добавляете атрибут disabled, вы инициализируете свойство disabled кнопки равным true, что отключает кнопку.
<button disabled>Test Button</button>
Добавление и удаление атрибута disabled отключает и включает кнопку. Однако значение атрибута не имеет значения, поэтому вы не можете включить кнопку, написав «По-прежнему отключено».
Чтобы управлять состоянием кнопки, установите вместо этого свойство disabled.
Сравнение свойств и атрибутов Хотя вы можете технически установить привязку атрибута [attr.disabled], значения отличаются тем, что привязка свойства должна быть логическим значением, тогда как соответствующая привязка атрибута зависит от того, является ли значение нулевым или нет. Учтите следующее:
<input [disabled]="condition ? true : false">
<input [attr.disabled]="condition ? 'disabled' : null">
В первой строке, в которой используется свойство disabled, используется логическое значение. Вторая строка, в которой используется отключенный атрибут, проверяет значение null.
Как правило, используйте привязку свойств вместо привязки атрибутов, поскольку логическое значение легко читается, синтаксис короче, а свойство более производительно.
Атрибут: Атрибуты определяются HTML и используются для настройки тега.
Свойства: свойства HTML DOM — это значения (элементов HTML), которые вы можете установить или изменить.
Итак, основными отличиями атрибутов от свойств являются:
- Атрибуты определяются HTML, но свойства определяются DOM.
- Значение атрибута является постоянным, но значение свойства является переменным.
- Основная роль атрибута заключается в инициализации свойств DOM. Итак, после завершения инициализации DOM работа с атрибутами завершена.
Атрибуты инициализируют свойства DOM, и вы можете настроить их для изменения поведения элемента. Свойства — это особенности узлов DOM.
Некоторые атрибуты HTML имеют сопоставление со свойствами 1:1; например
идентификатор
Некоторые атрибуты HTML не имеют соответствующих свойств; например
ария-*
Некоторые свойства DOM не имеют соответствующих атрибутов; например
текстСодержание
Помните, что атрибуты HTML и свойства DOM — это разные вещи, даже если они имеют одно и то же имя.