Sitecore 8 EXM: создание настраиваемой кампании по электронной почте
Я новичок в Sitecore. Я ищу, чтобы создать собственный шаблон электронной почты для почтовой кампании. Я использую Sitecore 8.1 с EXM 3.3. Я пытался реализовать следующее пошаговое руководство:
Пошаговое руководство. Создание пользовательского шаблона сообщения
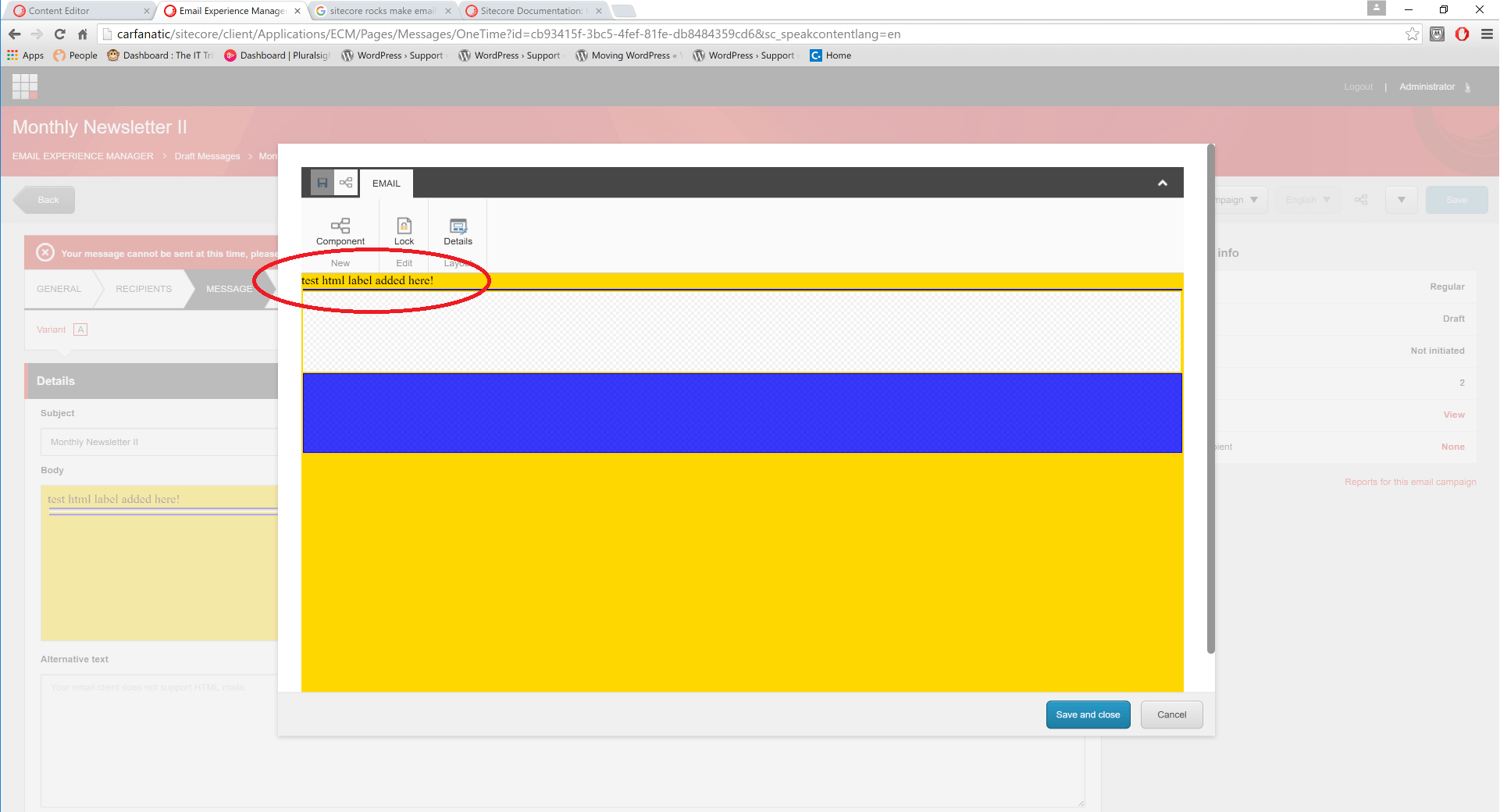
Однако, когда я создаю новую кампанию электронной почты с моим новым шаблоном, я не могу назначить компоненты для различных заполнителей на моей странице aspx. Я доказал, что файл aspx является правильным файлом на моем веб-сайте Sitecore, добавив в файл обычный html и увидев результаты, отображаемые в разделе тела вкладки сообщений в приложении EXM, как вы можете видеть на следующем снимке экрана.
Ниже приведен код для моего шаблона электронной почты:
<%@ Register TagPrefix="sc" Namespace="Sitecore.Web.UI.WebControls" Assembly="Sitecore.Kernel" %>
<%@ Register TagPrefix="sc" Namespace="Sitecore.Web.UI.WebControls" Assembly="Sitecore.Analytics" %>
<%@ OutputCache Location="None" VaryByParam="none" %>
<html>
<head>
<title>
<!-- Used for storing title of the email -->
<sc:Placeholder runat="server" Key="mn-title"/>
</title>
<!-- The VisitorIdentification control ensures that people viewing this page
with a traditional web browser will be classified as humans not bots.
This control is not required if people only view messages using Email clients -->
<sc:VisitorIdentification runat="server" />
</head>
<body style="background-color:gold">
<label>test html label added here!</label>
<form method="post" runat="server" id="mainform">
<table style="width:100%">
<tr>
<td colspan="2" style="background-color:blue;color:green;width:100%">
<!-- Used for storing the title of the newsletter in h1 -->
<sc:Placeholder runat="server" Key="mn-header" />
</td>
</tr>
<tr>
<td style="background-color:white;color:black;width:100%">
<!-- Used for storing the content blocks of the newsletter in h2 and paragraphs -->
<sc:Placeholder runat="server" Key="mn-content" />
</td>
</tr>
<tr>
<td colspan="2" style="background-color:blue;color:green;width:100%">
<!-- Used for storing the footer e.g. the unsubscribe link -->
<sc:Placeholder runat="server" Key="mn-footer" />
</td>
</tr>
</table>
</form>
</body>
</html>HTML-код содержит следующие ключи-заполнители:
<sc:Placeholder runat="server" Key="mn-title" /><sc:Placeholder runat="server" Key="mn-header" /><sc:Placeholder runat="server" Key="mn-content" /><sc:Placeholder runat="server" Key="mn-footer" />
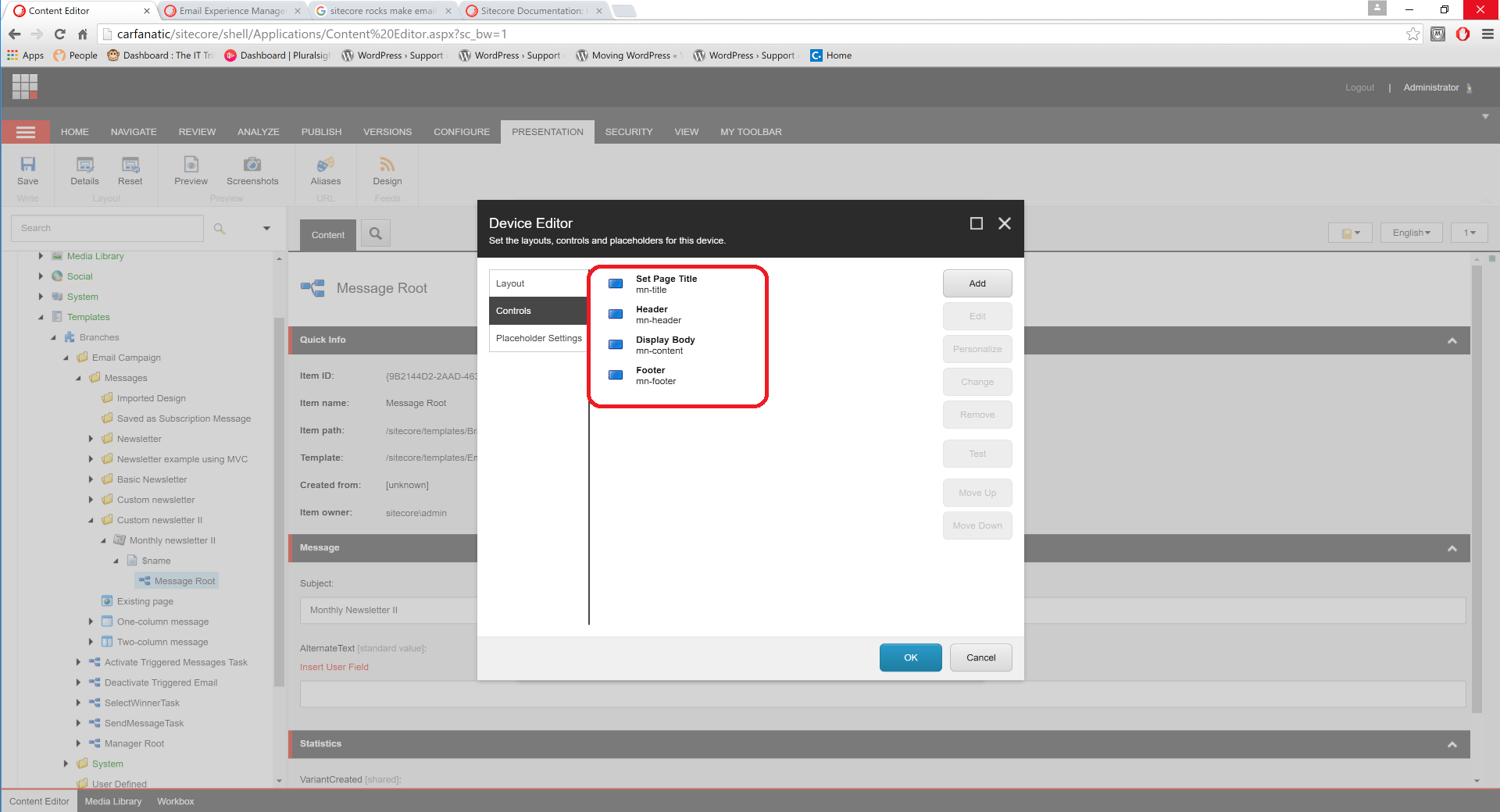
Когда я перехожу на вкладку "Сообщение" для моей электронной почты в EXM и нажимаю кнопку "Добавить компонент", на моей странице появляются кнопки "Добавить здесь", но я не могу выбрать какие-либо визуализации, подходящие для компонентов mn-header и mn-footer. Mn-content позволяет мне выбирать из нескольких предопределенных визуализаций, как показано на снимке экрана ниже:
Я что-то упустил здесь? Как я могу выбрать / выбрать, какие визуализации доступны для моих заполнителей?
Краткое руководство содержит пять разделов, которые необходимо заполнить:
- Создать шаблон ветки
На следующем снимке экрана видно, что этот раздел настроен правильно:
- Создать шаблон
На следующем снимке экрана видно, что этот раздел настроен правильно:
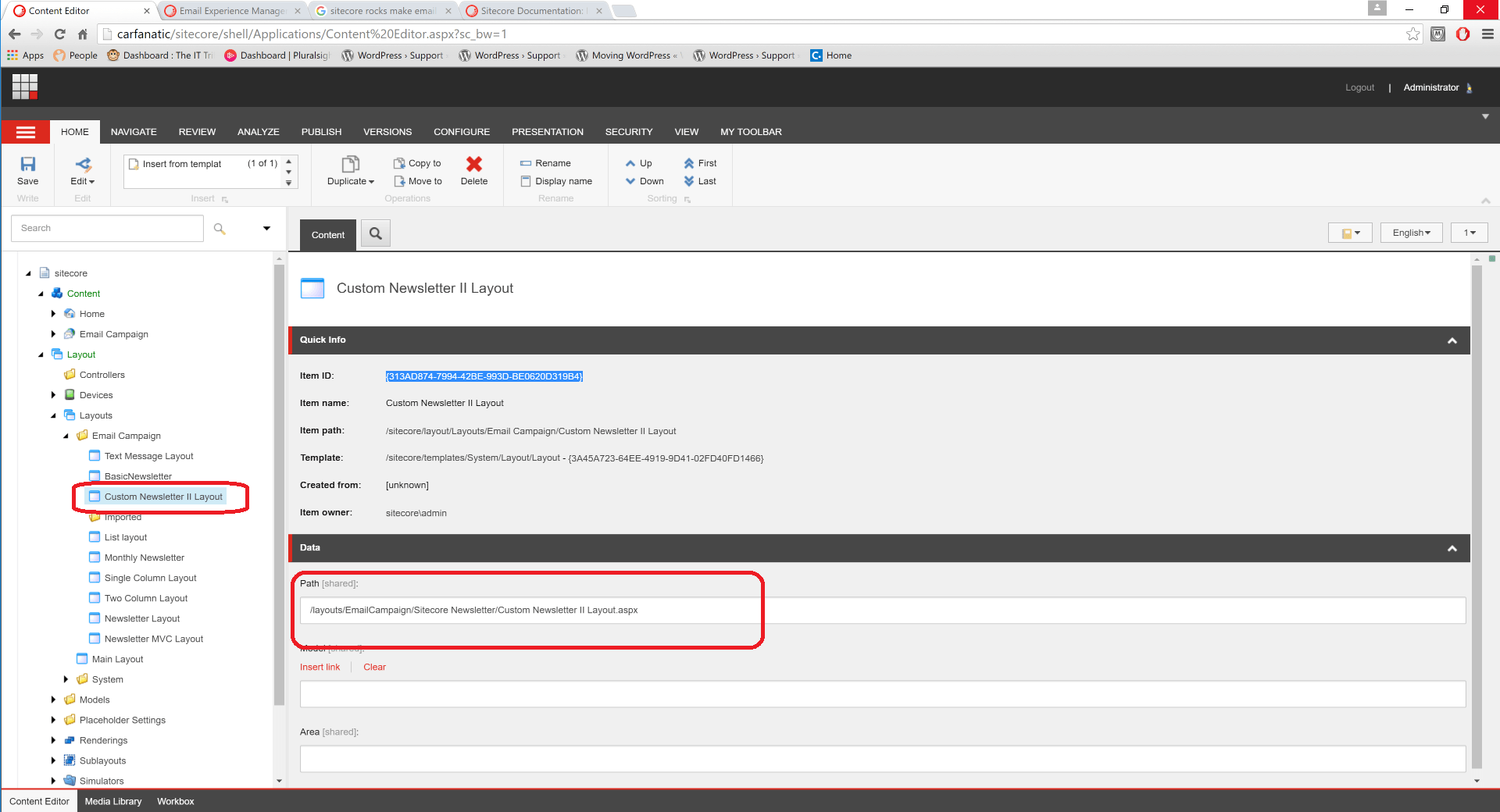
- Создать макет
На следующем снимке экрана видно, что этот раздел настроен правильно:
- Привязать макет и шаблон сообщения
Я почти уверен, что мне удалось правильно завершить первые 3 раздела пошагового руководства, но когда я пытаюсь завершить раздел "Привязка макета и шаблона сообщения", пункт 5 пошагового руководства говорит:
На вкладке "Элементы управления" добавьте соответствующие элементы управления. Как минимум добавьте следующие два элемента управления:
- Целевой элемент - в /Renderings/Email Campaign.
- Установить заголовок страницы - в /Renderings/Email Campaign.
Но у меня нет "Target Item" в качестве рендеринга, чтобы добавить в этом случае, как вы можете видеть на следующем снимке экрана:
Поэтому я добавил следующие компоненты в редакторе устройств из доступных визуализаций, как показано на следующем снимке экрана:
- Сделайте ваш шаблон доступным в EXM
На следующем снимке экрана видно, что этот раздел настроен правильно:
Любые идеи, что я пропускаю или делаю неправильно? Заранее спасибо!
1 ответ
Я думаю, что документация по созданию пользовательского шаблона еще не обновлена для Sitecore EXM 3.3.
Я не думаю, что Set Target Item нужен больше. Я установил образец пакета рассылки, и я не нахожу его с этим.
По поводу вашего вопроса.
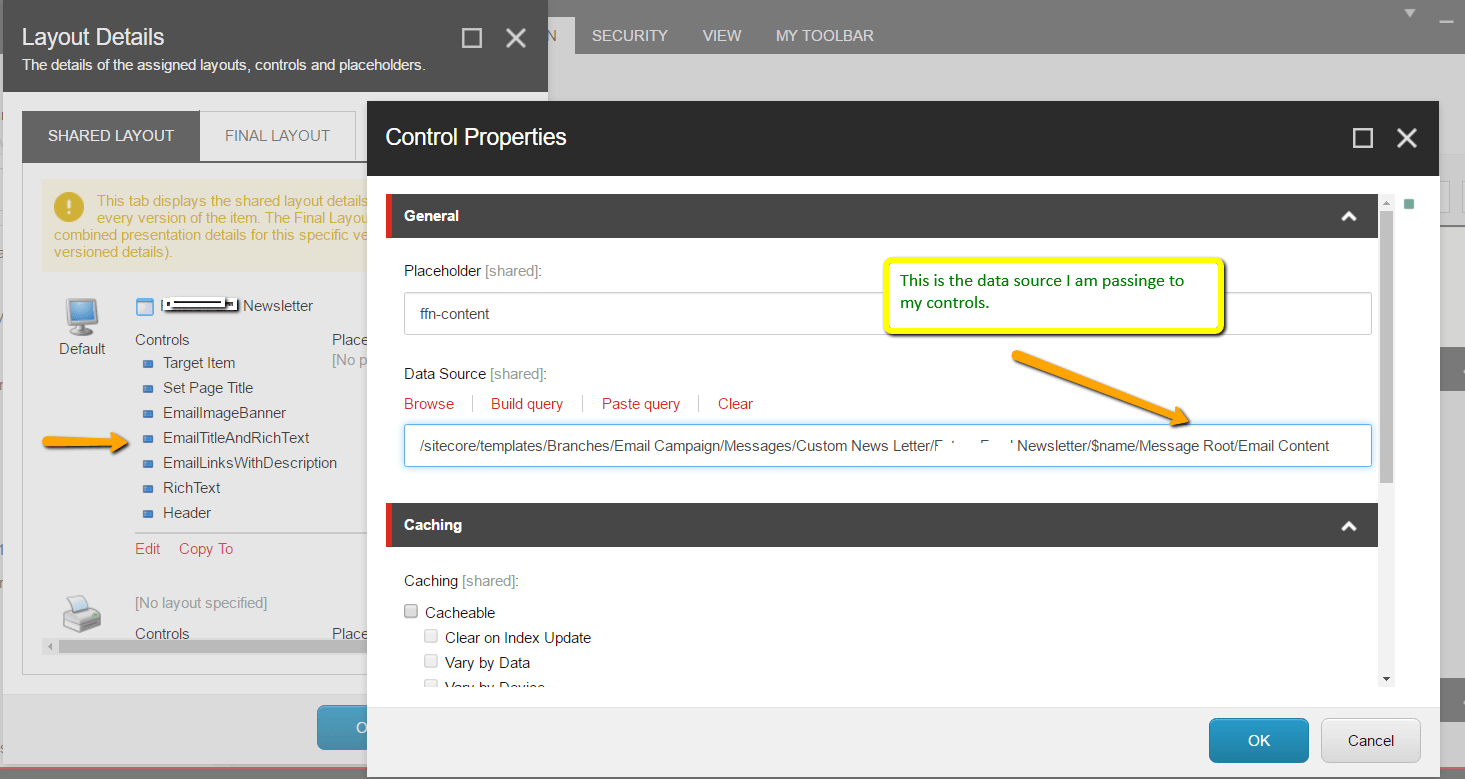
Вам необходимо создать элемент источника данных и присвоить его свойству источника данных вашего элемента управления.
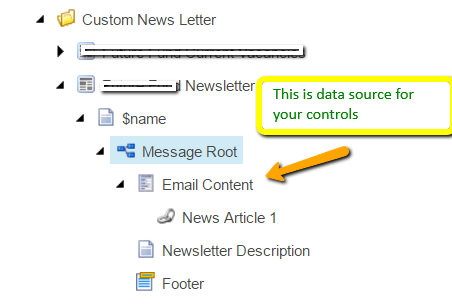
Я бы посоветовал вам установить образец пакета новостной рассылки (поставляется с пакетом модуля exm по умолчанию) и посмотреть его структуру и подробности представления в корневом элементе сообщения. Я приложил тот, который я создал. Для вашего сценария вам нужно создать элемент в корне сообщения, используя шаблон "Пользовательский контент информационного бюллетеня", и назначить этот элемент в качестве источника данных для элемента управления Body display.
Надеюсь это поможет!
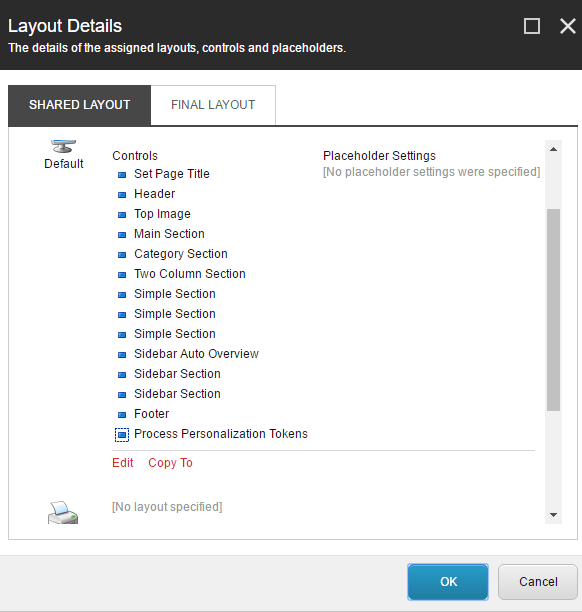
Образец Новостного Письма от Sitecore: Целевого элемента нет.
Информационный бюллетень с источником данных 
Теперь перейдите к деталям презентации корневого элемента и присоедините этот источник данных к визуализации.