Как получить полосу прокрутки на VerticalLayout, а не на HorizontalLayout в Vaadin Flow
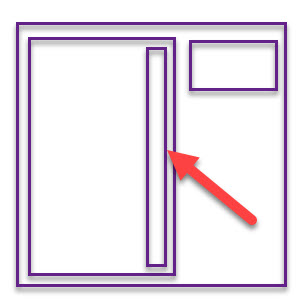
Это пример стартового проекта Vaadin Hello World . По сути, я хочу, чтобы полоса прокрутки находилась слева, а не на всей странице, как показано на рисунке ниже:
Однако независимо от того, что я делаю, полоса прокрутки всегда появляется справа. Я подозреваю, что это может быть связано с
AppLayoutно я не уверен, как настроить его так, чтобы полоса прокрутки была на
VerticalLayoutпоказано на схеме ниже.
Код выглядит следующим образом:
add(getHelloVerticalLayout(), new HorizontalLayout(new Button("Simple")));
Где
getHelloVerticalLayout()состоит только из набора кнопок Hello, поэтому он достаточно большой, чтобы создать полосу прокрутки на веб-странице.
private VerticalLayout getHelloVerticalLayout() {
List<Button> buttons = new ArrayList<>();
for(int x=0; x<=50; x++)
buttons.add(new Button("Hello"));
return new VerticalLayout(buttons.toArray(Button[]::new));
}
1 ответ
Вы можете обернуть свой макет, которому нужна полоса прокрутки, с помощью компонента Scroller. См. официальные документы для получения дополнительной информации и примера https://vaadin.com/docs/latest/ds/components/scroller .