Ошибка компиляции из-за (несуществующего) импорта реакции-обновления
В настоящее время мы работаем над крошечным приложением, которое просто отображает внешний компонент React (внешний, поскольку он
npm installред.). Цель этого приложения — просто получить некоторую конфигурацию JSON и передать ее в качестве реквизита этому компоненту, чтобы продемонстрировать его использование.
Это приложение было создано с помощью create-react-app, и единственными его изменениями в созданном приложении являются содержимое файлов index.tsx и App.tsx. Кроме того, в общедоступный каталог добавлены два файла JSON.
Проблема: Ошибка компиляции.
Проблема сейчас в том, что этот проект компилируется и работает на машинах моих коллег, но не на моей машине. После и
npm startЯ получаю следующее:
Failed to compile.
Module not found: Error: You attempted to import /home/newlukai/story/app/node_modules/react-refresh/runtime.js which falls outside of the project src/ directory. Relative imports outside of src/ are not supported.
You can either move it inside src/, or add a symlink to it from project's node_modules/.
assets by path static/js/*.js 4.81 MiB
asset static/js/bundle.js 4.8 MiB [emitted] (name: main) 1 related asset
asset static/js/node_modules_web-vitals_dist_web-vitals_js.chunk.js 6.56 KiB [emitted] 1 related asset
asset index.html 1.63 KiB [emitted]
asset asset-manifest.json 458 bytes [emitted]
988 modules
ERROR in ./src/App.tsx 1:40-155
Module not found: Error: You attempted to import /home/newlukai/story/app/node_modules/react-refresh/runtime.js which falls outside of the project src/ directory. Relative imports outside of src/ are not supported.
You can either move it inside src/, or add a symlink to it from project's node_modules/.
@ ./src/index.tsx 9:0-28 13:35-38
ERROR in ./src/index.tsx 1:40-155
Module not found: Error: You attempted to import /home/newlukai/story/app/node_modules/react-refresh/runtime.js which falls outside of the project src/ directory. Relative imports outside of src/ are not supported.
You can either move it inside src/, or add a symlink to it from project's node_modules/.
ERROR in ./src/reportWebVitals.ts 1:40-155
Module not found: Error: You attempted to import /home/newlukai/story/app/node_modules/react-refresh/runtime.js which falls outside of the project src/ directory. Relative imports outside of src/ are not supported.
You can either move it inside src/, or add a symlink to it from project's node_modules/.
@ ./src/index.tsx 7:0-48 31:0-15
webpack 5.69.1 compiled with 3 errors in 7225 ms
No issues found.
Большой вопросительный знак
Причина, по которой я прошу поддержки, заключается в том, что ни в одном из этих файлов нет явного импорта «реагировать-обновить». Упомянутый index.tsx выглядит так
import React from 'react';
import ReactDOM from 'react-dom';
import {HashRouter as Router} from 'react-router-dom';
import reportWebVitals from './reportWebVitals';
import './index.scss';
import {App} from './App';
ReactDOM.render(
<React.StrictMode>
<Router>
<App />
</Router>
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: <bit.ly link hidden due to SO inspection>
reportWebVitals();
Мои подходы
До сих пор я успешно пытался
- бежать
FAST_REFRESH=false npm start(что эффективно включает быстрое обновление, обеспечиваемое реакцией-обновлением) - создать новое приложение React (
npx create-react-app@latest my-react-app --template typescript) и скопируйте содержимое файла в новое приложение
Создание нового каталога и выполнение следующего не сработало:
cd newdirectory
cp <project>/package.json .
cp <project>/package-lock.json .
cp <project>/README.md .
cp <project>/tsconfig.json .
cp -r <project>/public .
cp -r <project>/src .
npm ci
npm start
Что меня действительно беспокоит
Два сотрудника используют Windows, еще один и я используем Linux (Manjaro и Ubuntu). Windows работает нормально, проблема возникает только в Linux. Но пока я не нашел ни одного намека на то, что причиной может быть ОС (все файлы имеют окончания LF, особых атрибутов файлов на
ls -la).Строки в сообщении об ошибке (строки 7 и 9) не соответствуют утверждениям в
index.tsxфайл. Поэтому я предполагаю, что в процессе компиляции делается некоторая инъекция, чтобы обеспечить быстрое обновление. Можно ли распечатать этот измененный файл?Имеется три сообщения об ошибках, но только два содержат номера строк. Когда я отключу
importс изAppа такжеreportWebVitals(и соответствующим образом измените использование) остается только одна ошибка компиляции, жалующаяся на ненайденный модуль. Но он ничего не говорит о строке, на которую ссылается:Failed to compile. Module not found: Error: You attempted to import /home/jens/git/technology-consulting/formats/interactive-story/app/node_modules/react-refresh/runtime.js which falls outside of the project src/ directory. Relative imports outside of src/ are not supported. You can either move it inside src/, or add a symlink to it from project's node_modules/. asset static/js/bundle.js 1.61 MiB [emitted] (name: main) 1 related asset asset index.html 1.63 KiB [emitted] asset asset-manifest.json 190 bytes [emitted] runtime modules 28.2 KiB 13 modules modules by path ./node_modules/ 1.48 MiB 124 modules modules by path ./src/ 6.36 KiB ./src/index.tsx 2.1 KiB [built] [code generated] ./src/index.scss 3.05 KiB [built] [code generated] ./node_modules/css-loader/dist/cjs.js??ruleSet[1].rules[1].oneOf[7].use[1]!./node_modules/postcss-loader/dist/cjs.js??ruleSet[1].rules[1].oneOf[7].use[2]!./node_modules/resolve-url-loader/index.js??ruleSet[1].rules[1].oneOf[7].use[3]!./node_modules/sass-loader/dist/cjs.js??ruleSet[1].rules[1].oneOf[7].use[4]!./src/index.scss 1.2 KiB [built] [code generated] ERROR in ./src/index.tsx 1:40-155 Module not found: Error: You attempted to import /home/newlukai/story/app/node_modules/react-refresh/runtime.js which falls outside of the project src/ directory. Relative imports outside of src/ are not supported. You can either move it inside src/, or add a symlink to it from project's node_modules/. webpack 5.69.1 compiled with 1 error in 3875 ms No issues found.
Вывод
Я понятия не имею, почему это происходит. И почему это происходит только в Linux. я уже пытался
rm -rfпроэкт,
git cloneэто снова и
npm cache clean --forceдо
npm ci. Но это не сработало.
Есть ли кто-нибудь с информацией о компиляции React, React и React-Refresh, который может дать подсказку о том, как сузить эту проблему?
2 ответа
Запуск пряжи поверх npm решает проблемы. Пряжа должна быть установлена глобально.
С нпм:
npm install --global yarnили с доморощенным:
brew install yarn
- Удалить папку node_modules
rm -rf node_modules - Удалить пакет-lock.json
rm package-lock.json - Обновить сборник рассказов
npx sb upgrade - Чтобы переустановить пакеты, запустите
yarn - Для запуска сборника рассказов
yarn storybook - Чтобы запустить приложение реакции
yarn start
Я предлагаю сначала проверить наличие конфликтующих версий внутренних зависимостей.
В моем случае это произошло из-за конфликта версий реагирующих скриптов.
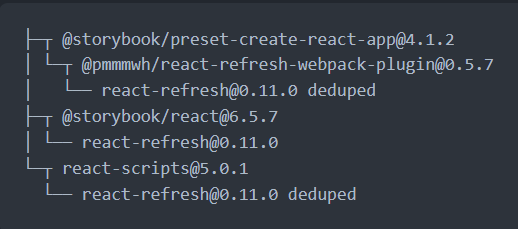
- Запустите, и он покажет разные версии пакета реакции-обновления.
Бегать
npm dedupe --forceдля дедупликации версийБегать
npm ls react-refreshпроверить версии реакции-обновления
- Затем успешно запустите npm start.