Встроенный элемент абзаца с разрывом строки не остается встроенным
Итак, моя проблема заключается в следующем.
У меня есть div, который содержит как изображение, так и div (который содержит текст). Текст содержит заголовок и дополнительный контент, разделенные разрывом строки. См. Ниже или мой прикрепленный код для примера.
<div class="outer">
<img src="something.com/pic.png">
<div class="inner">
Title<br>Additional text.
</div>
</div>
Вот мой код ручка
Когда я применяю встроенный стиль отображения к внутреннему элементу div, заголовок располагается в нижней части изображения, а текст, следующий за переводом строки, находится под изображением. Кроме того, если я оберну текст в теги абзаца, весь текст будет находиться под изображением.
Мне бы хотелось, чтобы заголовок отображался вверху и справа от изображения, а все содержимое внутреннего элемента div оставалось на этом выравнивании, даже если текст выходит за высоту изображения. Кроме того, в будущем я буду добавлять div с дополнительным изображением и большим количеством текста во внутреннем div под уже существующим текстом, и я хочу, чтобы это содержимое сохраняло такое же выравнивание.
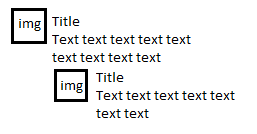
Вот моя конечная цель:

И моя желаемая структура HTML:
<div>
<img>
<!--Start right indent (from top right of image) -->
<div>
<p>Title<br>text</p>
<div>
<img>
<div>
<p>Title<br>text</p>
</div>
</div>
</div>
<!--End right indent -->
</div>
1 ответ
Похоже, я нашел решение.
.post img{
display:inline-block;
vertical-align: top;
}
.post_content{
display:inline-block;
width: 90%;
}
Мой кодовый блок: кодовое перо