Странное поведение IE 7 в абсолютном заголовке таблицы с фиксированной шириной
Еще раз, я в растерянности с IE7 на этом.
Я делаю таблицу тела с фиксированной прокруткой заголовка, основанную почти полностью на CSS (горизонтальная прокрутка все еще нуждается в javascript для работы). Это модифицированная версия, основанная на этом. В браузерах, которые я проверял, все выглядит хорошо: Chrome, Firefox и IE8+. Тем не менее, в IE7 (и, вероятно, ниже) заголовок ведет себя неправильно, как это делает непослушная паршивая овца, и я не могу понять, почему.
Любые исправления / улучшения / предложения / изменения приветствуются и приветствуются.:)
(Я собирался посмотреть в стиле Windows)
Вот живой jsFiddle
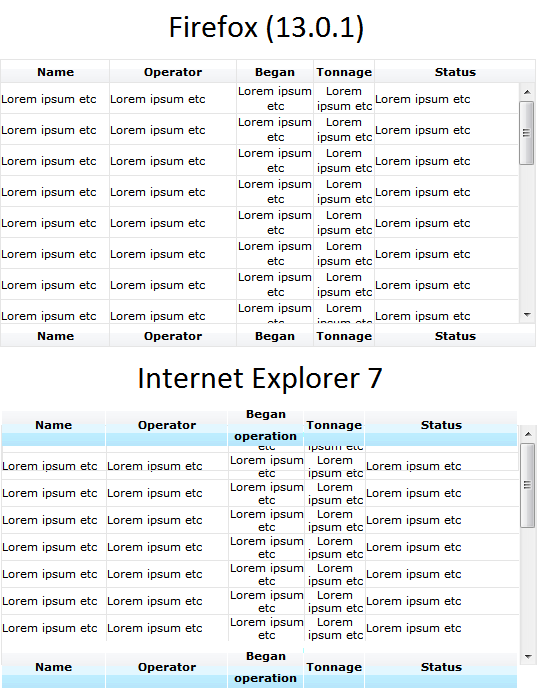
Вот сравнение фото между Firefox и IE7
2 ответа
Я бы предложил альтернативный взгляд на IE7:)
Прежде всего - я вижу, что у вас есть слово операция в третьем столбце, спрятанное везде, кроме IE - вот где начинается проблема. IE не применяет height: inherit декларация о div, Установка его на 22px сделала свое дело - по крайней мере, это не нарушает компоновку. Смотрите здесь - http://fiddle.jshell.net/6T3h4/6/
Но проблема остается с границей... мой совет, чтобы удалить границу только для ie7, используя *border: 0; который будет игнорироваться всеми остальными.
В результате - по крайней мере, у вас будет намного лучшая визуальная презентация по сравнению с вашей текущей))) смотрите здесь: http://fiddle.jshell.net/6T3h4/7/ (в этом примере я просто удалил границу, чтобы сохранить время - поэтому оно исчезает везде во всех браузерах. *border: 0; вместо этого, если хотите)
Это частично решение, я бы рекомендовал использовать его только в том случае, если вам не удается выяснить, почему IE не помещает элементы в thead, Скажем так, в крайнем случае, но не как способ делать все время;) Если у меня будет немного времени, я посмотрю на эту проблему, но я не уверен, что мне нужно)
Просто добавьте этот код:
table.list thead tr {*position: relative;} /* For IE 7 */
Найти способ работать на tfoot но не работает.