Угловое кратное $mdDialog
Я работаю с модальными вкладками, и у меня есть всплывающее окно с уведомлением, которое всегда отображается пользователю, когда он входит в мое приложение. Он содержит все события, которые происходят, когда пользователь был в автономном режиме. Проблема в том, что когда я щелкаю по любому объекту из списка, он закрывает всплывающее окно и отображает новую модальную вкладку.
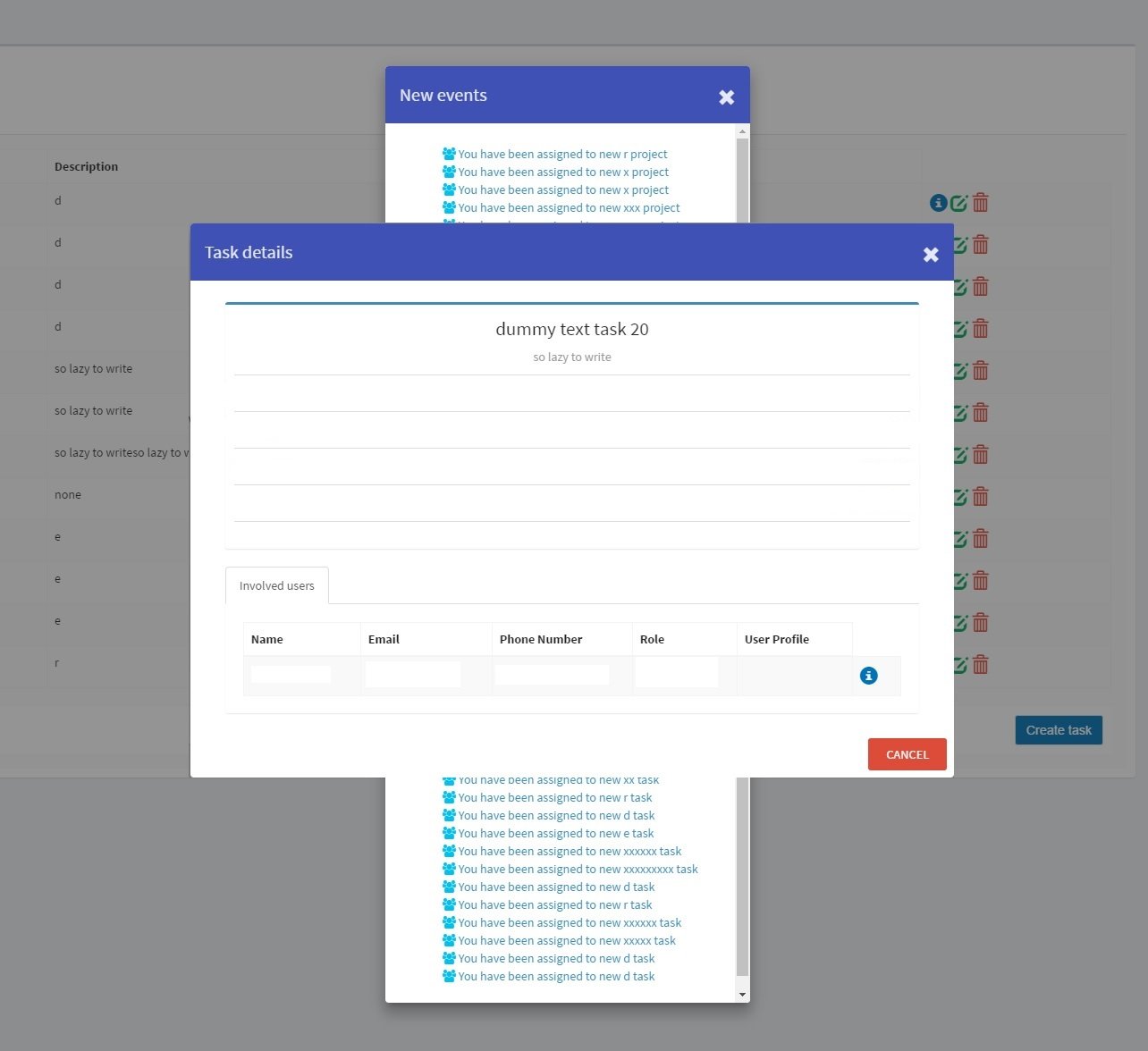
Я хочу архивировать эту функциональность. Когда пользователь входит в систему, пользователю будет показано всплывающее окно с уведомлением, и если он нажмет на какой-либо объект, откроется другое окно, не закрывая мое всплывающее окно с уведомлением (Новые события). Я хочу что-то подобное на картинке ниже, которую я сделал.
Я проверил документацию по угловым материалам, но демо-версии вообще нет и даже не совсем объяснил, как работать с multiple: true вариант, и я не знаю точно, как заставить его работать так, как я хочу.
https://material.angularjs.org/latest/api/service/$ mdDialog
Это мой код для отображения всплывающего окна с уведомлением.
//show new notifications when user log in
NotificationService.getUnreadedNotifications(function (data) {
//initialization
$scope.notification = [];
$scope.OverAllCount = 0;
$scope.messageNotification = [];
$scope.OverAllMessageCount = 0;
if (data.ProjectNotifications != null) {
angular.forEach(data.ProjectNotifications, function (key, value) {
$scope.notification.push(key);
$scope.OverAllCount = $scope.OverAllCount + 1;
});
}
if (data.TasksNotifications != null) {
angular.forEach(data.TasksNotifications, function (key, value) {
$scope.notification.push(key);
$scope.OverAllCount = $scope.OverAllCount + 1;
});
}
if (data.MessageNotifications != null) {
angular.forEach(data.MessageNotifications, function (key, value) {
$scope.OverAllMessageCount = $scope.OverAllMessageCount + 1;
$scope.messageNotification.push(key);
});
}
popUpNotification();
$scope.hide = function () {
$mdDialog.hide();
};
$scope.cancel = function () {
$mdDialog.cancel();
};
$scope.answer = function (answer) {
$mdDialog.hide(answer);
};
//mark notifications as readed when user click on notification
function popUpNotification() {
$mdDialog.show({
controller: NotificationController,
templateUrl: 'app/components/templates/PopUpNotification.html',
parent: angular.element(document.body),
//targetEvent: ev,
clickOutsideToClose: true,
fullscreen: false,
scope: $scope,
multiple:true,
preserveScope: true,
onComplete: function () {
$scope.notificationPopUp = $scope.notification;
}
})
.then(function () {
}, function () {
//fail
});
}
});
Это код для отображения информации об объекте, на который пользователь нажал в новой наложенной модальной вкладке
//mark notifications as readed when user click on notification
$scope.popUpDetail = function (notification, index, ev) {
$mdDialog.show({
controller: NotificationController,
templateUrl: 'app/components/templates/TaskDetailsDialog.html',
parent: angular.element(document.body),
targetEvent: ev,
clickOutsideToClose: true,
fullscreen: false,
scope: $scope,
multiple: true,
preserveScope: true,
onComplete: function () {
//was readed => update database
NotificationResourceService.update({ id: notification.Id }, notification);
$scope.OverAllCount -= 1;
$scope.notification.splice(index, 1);
TaskService.get({ id: notification.EntityId })
.$promise.then(function (task) {
$scope.task = task;
});
}
})
.then(function () {
}, function () {
//fail
});
}
1 ответ
Каким-то образом я нашел рабочее решение для моей проблемы. Это может помочь кому-то в будущем.
Рабочий код:
function popUpNotification() {
$mdDialog.show({
templateUrl: 'app/components/templates/PopUpNotification.html',
clickOutsideToClose: true,
bindToController: true,
scope: $scope,
preserveScope: true,
controller: function ($scope, $mdDialog) {
$scope.notificationPopUp = $scope.notification;
$scope.popUpDetail = function (notification, index, ev) {
$mdDialog.show({
controller: function ($mdDialog) {
this.click = function () {
$mdDialog.hide();
}
},
targetEvent: ev,
clickOutsideToClose: true,
preserveScope: true,
autoWrap: true,
skipHide: true,
scope: $scope,
preserveScope: true,
templateUrl: 'app/components/templates/TaskDetailsDialog.html',
onComplete: function () {
TaskService.get({ id: notification.EntityId })
.$promise.then(function (task) {
$scope.task = task;
});
}
})
}
},
autoWrap: false,
})
}
});
Добавить 'multiple: true' в качестве параметра:
// From plain options
$mdDialog.show({
multiple: true
});
// From a dialog preset
$mdDialog.show(
$mdDialog
.alert()
.multiple(true)
);
Из документации: https://material.angularjs.org/latest/api/service/$mdDialog
Ключ использует skipHide: true в качестве параметра в объекте, который мы передаем $mdDialog.show(). Я пробовал безmultiple: trueи он все еще работает. Этот параметр необходимо передать во второй (или n-й) диалог. Это будет выглядеть примерно так:
// second dialog
$mdDialog.show({
// some fields
skipHide: true,
//some fields
});