Transpiled For... цикла через HTMLCollection выбрасывает ошибку
Я использую Reactjs с синтаксисом ES6 и транспортера Babel.
Когда я использую синтаксис ES5, я получаю ожидаемый результат:
console.log(React.findDOMNode(this.refs.propertyInputs).getElementsByTagName('input'));
var propInputs = React.findDOMNode(this.refs.propertyInputs).getElementsByTagName('input');
for (var i = 0; i < propInputs.length; i++){
propInputs[i].value = "";
}
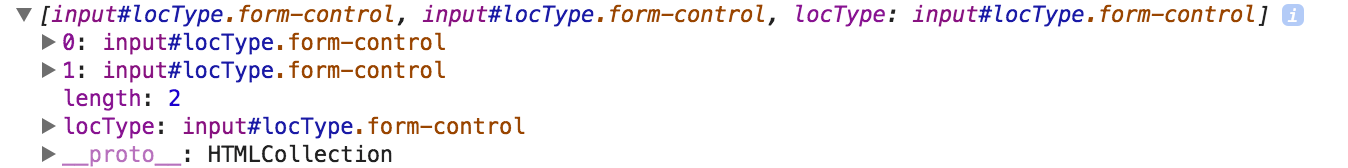
вывод console.log
но когда я использую для... цикла
console.log(React.findDOMNode(this.refs.propertyInputs).getElementsByTagName('input'));
var propInputs = React.findDOMNode(this.refs.propertyInputs).getElementsByTagName('input');
for (let propInput of propInputs) {
propInput.value = "";
}
Бабель передает этот код
"use strict";
var propInputs = React.findDOMNode(undefined.refs.propertyInputs).getElementsByTagName('input');
// for (var i = 0; i < propInputs.length; i++){
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = propInputs[Symbol.iterator](), _step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done); _iteratorNormalCompletion = true) {
var propInput = _step.value;
propInput.value = "";
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator["return"]) {
_iterator["return"]();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}
и я получаю ошибку
Uncaught TypeError: propInputs[Symbol.iterator] не является функцией