SFSafariViewController НЕ полноэкранный / контент представлен сверху
Я делаю очень простое приложение для демонстрации и пытаюсь представить веб-страницу, используя SFSafariViewController (Мне нужно использовать SF против WKWebView чтобы иметь возможность доступа к файлам cookie).
Я действительно хотел бы представить User с некоторыми UI buttons, но я не смог осуществить это.
Я попробовал этот фрагмент (помещен в обратный вызов завершения presentViewController():
let width: CGFloat = 66
let x: CGFloat = self.view.frame.width - width
// It can be any overlay. May be your logo image here inside an imageView.
let overlay = UIView(frame: CGRect(x: x, y: 20, width: width, height: 44))
overlay.backgroundColor = UIColor.blackColor().colorWithAlphaComponent(0.5)
svc.view.addSubview(overlay)
... изложено в этом посте. В их случае они пытаются закрыть кнопку перезагрузки небольшим представлением. Независимо от варианта использования, для меня вид сразу исчезает при загрузке SFSafariViewController (Я вижу это на мгновение, и оно исчезает).
Я думал о представлении кнопки в .OverContext модальный, но тогда пользователь не сможет взаимодействовать с SFSafariViewController, который также не работает.
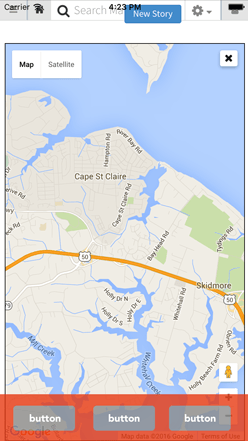
Вот по сути то, что мне нужно (простите за грубый, быстрый макет) ... в основном, SafariViewController с представлением над ним (см. Внизу) ... прозрачность просто для того, чтобы показать, что он представлен через Safari).
Любые рекомендации с благодарностью.
1 ответ
Выяснили это... вероятно, есть некоторое небольшое состояние гонки, которое мешает рекомендованному коду "нарисовать прямоугольник" работать должным образом. Что я сделал:
- подклассы
SFSafariWebViewController - В
viewDidAppear, реализовал небольшую задержку с помощьюNSTimerкоторый рисует любые дополнительные элементы представления
Это также помогло мне скрыть строку состояния, которая вызывала у меня проблемы (см. Макет).
Вот соответствующий код:
import UIKit
import SafariServices
class MySafariVC: SFSafariViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
var frame = self.view.frame
let OffsetY: CGFloat = 44
frame.origin = CGPoint(x: frame.origin.x, y: frame.origin.y - OffsetY)
frame.size = CGSize(width: frame.width, height: frame.height + (1 * OffsetY))
self.view.frame = frame
NSTimer.scheduledTimerWithTimeInterval(1, target: self, selector: "drawNavBar", userInfo: nil, repeats: false)
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
print("i laid out my subviews")
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
override func prefersStatusBarHidden() -> Bool {
return true
}
func drawNavBar() {
let height: CGFloat = 44
let y: CGFloat = self.view.frame.height - height
// It can be any overlay. May be your logo image here inside an imageView.
let overlay = UIView(frame: CGRect(x: 0, y: y, width: self.view.frame.width, height: height))
overlay.backgroundColor = UIColor.blackColor().colorWithAlphaComponent(0.9)
self.view.addSubview(overlay)
}
}