jQuery Выбранный плагин неправильно оформляет. Очень маленький
Я реализовал Chosen раньше, но столкнулся с проблемой, пытаясь заставить его работать в MVC 3. Я не знаю, что является причиной этого, но элемент рендеринга очень узок, и я понятия не имею, почему. Я осмотрелся повсюду и не могу этого понять, я чувствую, что принимаю сумасшедшие таблетки! Спасибо!

Вот мой код:
cshtml:
div id="ProducerData" style="display: none;">
<h2>
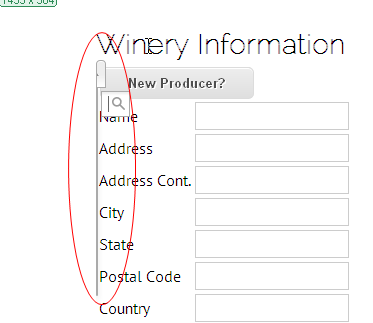
Winery Information</h2>
@Html.DropDownListFor(m => m.Producer.ProducerID, new SelectList(Model.Producers, "ProducerID", "Name"), "Please select a producer")
<input type="button" id="btnNewProdcue" value="New Producer?" onclick="NewProducer(); return false;" />
<table id="ProducerDataTable">
ЯШ:
$(document).ready(function () {
SlideWidth = 650;
SlideSpeed = 500;
InitTab();
$("#ProducerDataTable input[type=text]").addClass("DisabledTextInput");
$("#ProducerDataTable input[type=text]").attr("disabled", true);
$("#Producer_ProducerID").change(OnProducerChange);
$("#UserTypes img").click(OnUserTypeClick);
$("#UserObj_Country").change(OnCountryChange);
$(".state").change(OnStateChange);
SetNavigationDisplay();
$("#UserObj_Phone").live("keypress", function (e) {
if (e.which === 0) {
e.preventDefault();
}
});
$("#Producer_ProducerID").chosen();
});
3 ответа
Замещать
$("#Producer_ProducerID").chosen();
с
var opts = {};
if (!$("#Producer_ProducerID").is(':visible')) {
opts["width"] = 'auto';
}
$("#Producer_ProducerID").chosen(opts);
Я сталкивался с этой проблемой раньше. Тот display: none;" стиль это проблема. Вы должны удалить его из div, потому что при отображении страницы selected игнорирует элементы, в которых они не отображаются. Поэтому он не производит то, что должен. Попробуйте скрыть этот элемент после загрузки страницы.
В моем случае я удалил display: inline-block; от .chosen-container в файле selected.css и решил проблему.