Удалить разделительную линию одного ряда в Eureka
Как я могу удалить разделительную линию одной строки в форме Eureka?
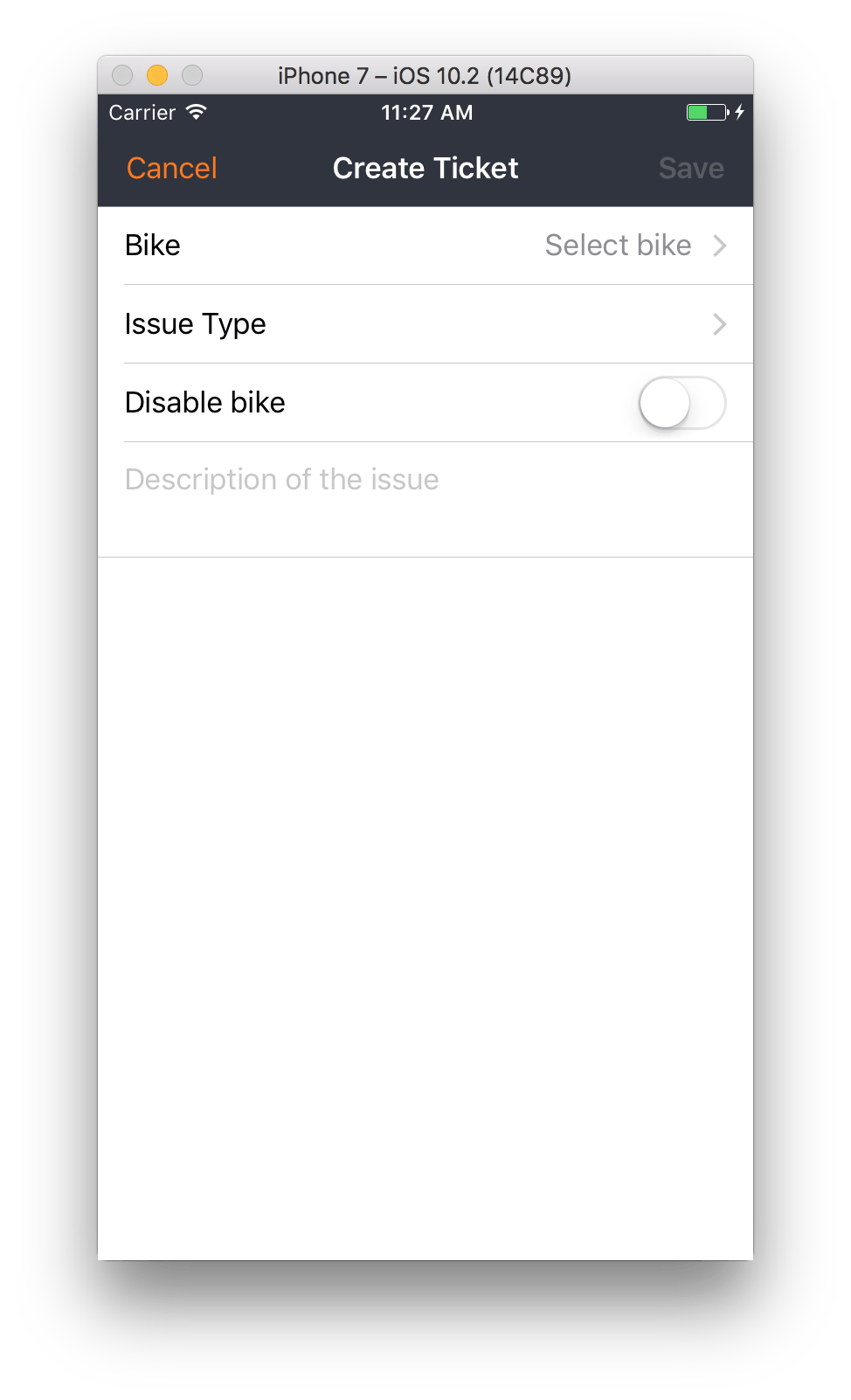
Я хотел бы удалить последнюю строку в табличном представлении, которая находится под строкой описания. Когда я искал решение этой проблемы с регулярным просмотром таблицы, самым популярным решением было вытолкнуть разделительную линию определенной ячейки за пределы экрана, установив большую вставку разделителя. Как это:
form.last! <<< TextAreaRow("description row") {
$0.placeholder = "Description of the issue"
$0.textAreaHeight = .dynamic(initialTextViewHeight: 44)
}.cellSetup{ cell, row in
cell.separatorInset = UIEdgeInsets(top: 0, left: 2000, bottom: 0, right: 0)
}.onChange{ [weak self] in
self?.issueMessage = $0.value ?? ""
}
Я звоню на это viewDidLoad, но это, похоже, не имеет никакого эффекта. Я новичок в Эврике.
2 ответа
Попробуйте этот код:
form.last! <<< TextAreaRow("description row") {
$0.placeholder = "Description of the issue"
$0.textAreaHeight = .dynamic(initialTextViewHeight: 44)
}.cellSetup{ (cell, row) in
if(row != 3) {
cell.separatorInset = UIEdgeInsets(top: 0, left: 2000, bottom: 0, right: 0)
}
}.onChange{ [weak self] in
self?.issueMessage = $0.value ?? ""
}
Я добавил check (row!= 3), учитывая, что у вас есть только 4 строки, а индекс 4-го будет 3, так как он начинается с 0.
Свифт 4, 5
в
layoutSubview
public override func layoutSubviews() {
super.layoutSubviews()
for view in self.subviews where view != self.contentView {
if NSStringFromClass(type(of: view)).contains("_UITableViewCellSeparatorView")
view.removeFromSuperview()
}
}
}