Невозможно изменить размер QTableWidget
Я пытаюсь изменить размер виджета таблицы внутри QVBoxlayout, который я добавляю как строку к QFormlayout в pyqt
В настоящее время я добавляю QVboxlayout, который содержит внутри себя виджет таблицы в виде строки в Qformlayout.
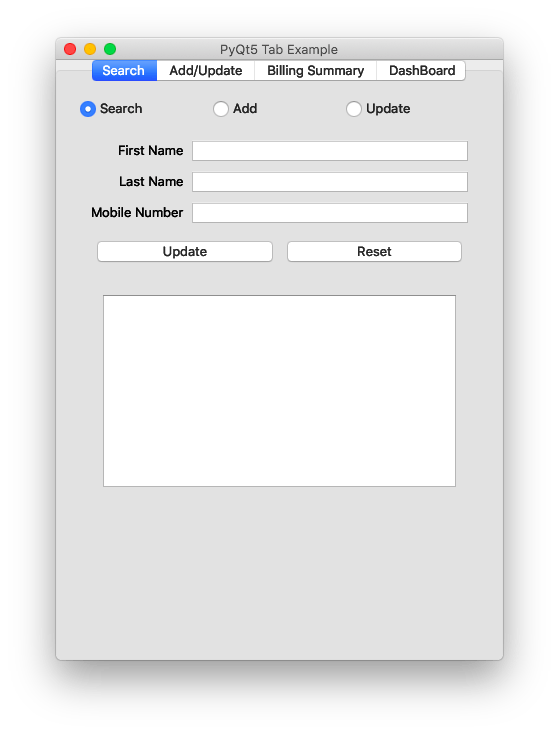
И главная цель состоит в том, чтобы расположить виджет Table до конца окна приложения, чтобы он получил оставшееся пространство над окном
Используя код ниже -
class PGSearchDetails():
def __init__(self,parent=None):
self.widget_pgsd = QWidget()
self.layout_pgsd = QFormLayout()
self.layout_pgsd.setFieldGrowthPolicy(QFormLayout.FieldGrowthPolicy(2|1))
self.PG_Id = QLineEdit()
#rx = QRegExp("^\\D+[!,@,#,$,%,\^,&,*,(,),:,\",{,},?,<,>,|,+,-,~,]")
#rx = QRegExp(" (?!(@,#,$|%|\^|&|*|(|)|:|\"|{|}|?|<|>|\||+|-|~|!))[\\w]+")
str_rx = QRegExp("^[A-Za-z*]{20}(?!@#$%^&*():\"\{\}?<>\|+-~!_-)")
adhr_rx = QRegExp("[A-Z0-9]{12}(?!@#$%^&*():\"\{\}?<>\|+-~!_)")
val = QRegExpValidator(str_rx)
val3 = QRegExpValidator(adhr_rx)
self.PG_Id.setValidator(val3)
self.LastName = QLineEdit()
self.LastName.setValidator(val)
self.MobNum = QLineEdit()
qint_val = QIntValidator()
qint_val.setTop(10)
self.MobNum.setValidator(qint_val)
self.layout_pgsd.addRow("First Name",self.PG_Id)
self.layout_pgsd.addRow("Last Name",self.LastName)
self.layout_pgsd.addRow("Mobile Number",self.MobNum)
update_layout_pgsd = QHBoxLayout()
layout_test,table = dbv.Search_View(self.getT)
#layout_test.setGeometry(QRect(200,200,50,50))
#table.setMaximumHeight(800)
#table.setGeometry(200,200,200,200)
#table.setGeometry(1,1,1000,600)
table.resize(1000,600)
update_btn_pgsd = QPushButton('Update')
reset_btn_pgsd = QPushButton('Reset')
update_layout_pgsd.addWidget(update_btn_pgsd)
update_layout_pgsd.addWidget(reset_btn_pgsd)
self.layout_pgsd.addRow(update_layout_pgsd)
##Adding the Table Widget to FormLayot
self.layout_pgsd.addRow(layout_test)
update_btn_pgsd.clicked.connect(partial(self.database,table,self.MobNum,
self.LastName))
#self.widget.setLayout(self.layout_pgsd)
def returnLayout(self):
return self.layout_pgsd
def returnWidget(self):
return self.widget_pgsd
def getT(self,linedit):
print("LE--->",linedit.text())
Настройка QtableWidget ---
def Search_View(self):
print("Inside Search_view")
central_widget = QWidget() # Create a central widget
db_layout = QVBoxLayout()
#col_count = len(self.pg_details.__dict__.keys())
col_count = 3
table = QTableWidget() # Create a table
#central_widget.setGeometry(200,200,150,150)
#table.maximumSize()
#db_layout.setMaximumSize(200)
db_layout.setGeometry(QRect(0,0,100,30))
db_layout.addWidget(table)
##Tried resizing the Table widget but nothing seems to works
table.resize(1000,600)
table.setGeometry(0,2,1000,600)
#central_widget.resize(central_widget.sizeHint())
#central_widget.setColumnWidth(1000,600)
#db_layout.addItem(update_layout)
central_widget.setLayout(db_layout)
print("Geometry H--->",table.geometry().height())
print("Geometry W--->",table.geometry().width())
print("Geometry X--->",table.geometry().x())
print("Geometry Y--->",table.geometry().y())
return central_widget,table
После функции изменения размера геометрия таблицы изменяется на 1000 600, но на экране она не отображается. На экране приложения он остается одинаковым размером каждый раз
Также найдите весь код, который также содержит Tablayouts и Stacked виджет для отдельных переключателей.
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
self.tab_widget = MainTabWindow()
self.setCentralWidget(self.tab_widget)
self.show()
class MainTabWindow(QTabWidget):
def __init__(self,parent=None):
super(MainTabWindow, self).__init__(parent)
self.init_ui()
def init_ui(self):
self.setWindowTitle('PyQt5 Tab Example')
self.tab1 = QWidget()
self.addTab(self.tab1,"Search")
self.PGSearchTab()
def PGSearchTab(self):
print("Search Tab First Tab")
self.central_layout = QVBoxLayout()
self.stack1 = QWidget()
self.stack2 = QWidget()
self.stack3 = QWidget()
self.stack_widget = QStackedWidget()
button_layout = QHBoxLayout()
radio_button_1 = QRadioButton("Search")
radio_button_2 = QRadioButton("Add")
radio_button_3 = QRadioButton("Update")
button_layout.addWidget(radio_button_1)
button_layout.addWidget(radio_button_2)
button_layout.addWidget(radio_button_3)
self.central_layout.addItem(button_layout)
self.stack_widget.addWidget(self.stack1)
self.stack_widget.addWidget(self.stack2)
self.stack_widget.addWidget(self.stack3)
self.central_layout.addWidget(self.stack_widget)
radio_button_1.toggled.connect(lambda :self.SelectButtonCheck(radio_button_1))
self.setTabText(0,"Search")
update_layout = QHBoxLayout()
update_layout.setAlignment(QtCore.Qt.AlignBottom)
update_btn = QPushButton('Update')
reset_btn = QPushButton('Reset')
update_layout.addWidget(update_btn)
update_layout.addWidget(reset_btn)
self.tab1.setLayout(self.central_layout)
def SelectButtonCheck(self,b):
if b.text() == "Search":
if b.isChecked():
print(b.text()+ "is selected")
self.obj_pgsd = pgsd.PGSearchDetails()
layout = self.obj_pgsd.returnLayout()
if self.stack1.layout() is None:
self.stack1.setLayout(layout)
self.stack_widget.setCurrentIndex(0)
def main():
application = QApplication(sys.argv)
main_window = MainTabWindow()
main_window.show()
sys.exit(application.exec_())
if __name__ == '__main__':
main()
Кажется, я не понимаю, чего мне здесь не хватает
Любые указатели будут оценены.
Также найдите рабочий код для выполнения вышеуказанной настройки макета.
#!/usr/local/bin/python3
import sys
from PyQt5.QtWidgets import (QApplication, QWidget,QMainWindow,QLineEdit,QAction,
QLabel,QPushButton,QVBoxLayout,
QTabWidget,QFormLayout,QHBoxLayout,
QRadioButton,QCheckBox,QTextEdit,
QListView,QDialogButtonBox,QSizePolicy,QCalendarWidget)
from PyQt5 import QtCore
import PyQt5.Qt
from PyQt5.Qt import *
from PyQt5.QtCore import pyqtSlot
from PyQt5 import QtSql
from functools import partial
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
self.tab_widget = MainTabWindow()
self.setCentralWidget(self.tab_widget)
self.show()
class MainTabWindow(QTabWidget):
def __init__(self,parent=None):
super(MainTabWindow, self).__init__(parent)
self.init_ui()
def init_ui(self):
self.setWindowTitle('PyQt5 Tab Example')
self.tab1 = QWidget()
self.addTab(self.tab1,"Search")
self.PGSearchTab()
def PGSearchTab(self):
print("Search Tab First Tab")
self.central_layout = QVBoxLayout()
self.stack1 = QWidget()
self.stack2 = QWidget()
self.stack3 = QWidget()
self.stack_widget = QStackedWidget()
button_layout = QHBoxLayout()
radio_button_1 = QRadioButton("Search")
radio_button_2 = QRadioButton("Add")
radio_button_3 = QRadioButton("Update")
button_layout.addWidget(radio_button_1)
button_layout.addWidget(radio_button_2)
button_layout.addWidget(radio_button_3)
self.central_layout.addItem(button_layout)
self.stack_widget.addWidget(self.stack1)
self.stack_widget.addWidget(self.stack2)
self.stack_widget.addWidget(self.stack3)
self.central_layout.addWidget(self.stack_widget)
radio_button_1.toggled.connect(lambda :self.SelectButtonCheck(radio_button_1))
self.setTabText(0,"Search")
update_layout = QHBoxLayout()
update_layout.setAlignment(QtCore.Qt.AlignBottom)
update_btn = QPushButton('Update')
reset_btn = QPushButton('Reset')
update_layout.addWidget(update_btn)
update_layout.addWidget(reset_btn)
self.tab1.setLayout(self.central_layout)
def SelectButtonCheck(self,b):
if b.text() == "Search":
if b.isChecked():
print(b.text()+ "is selected")
self.obj_pgsd = PGSearchDetails()
layout = self.obj_pgsd.returnLayout()
if self.stack1.layout() is None:
self.stack1.setLayout(layout)
self.stack_widget.setCurrentIndex(0)
class PGSearchDetails():
def __init__(self,parent=None):
self.widget_pgsd = QWidget()
self.layout_pgsd = QFormLayout()
self.layout_pgsd.setFieldGrowthPolicy(QFormLayout.FieldGrowthPolicy(2|1))
self.PG_Id = QLineEdit()
#rx = QRegExp("^\\D+[!,@,#,$,%,\^,&,*,(,),:,\",{,},?,<,>,|,+,-,~,]")
#rx = QRegExp(" (?!(@,#,$|%|\^|&|*|(|)|:|\"|{|}|?|<|>|\||+|-|~|!))[\\w]+")
str_rx = QRegExp("^[A-Za-z*]{20}(?!@#$%^&*():\"\{\}?<>\|+-~!_-)")
adhr_rx = QRegExp("[A-Z0-9]{12}(?!@#$%^&*():\"\{\}?<>\|+-~!_)")
val = QRegExpValidator(str_rx)
val3 = QRegExpValidator(adhr_rx)
self.PG_Id.setValidator(val3)
self.LastName = QLineEdit()
self.LastName.setValidator(val)
self.MobNum = QLineEdit()
qint_val = QIntValidator()
qint_val.setTop(10)
self.MobNum.setValidator(qint_val)
self.layout_pgsd.addRow("First Name",self.PG_Id)
self.layout_pgsd.addRow("Last Name",self.LastName)
self.layout_pgsd.addRow("Mobile Number",self.MobNum)
update_layout_pgsd = QHBoxLayout()
layout_test,table = self.Search_View(self.getT)
#layout_test.setGeometry(QRect(200,200,50,50))
#table.setMaximumHeight(800)
#table.setGeometry(200,200,200,200)
#table.setGeometry(1,1,1000,600)
table.resize(1000,600)
update_btn_pgsd = QPushButton('Update')
reset_btn_pgsd = QPushButton('Reset')
update_layout_pgsd.addWidget(update_btn_pgsd)
update_layout_pgsd.addWidget(reset_btn_pgsd)
self.layout_pgsd.addRow(update_layout_pgsd)
##Adding the Table Widget to FormLayot
self.layout_pgsd.addRow(layout_test)
update_btn_pgsd.clicked.connect(partial(self.database,table,self.MobNum,
self.LastName))
#self.widget.setLayout(self.layout_pgsd)
def returnLayout(self):
return self.layout_pgsd
def returnWidget(self):
return self.widget_pgsd
def getT(self,linedit):
print("LE--->",linedit.text())
def Search_View(self,text):
print("Inside Search_view")
central_widget = QWidget() # Create a central widget
db_layout = QVBoxLayout()
#col_count = len(self.pg_details.__dict__.keys())
col_count = 3
table = QTableWidget() # Create a table
#central_widget.setGeometry(200,200,150,150)
#table.maximumSize()
#db_layout.setMaximumSize(200)
db_layout.setGeometry(QRect(0,0,100,30))
db_layout.addWidget(table)
##Tried resizing the Table widget but nothing seems to works
table.resize(1000,600)
table.setGeometry(0,2,1000,600)
#central_widget.resize(central_widget.sizeHint())
#central_widget.setColumnWidth(1000,600)
#db_layout.addItem(update_layout)
central_widget.setLayout(db_layout)
print("Geometry H--->",table.geometry().height())
print("Geometry W--->",table.geometry().width())
print("Geometry X--->",table.geometry().x())
print("Geometry Y--->",table.geometry().y())
return central_widget,table
def SqlExec(self,text):
db = QtSql.QSqlDatabase.addDatabase('QMYSQL')
db.setHostName('localhost')
db.setDatabaseName('Test')
db.setUserName('root')
db.open()
query = QtSql.QSqlQuery()
select = "select * from Test.PG_Details where PG_Id=?"# where PG_Id = 1"
query.prepare(select)
indexes = range(3)
print("TEXT----->",text)
query.addBindValue(text)
#query.exec_(select)
query.exec_()
print("Sizze----",query.size())
row_count = query.size()
db.record('PG_Details')
col_list = []
for i in range(db.record('PG_Details').count()):
print("FIELD----->",db.record('PG_Details').field(i).name())
col_list.append(db.record('PG_Details').field(i).name())
db.close()
return query,row_count,col_list
def database(self,table,text,text2):
text = text.text()
query_result,row_count,col_list = self.SqlExec(text)
i = 0
table.setColumnCount(3) #Set three columns
table.setRowCount(row_count)
table.setHorizontalHeaderLabels(col_list)
while query_result.next():
#print(query_result.value(i))
result_row = [query_result.value(index) for index in range(query_result.record().count())]
#print("RR--->",result_row)
for idx,val in enumerate(result_row):
#print("IDX----->",idx)
table.setItem(i, idx, QTableWidgetItem(val))
i = i + 1
def main():
application = QApplication(sys.argv)
main_window = MainTabWindow()
main_window.show()
sys.exit(application.exec_())
if __name__ == '__main__':
main()
1 ответ
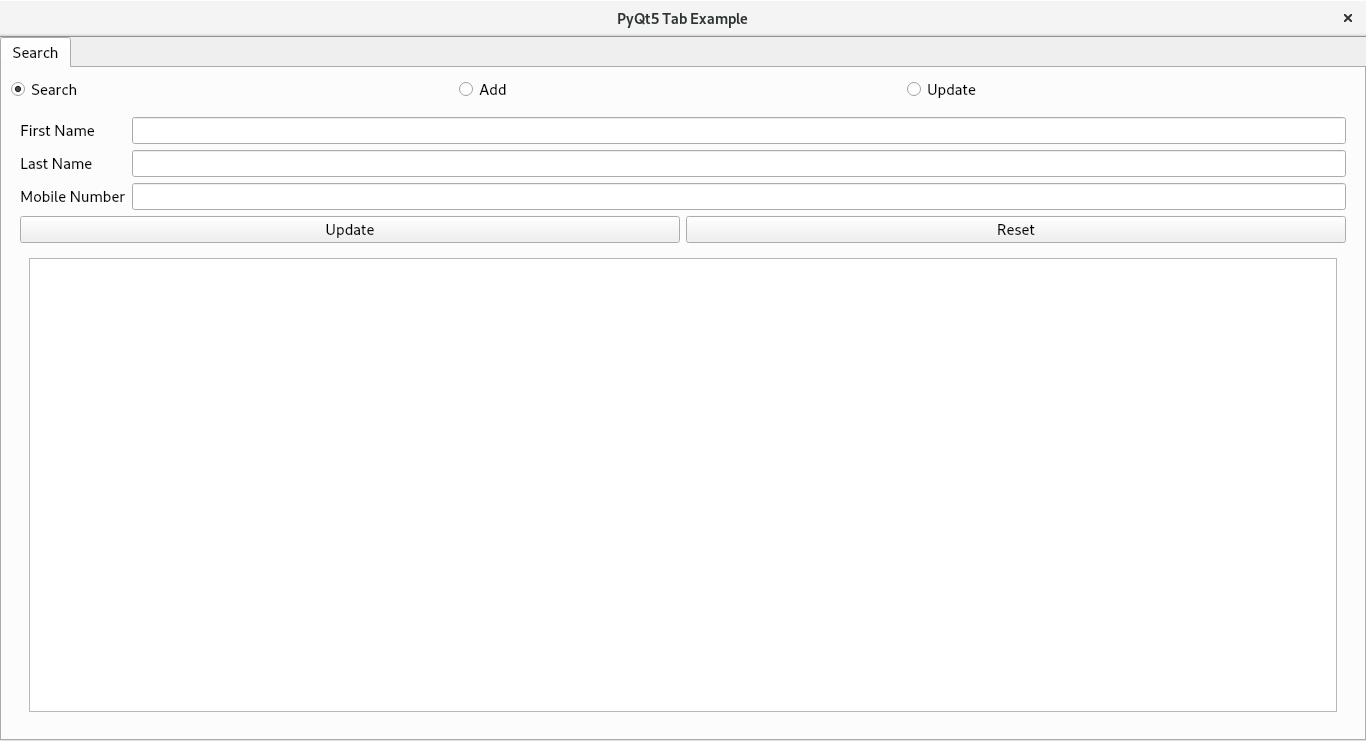
Проблема в том, что QFormLayout делает каждый раз, когда вы добавляете виджет с помощью addRow (), использует strech, решение состоит в том, чтобы использовать QVBoxLayout, и в этом QVBoxLayout должен передавать QFormLayout и layout_test.
class PGSearchDetails():
def __init__(self,parent=None):
self.widget_pgsd = QWidget()
self.layout = QVBoxLayout() # <---
self.layout_pgsd = QFormLayout()
self.layout.addLayout(self.layout_pgsd) # <---
self.layout_pgsd.setFieldGrowthPolicy(QFormLayout.FieldGrowthPolicy(2|1))
...
self.layout_pgsd.addRow(update_layout_pgsd)
##Adding the Table Widget to FormLayot
# self.layout_pgsd.addRow(layout_test)
self.layout.addWidget(layout_test) # <---
update_btn_pgsd.clicked.connect(partial(self.database,table,self.MobNum,
self.LastName))
def returnLayout(self):
return self.layout # <---