Список подзаголовков в sidemenu с использованием Ionic Framework
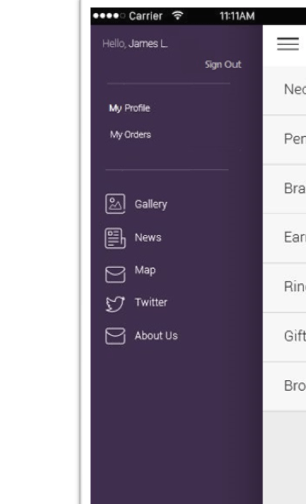
Я новичок в Ionic Framework. У меня есть проблема здесь. Мне нужен подзаголовок со списком из двух гиперссылок в одном боковом меню, как это.
Мой код:
<ion-header-bar class="bar-header">
<h5 class="align-left"> Hello, Niranth Reddy </h5>
<h5 class="align-right"> <a href="" ng-click="signOut()">
Sign Out </a> </h5>
</ion-header-bar>
<ion-header-bar class="bar bar-subheader item-input-inset">
<ion-item class="item-input-wrapper">
<ul>
<li>My Profile</li>
<li>My Orders</li>
</ul>
</ion-item>
</ion-header-bar>
<ion-content>
<ion-list class="sideNav">
<ion-item menu-toggle
ng-repeat="item in items track by $index"
class="side-menu item"
ng-click="getSelcected(item)"
href="#/sidemenu//{{item.name}}">
<div class="row">
<i class="{{item.link.icon}} featureIcon"></i>
<h4 class="col">{{item.properties.menuname}}</h4>
</div>
</ion-item>
</ion-list>
</ion-content>
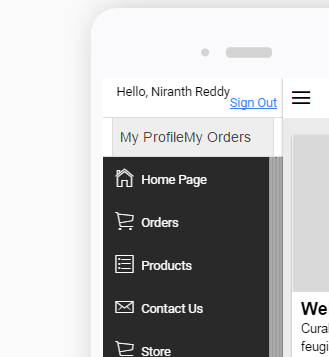
Но результат, который я получаю:
Цвет фона не имеет значения. Но я специально ищу такой дизайн.
Любая помощь, ребята?
1 ответ
Я думаю, вам нужно внести изменения в ваш код следующим образом.
Замените следующий код в вашем HTML
<ion-item class="item-input-wrapper">
<ul>
<li>My Profile</li>
<li>My Orders</li>
</ul>
</ion-item>
с,
<ion-list>
<ion-item>My Profile</ion-item>
<ion-item>My Orders</ion-item>
</ion-list>
или с
<div class="list">
<ion-item>My Profile</ion-item>
<ion-item>My Orders</ion-item>
</div>
Второй будет эффективным.