Как реализовать динамический список с помощью составного компонента JSF 2.0?
Я задал этот вопрос, и хотя ответ прямо удовлетворил мои потребности, у меня осталось ощущение, что для этой конкретной проблемы необходимо более простое решение.
Я хотел бы иметь составной компонент, который принимает список элементов (тип элементов согласован, чтобы члены могли свободно использовать в составном компоненте)
CC (составной компонент) отображает список элементов и позволяет добавлять и вычитать элементы.
Я хотел бы сделать это самым простым и эффективным способом.
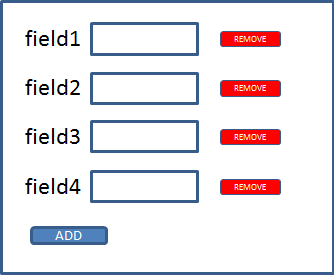
Чтобы проиллюстрировать проблему, пример:

Определение должно быть довольно простым (если, конечно, это не так:-)):
<special:dynamicFieldList value="#{bean.fieldList} />
Наиболее абстрактная форма Field объект будет:
public class Field{
String uuid;
String value;
}
Я думаю, это все. Как бы вы реализовали это простым способом?
Спасибо!
1 ответ
Я бы использовал <h:dataTable> in a composite component with a backing UIComponent which you can bind by componentType атрибут <composite:interface>, In the backing UIComponent you can then maintain the DataModel and define the actions.
dynamicFieldList.xhtml
<ui:composition
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:cc="http://java.sun.com/jsf/composite"
>
<cc:interface componentType="dynamicFieldList">
<cc:attribute name="value" type="java.util.List" required="true" />
</cc:interface>
<cc:implementation>
<h:dataTable id="table" binding="#{cc.table}" value="#{cc.attrs.value}" var="field">
<h:column><h:outputLabel value="#{field.label}" /></h:column>
<h:column><h:inputText value="#{field.value}" /></h:column>
<h:column><h:commandButton value="remove" action="#{cc.remove}" /></h:column>
</h:dataTable>
<h:commandButton value="add" action="#{cc.add}" />
</cc:implementation>
</ui:composition>
( <h:inputText> can if necessary be your composite field component)
com.example.DynamicFieldList
@FacesComponent(value="dynamicFieldList") // To be specified in componentType attribute.
@SuppressWarnings({"rawtypes", "unchecked"}) // We don't care about the actual model item type anyway.
public class DynamicFieldList extends UINamingContainer {
private UIData table;
public void add() {
((List) getAttributes().get("value")).add(new Field("somelabel"));
}
public void remove() {
((List) getAttributes().get("value")).remove(table.getRowData());
}
public UIData getTable() {
return table;
}
public void setTable(UIData table) {
this.table = table;
}
}
Используйте это следующим образом:
<h:form>
<my:dynamicFieldList value="#{bean.fields}" />
</h:form>
with just this
@ManagedBean
@ViewScoped
public class Bean implements Serializable {
private List<Field> fields;
public Bean() {
fields = new ArrayList<>();
}
public List<Field> getFields() {
return fields;
}
}
а также
public class Field implements Serializable {
private String label;
private String value;
public Field() {
//
}
public Field(String label) {
this.label = label;
}
public String getLabel() {
return label;
}
public void setLabel(String label) {
this.label = label;
}
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
}