ЗДЕСЬ карты показывают пустые кленовые
Когда я пытаюсь показать карту, используя следующую комбинацию HTML / скрипт:
<div id="map_7e0c7d1b55054dc7b95e2b542da877e8" style="height: 350px; width: 600px;"></div>
var map = new nokia.maps.map.Display(
document.getElementById('map_7e0c7d1b55054dc7b95e2b542da877e8'), {
zoomLevel: 10,
center: [60.18249633040953, 5.0916092724915245],
components: [
new nokia.maps.map.component.Behavior(),
new nokia.maps.map.component.ZoomBar(),
new nokia.maps.map.component.TypeSelector(),
new nokia.maps.map.component.ScaleBar()
]
}
);
Я просто получаю серую коробку с элементами управления картой:
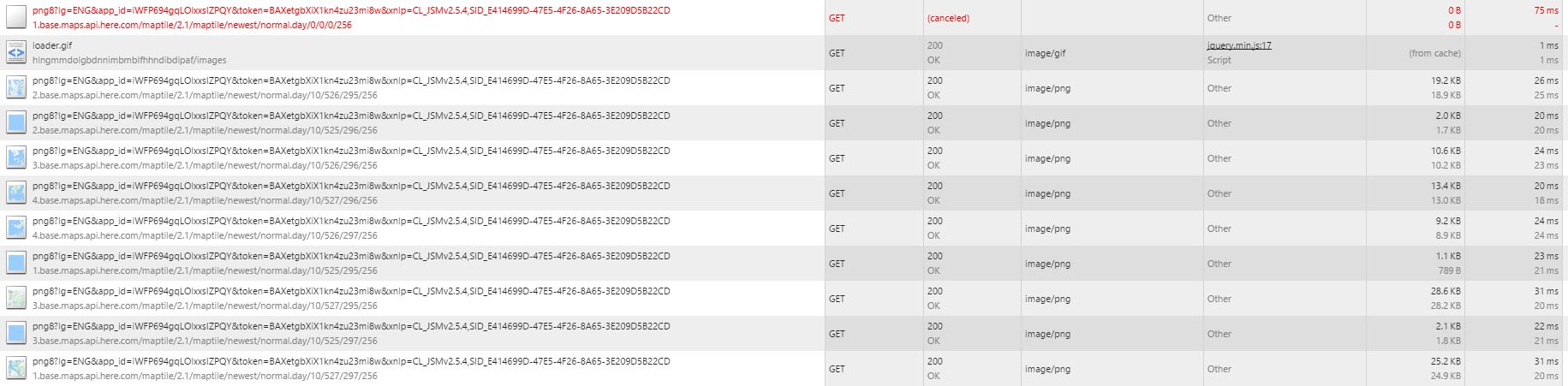
Сетевой журнал показывает, что некоторые плитки загружены, но одна "отменена":
Кто-нибудь знает, почему моя карта не отображается?
Я дважды проверил app_id а также app_code,
Кроме того, карта работала - это произошло около месяца назад, насколько я вижу, никаких изменений с нашей стороны не было сделано.
1 ответ
Решение
Нашел проблему. Судя по всему, карты Twitter Bootstrap и HERE выглядят не очень хорошо - проблема, которая также существует с Google Maps.
Решением было добавить класс к карте div с именем here-maps и добавьте следующий CSS:
.here-maps img {
max-width: none;
}