Как отправить элементы на "право" при переполнении?
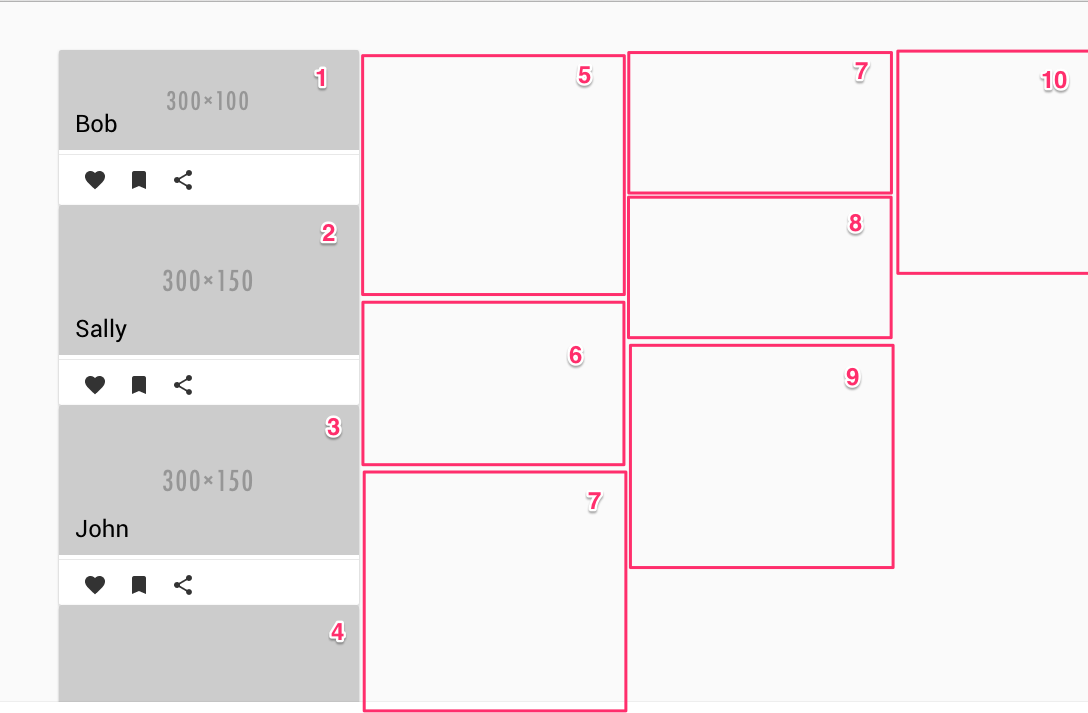
Я хочу создать поведение, описанное в следующей схеме:
Каждый раз, когда элемент находится за пределами экрана, я хочу, чтобы он был помещен в новый столбец справа.
На данный момент все элементы находятся в одном столбце.
Вот как мои элементы отображаются в данный момент:
<style is="custom-style" include="iron-flex">
.flex-wrap {
@apply(--layout-wrap);
@apply(--layout-vertical);
}
</style>
<template>
<div class="container flex-wrap" >
<template is="dom-repeat" items="{{employeesArray}}">
<employee-element name="{{item.title}}"
preview="{{item.preview}}"
width={{item.width}} height={{item.height}}>
</employee-element>
</template>
</div>
</template>
Как я могу заставить элемент быть помещенным в место, которое я нарисовал?
1 ответ
Решение
Это можно сделать с помощью свойств colomn, которые поддерживаются большинством новых браузеров:
.container {
height: 100px;
border: 1px solid black;
column-fill: auto;
-webkit-column-fill: auto;
-moz-column-fill: auto;
column-width: 150px;
-webkit-column-width: 150px;
-moz-column-width: 150px;
}
HTML:
<div class="container">
<div>employee #1</div>
<div>employee #2</div>
....
<div>employee #x</div>
</div>
Смотрите это jsfiddle. Подробнее о свойствах colomn в CSS можно узнать здесь.