Почему этот div не загружается последовательно в Chrome? Жук?
У меня Chrome версии 33.0.1750.154 m работает на Windows 7 Professional 64 бит
Я создал этот плагин WP пару лет назад, который прекрасно работает (может, конечно, использовать улучшения), который показывает кэшированный, стилизованный Календарь Google. Когда я поместил его сегодня на другой веб-сайт, я столкнулся с очевидными ошибками рисования в браузере, но только на этом веб-сайте, что наводит меня на мысль, что существует какой-то конфликт CSS.
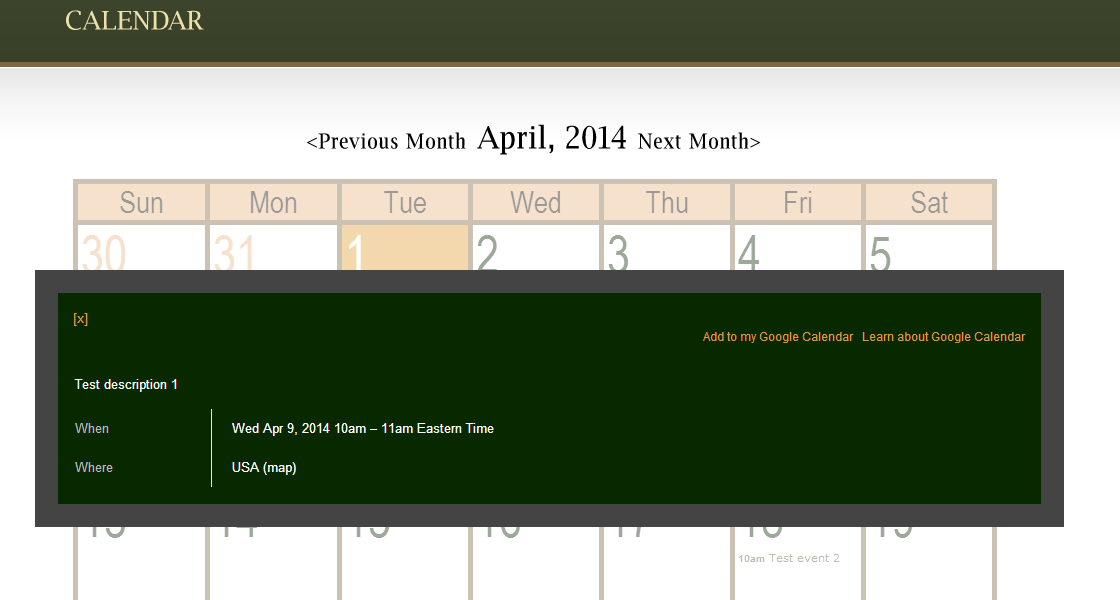
Я полностью заархивировал плагин с http://ebcbuffalo.com/calendar/ (который отображается без ошибок в том же браузере) и установил его на новом веб-сайте: http://faithbaptistspringville.com/monthly-calendar/. Как видите, они выглядят одинаково.
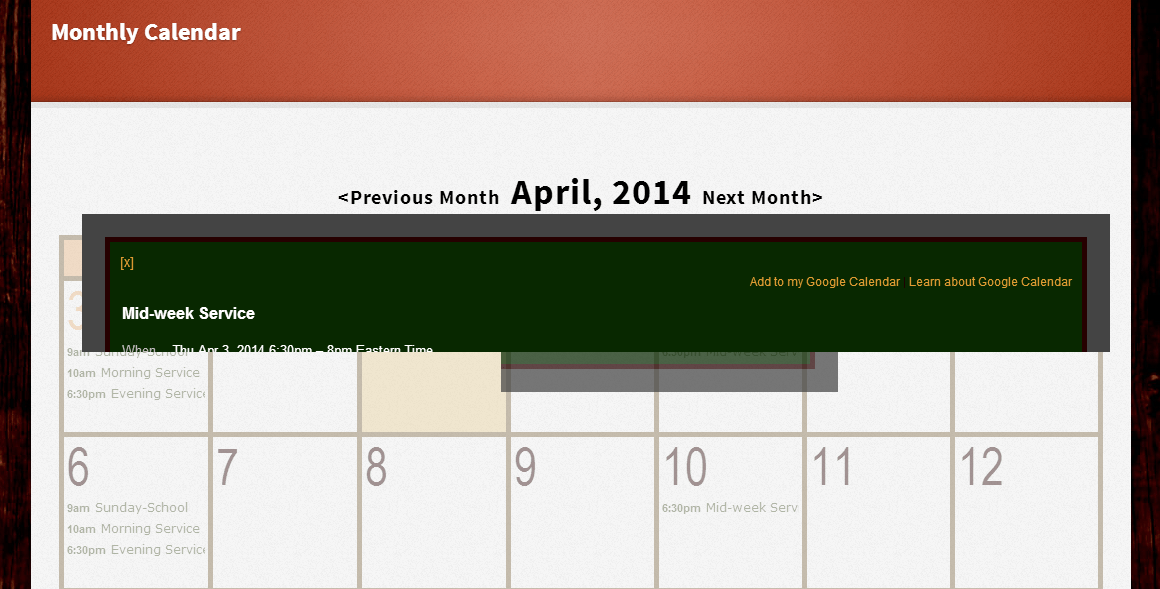
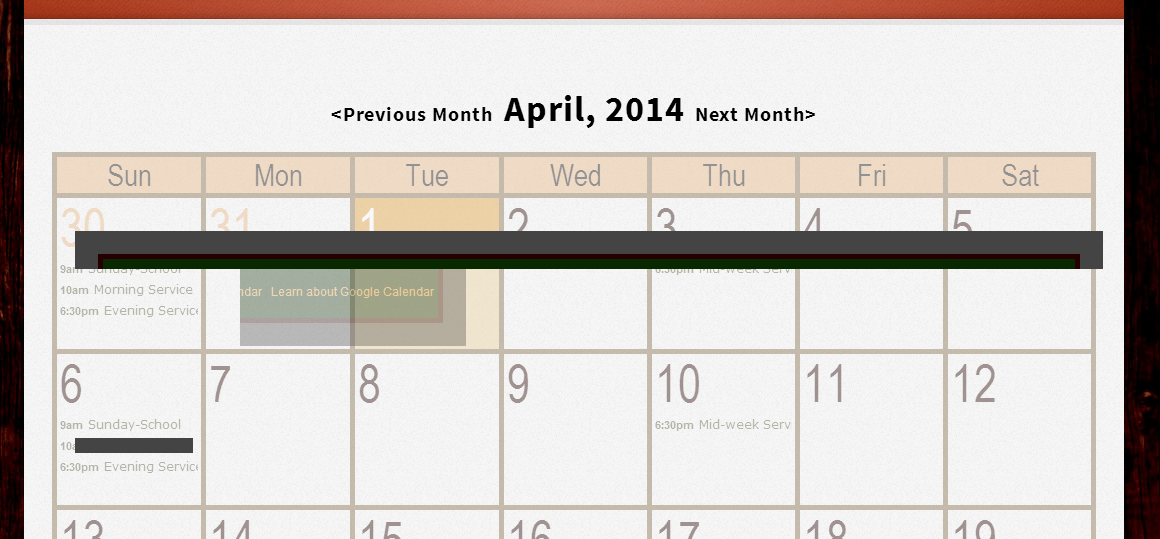
Когда я нажимаю на событие в календаре на последнем, он может или не может правильно нарисовать div, и даже если он действительно рисует его правильно, после закрытия события и нажатия на другие события всегда вызывает ошибки рисования. Когда он не отображается должным образом, чтобы увидеть div, как это должно быть, я просто нажимаю на другую вкладку в Chrome, затем возвращаюсь на эту вкладку. Бинго - оно есть (пока я не прокручиваю вниз и оно выглядит так, как будто оно находится в абсолютном положении, когда на самом деле оно исправлено, затем попробуйте щелкнуть по его ссылкам, и они... НЕ ДЕЙСТВИТЕЛЬНО ТАМ).
Я подумал, что что-то не так с моим JS, поэтому я запустил самую простую команду с консоли Chrome: jQuery('#id_popup').show(); а также jQuery('#id_popup').hide(); но ведет себя так же странно.
Я убежден, что это ошибка в Chrome, но почему он заражает только этот сайт (faithbaptistspringville.com)?
Вот рабочий:
Вот 2 скриншота ошибки (совершенно случайно, как она перерисовывается)

1 ответ
Я не могу понять, почему это исправляет это, но в моем Chrome (который воспроизвел проблему) я решил проблему, изменив CSS в devtools для #id_popup использовать position: absolute; вместо исправленного.