Реагировать на собственные карты: как визуализировать компоненты под картой?
Я только что реализовал React Native Maps в своем приложении.
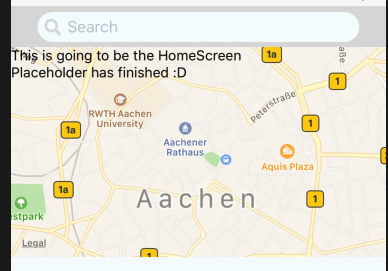
Моя проблема в том, что все, что я рисую под картами, отображается поверх него. Позвольте мне показать вам, что я имею в виду:
Мой вопрос: как мне избежать рендеринга моих компонентов поверх карты? Я хотел бы, чтобы они были представлены ниже.
Вот мой код:
HomeScreen.js:
render() {
return (
<SafeContainer>
<KeyboardAvoidingView style={styles.container}>
<MapsContainer />
<SearchBar icon={require("../../assets/icons/searchingGlass.png")} />
<Text textID={"homescreen_text"}>This is going to be the HomeScreen</Text>
<RestaurantList />
</KeyboardAvoidingView>
</SafeContainer>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
}
});
MapsContainer.js:
<View style={styles.mapContainer}>
<MapView
style={styles.map}
initialRegion={{
latitude: 58.192312,
longitude: 7.072301,
latitudeDelta: 0.0145,
longitudeDelta: 0.0055
}}
/>
</View>
const styles = StyleSheet.create({
mapContainer: {
position: "absolute",
top: 0,
left: 0,
right: 0,
bottom: 0,
height: imageWidth * (2 / 3),
backgroundColor: colors.$primaryWhite
},
map: {
position: "absolute",
top: 0,
left: 0,
right: 0,
bottom: 0
}
});
2 ответа
Я узнал, что я делаю не так. Стили карт, которые я использовал, были совершенно ненужными (они были получены по какой-то проблеме с github при первой реализации карт:D).
Вот стили, которые я использую сейчас:
const imageWidth = Dimensions.get("window").width;
const styles = StyleSheet.create({
mapContainer: {
height: imageWidth * (2 / 3),
backgroundColor: colors.$primaryWhite
},
map: {
height: imageWidth * (2 / 3)
}
});
Вы можете попытаться разместить элемент <searchBar/> или любой другой элемент, который вы хотите под <view/> составная часть. Чтобы убедиться, что он отображается ниже <MapsContainer/>, вы должны установить положение <view/> к относительному и добавить некоторый запас.
Ну, это мой псевдокод того, что я имею в виду:
Домашний экран:
render() {
return (
<SafeContainer>
<KeyboardAvoidingView style={styles.container}>
<MapsContainer />
<View style={styles.view1}> //nesting the element
<SearchBar icon={require("../../assets/icons/searchingGlass.png")} />
<Text textID={"homescreen_text"}>This is going to be the HomeScreen</Text>
<RestaurantList />
<View/>
</KeyboardAvoidingView>
</SafeContainer>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
}
view1: {
position: relative, //styling goes here
marginTop: 10
)}
вы могли бы попробовать, ура