Многократный выбор с использованием ввода текста - параметр не работает
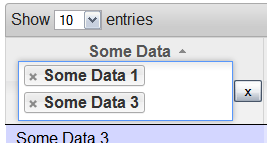
В этом примере столбец LIVE DEMO 0 (называемый Some Data) имеет следующие параметры:
{
column_number: 0,
filter_type: "multi_select",
select_type: 'select2'
},
С помощью этого параметра вы можете сделать множественный выбор, используя ввод текста:

Я пытаюсь реализовать select_type: 'select2' параметр, но он не работает для моей таблицы.
Я смотрю jquery.dataTables.yadcf.js, я нахожу multi_select_custom_func но это не правильный параметр для решения проблемы.
Это мой стол: МОЙ СТОЛ
Это мой соответствующий код JavaScript:
var oTable;
$(document).ready(function () {
'use strict';
oTable = $('#example').dataTable({
"bJQueryUI": true,
"bStateSave": true
}).yadcf([{
column_number: 0,
filter_type: "multi_select",
select_type: 'multi_select_custom_func'
}, {
column_number: 4,
filter_type: "range_number_slider",
filter_container_id: "external_filter_container"
}, {
column_number: 3,
text_data_delimiter: /(\s-\s)|,/,
filter_type: "auto_complete"
}, {
column_number: 1,
filter_type: "multi_select"
}, {
column_number: 2,
text_data_delimiter: /(\s-\s)|,/,
filter_type: "auto_complete"
}, {
column_number: 5,
column_data_type: "html",
html_data_type: "text",
filter_default_label: "Select tag",
filter_type: "auto_complete"
}]);
1 ответ
Вы используете неправильные значения для неправильных атрибутов,
Взгляните на документы select_type - возможные значения: selected / select2, продолжите чтение и обратите внимание, что multi_select_custom_func может быть установлен только для filter_type.
В любом случае, проблема в вашем случае заключается в том, что вы не включили select2 js/css и не установили select_type: 'select2'