Показать хлебные крошки WooCommerce на одной странице продукта
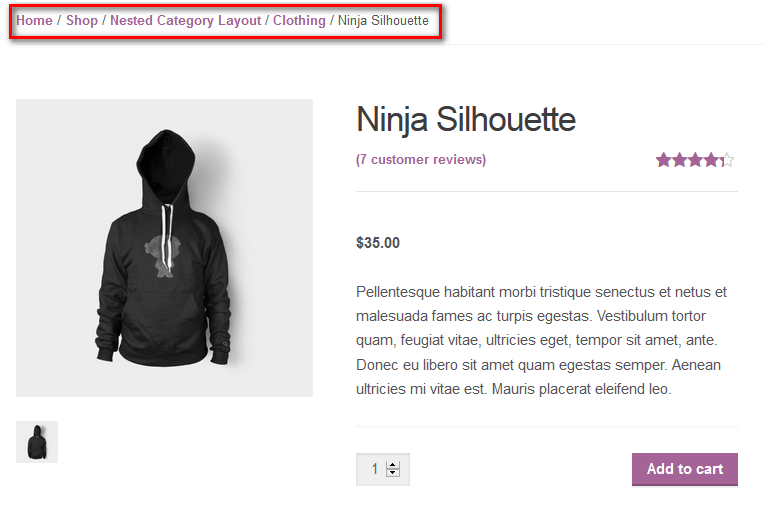
Я купил шаблон WordPress, Zerif Pro, от Themeisle, который поддерживает WooCommerce. На страницах шаблона WooCommerce не отображаются хлебные крошки, которые позволяют пользователю переходить от страницы к странице. Ниже приведен пример, который я нашел в Интернете: 
Я искал функцию woocommerce_breadcrumb() в папке Woocommerce, но я не смог найти соответствующий код. Кто-нибудь может дать мне несколько советов, как мне добавить его на мою страницу?
2 ответа
Ты можешь использовать
<?php $args = array(
'delimiter' => '/',
'before' => '<span class="breadcrumb-title">' . __( 'This is where you are:', 'woothemes' ) . '</span>'
);
woocommerce_breadcrumb( $args );
?>