Разные цвета для каждого круга - круг D3
Я сделал пузырьковую диаграмму. Но я не получаю разные цвета для каждого пузыря. Как я мог это сделать? Как я могу дать разные цвета для каждого круга? И данные круга с самым высоким значением всегда должны приходить в центр, окруженный другими пузырьками.
Snippet:
var diameter = 200,
format = d3.format(",d"),
color = ["#7b6888", "#ccc", "#aaa", "#6b486b"];
var bubble = d3.layout.pack()
.size([diameter, diameter]);
var svg = d3.select("#bubbleCharts").append("svg")
.attr("width", diameter + 10)
.attr("height", diameter)
.attr("class", "bubble");
var a;
d3.json("flare.json", function(error, root) {
var node = svg.selectAll(".node")
.data(bubble.nodes(classes(root))
.filter(function(d) { return !d.children; }))
.enter().append("g")
.attr("class", "node")
.attr("transform", function(d) { return "translate(" + d.x + 20 + "," + d.y + ")"; });
node.append("circle")
.attr("r", function(d) { return d.r+ 7; })
.style("fill", function(d) {
for(a in color){
return color[a]; };} );
node.append("text")
.attr("dy", ".3em")
.style("text-anchor", "middle")
.text(function(d) { return d.value+"%"; });
});
function classes(root) {
var classes = [];
function recurse(name, node) {
if (node.children) node.children.forEach(function(child) { recurse(node.name, child); });
else classes.push({packageName: name, value: node.value});
}
recurse(null, root);
return {children: classes};
}
Мои данные:
{
"name": "Spending Activity",
"children": [
{"name": "Petrol", "value": 60},
{"name": "Travel", "value": 10},
{"name": "Medical", "value": 25},
{"name": "Shopping", "value": 5}
]
}
2 ответа
Решение
Возможно, вам нужна цветовая гамма, чтобы получить цвета заливки:
var colour = d3.scale.category20();
Затем вы можете установить цвет заливки следующим образом:
node.append("circle")
.attr("r", function(d) { return d.r+ 7; })
.style("fill", function(d, i) { return colour(i); });
Что касается положений узлов, компоновка пакета не предоставляет никаких функциональных возможностей, влияющих на это, то есть вы не можете заставить конкретный круг находиться в центре.
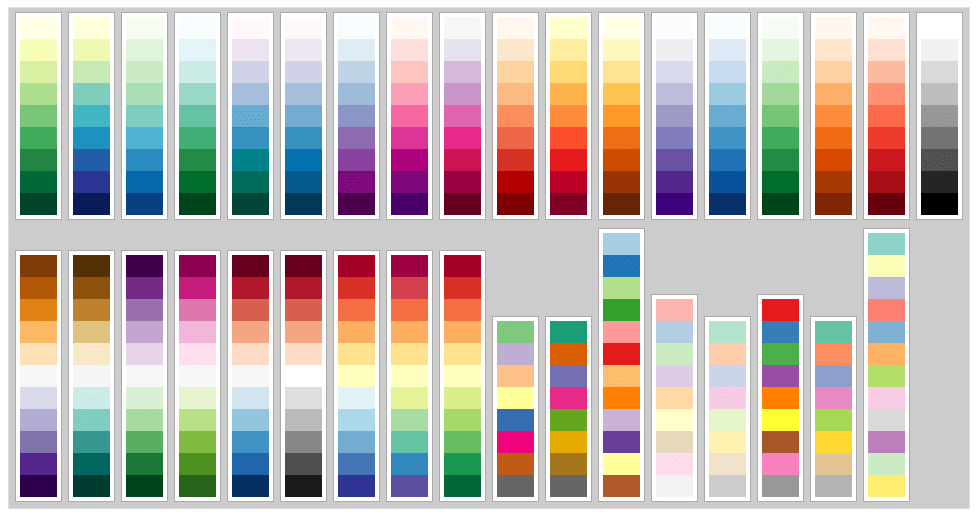
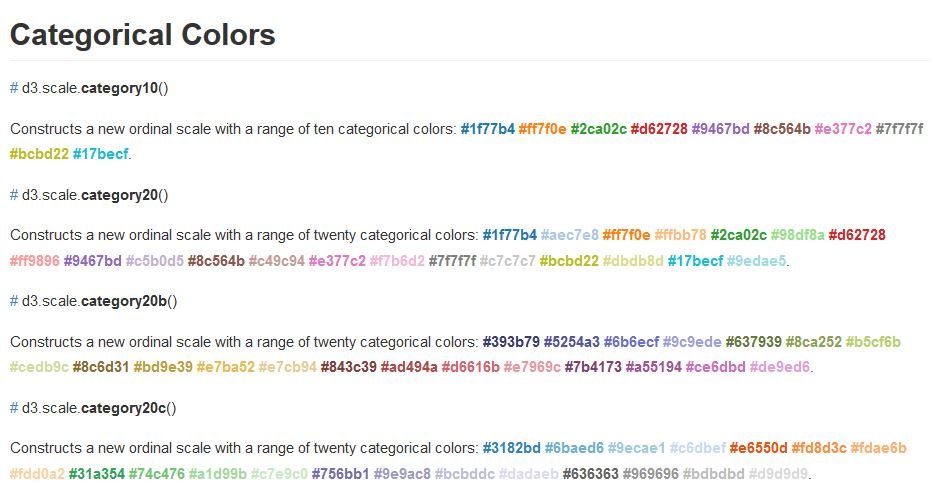
Эта справочная карта может пригодиться при выборе встроенных наборов цветов D3:

Кроме того, вы можете использовать наборы цветов Brewer: (см. Пример здесь)