Мне нужен код смены с вега-лайт на вега
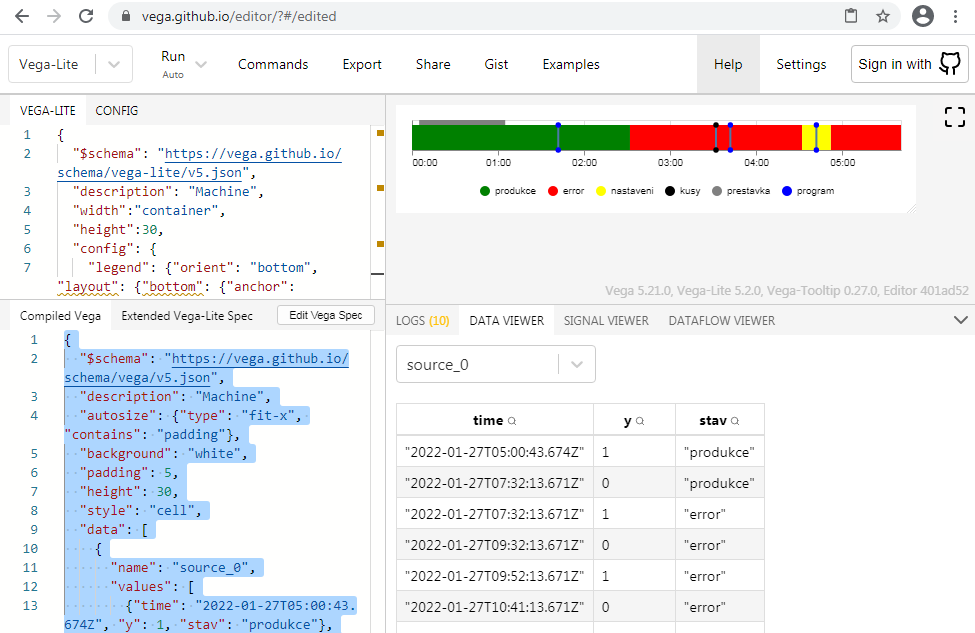
пожалуйста, мне нужна помощь с переносом кода для графика из Vega-lite в Vega - я создал график в Vega-lite, код и img см. ниже, в редакторе Vega он у меня работает нормально, но Minsphere (я думаю) поддерживает только Vega. Я пытаюсь использовать «экспорт» => JSON => скомпилированную Vega. Но это не работает для меня. Может кто-нибудь помочь мне. Спасибо ;-)
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"description": "Machine",
"width":"container",
"height":30,
"config": {
"legend": {"orient": "bottom", "layout": {"bottom": {"anchor": "middle"}},"title": null}
},
"data": {
"values": [
{"time": "2022-01-27T05:00:43.674Z", "y":1 , "stav":"produkce"},
{"time": "2022-01-27T07:32:13.671Z", "y": 0, "stav":"produkce"},
{"time": "2022-01-27T07:32:13.671Z", "y": 1, "stav":"error"},
{"time": "2022-01-27T09:32:13.671Z", "y": 0, "stav":"error"},
{"time": "2022-01-27T09:52:13.671Z", "y": 1, "stav":"error"},
{"time": "2022-01-27T10:41:13.671Z", "y": 0, "stav":"error"},
{"time": "2022-01-27T08:32:13.671Z", "kusy": 1},
{"time": "2022-01-27T08:32:14.671Z", "kusy": 0},
{"time": "2022-01-27T08:42:13.671Z", "program": 1},
{"time": "2022-01-27T08:42:14.671Z", "program": 0},
{"time": "2022-01-27T06:42:13.671Z", "program": 1},
{"time": "2022-01-27T06:42:14.671Z", "program": 0},
{"time": "2022-01-27T09:42:13.671Z", "program": 1},
{"time": "2022-01-27T09:42:14.671Z", "program": 0},
{"time": "2022-01-27T09:32:13.671Z", "y": 1, "stav":"nastaveni"},
{"time": "2022-01-27T09:52:13.671Z", "y": 0, "stav":"nastaveni"},
{"time": "2022-01-27T05:05:43.674Z", "prestavka": 1.2, "od":1},
{"time": "2022-01-27T06:05:43.674Z", "prestavka": 0, "od":0}
]
},
"encoding": {
"x": {"title":false,
"timeUnit":"hoursminutes",
"field": "time",
"type":"temporal",
"axis": {"format": "%H:%M","tickCount": 4}
}
},
"layer": [
{
"mark": {"type": "area","interpolate": "step-after", "tooltip":true},
"encoding": {
"y": {
"field": "y",
"type": "quantitative", "stack":false,
"axis": {"title":null, "labels":false, "ticks": false}},
"color": {
"field":"stav",
"type":"nominal",
"scale":{
"domain":["produkce","error","nastaveni","kusy","prestavka","program"],
"range":["green","red","yellow","black", "grey","blue"]
}
},
"tooltip": [
{"field":"stav"},
{"field": "time", "type": "temporal","format": "%d.%m.%y - %H:%M"}
]
}
},
{
"mark": {"type": "area", "color": "grey", "interpolate": "step-after","tooltip":true},
"encoding": {
"y": {
"field": "prestavka",
"type": "quantitative",
"stack":false,
"axis": {"title":null, "labels":false, "ticks": false}
},
"y2":{
"field":"od",
"type": "quantitative"
},
"tooltip": [
{"field":"prestavka"},
{"field": "time", "type": "temporal","format": "%d.%m.%y - %H:%M"}
]
}
},
{
"mark": {"type": "line","point": {"filled":true, "fill":"black"},"line":false, "tooltip":true},
"encoding": {
"y": {
"field": "kusy",
"type": "quantitative", "stack":false,
"axis": {"title":null, "labels":false, "ticks": false}
},
"tooltip": [
{"field":"kusy"},
{"field": "time", "type": "temporal","format": "%d.%m.%y - %H:%M"}
]
}
},
{
"mark": {"type": "line","point": {"filled":true, "fill":"blue"},"line":false, "tooltip":true},
"encoding": {
"y": {
"field": "program",
"type": "quantitative", "stack":false,
"axis": {"title":null, "labels":false, "ticks": false}
},
"tooltip": [
{"field":"program"},
{"field": "time", "type": "temporal","format": "%d.%m.%y - %H:%M"}
]
}
}
]
}```
1 ответ
Вы можете скопировать спецификацию Vega-Lite в онлайн-редактор Vega , и он покажет скомпилированную спецификацию Vega.
Скомпилированная спецификация Vega:
{
"$schema": "https://vega.github.io/schema/vega/v5.json",
"description": "Machine",
"autosize": {"type": "fit-x", "contains": "padding"},
"background": "white",
"padding": 5,
"height": 30,
"style": "cell",
"data": [
{
"name": "source_0",
"values": [
{"time": "2022-01-27T05:00:43.674Z", "y": 1, "stav": "produkce"},
{"time": "2022-01-27T07:32:13.671Z", "y": 0, "stav": "produkce"},
{"time": "2022-01-27T07:32:13.671Z", "y": 1, "stav": "error"},
{"time": "2022-01-27T09:32:13.671Z", "y": 0, "stav": "error"},
{"time": "2022-01-27T09:52:13.671Z", "y": 1, "stav": "error"},
{"time": "2022-01-27T10:41:13.671Z", "y": 0, "stav": "error"},
{"time": "2022-01-27T08:32:13.671Z", "kusy": 1},
{"time": "2022-01-27T08:32:14.671Z", "kusy": 0},
{"time": "2022-01-27T08:42:13.671Z", "program": 1},
{"time": "2022-01-27T08:42:14.671Z", "program": 0},
{"time": "2022-01-27T06:42:13.671Z", "program": 1},
{"time": "2022-01-27T06:42:14.671Z", "program": 0},
{"time": "2022-01-27T09:42:13.671Z", "program": 1},
{"time": "2022-01-27T09:42:14.671Z", "program": 0},
{"time": "2022-01-27T09:32:13.671Z", "y": 1, "stav": "nastaveni"},
{"time": "2022-01-27T09:52:13.671Z", "y": 0, "stav": "nastaveni"},
{"time": "2022-01-27T05:05:43.674Z", "prestavka": 1.2, "od": 1},
{"time": "2022-01-27T06:05:43.674Z", "prestavka": 0, "od": 0}
]
},
{
"name": "data_0",
"source": "source_0",
"transform": [
{"type": "formula", "expr": "toDate(datum[\"time\"])", "as": "time"},
{
"field": "time",
"type": "timeunit",
"units": ["hours", "minutes"],
"as": ["hoursminutes_time", "hoursminutes_time_end"]
}
]
},
{
"name": "data_2",
"source": "data_0",
"transform": [
{
"type": "filter",
"expr": "(isDate(datum[\"hoursminutes_time\"]) || (isValid(datum[\"hoursminutes_time\"]) && isFinite(+datum[\"hoursminutes_time\"]))) && isValid(datum[\"program\"]) && isFinite(+datum[\"program\"])"
}
]
},
{
"name": "data_3",
"source": "data_0",
"transform": [
{
"type": "filter",
"expr": "(isDate(datum[\"hoursminutes_time\"]) || (isValid(datum[\"hoursminutes_time\"]) && isFinite(+datum[\"hoursminutes_time\"]))) && isValid(datum[\"kusy\"]) && isFinite(+datum[\"kusy\"])"
}
]
}
],
"signals": [
{
"name": "width",
"init": "isFinite(containerSize()[0]) ? containerSize()[0] : 200",
"on": [
{
"update": "isFinite(containerSize()[0]) ? containerSize()[0] : 200",
"events": "window:resize"
}
]
}
],
"marks": [
{
"name": "layer_0_pathgroup",
"type": "group",
"from": {
"facet": {
"name": "faceted_path_layer_0_main",
"data": "data_0",
"groupby": ["stav"]
}
},
"encode": {
"update": {
"width": {"field": {"group": "width"}},
"height": {"field": {"group": "height"}}
}
},
"marks": [
{
"name": "layer_0_marks",
"type": "area",
"style": ["area"],
"sort": {"field": "datum[\"hoursminutes_time\"]"},
"from": {"data": "faceted_path_layer_0_main"},
"encode": {
"update": {
"interpolate": {"value": "step-after"},
"orient": {"value": "vertical"},
"tooltip": {
"signal": "{\"stav\": isValid(datum[\"stav\"]) ? datum[\"stav\"] : \"\"+datum[\"stav\"], \"time\": timeFormat(datum[\"time\"], '%d.%m.%y - %H:%M')}"
},
"fill": {"scale": "color", "field": "stav"},
"description": {
"signal": "\"time (hours-minutes): \" + (timeFormat(datum[\"hoursminutes_time\"], '%H:%M')) + \"; y: \" + (format(datum[\"y\"], \"\")) + \"; stav: \" + (isValid(datum[\"stav\"]) ? datum[\"stav\"] : \"\"+datum[\"stav\"]) + \"; time: \" + (timeFormat(datum[\"time\"], '%d.%m.%y - %H:%M'))"
},
"x": {"scale": "x", "field": "hoursminutes_time"},
"y": {"scale": "y", "field": "y"},
"y2": {"scale": "y", "value": 0},
"defined": {
"signal": "isValid(datum[\"hoursminutes_time\"]) && isFinite(+datum[\"hoursminutes_time\"]) && isValid(datum[\"y\"]) && isFinite(+datum[\"y\"])"
}
}
}
}
]
},
{
"name": "layer_1_marks",
"type": "area",
"style": ["area"],
"sort": {"field": "datum[\"hoursminutes_time\"]"},
"from": {"data": "data_0"},
"encode": {
"update": {
"interpolate": {"value": "step-after"},
"orient": {"value": "vertical"},
"tooltip": {
"signal": "{\"prestavka\": isValid(datum[\"prestavka\"]) ? datum[\"prestavka\"] : \"\"+datum[\"prestavka\"], \"time\": timeFormat(datum[\"time\"], '%d.%m.%y - %H:%M')}"
},
"fill": {"value": "grey"},
"description": {
"signal": "\"time (hours-minutes): \" + (timeFormat(datum[\"hoursminutes_time\"], '%H:%M')) + \"; prestavka: \" + (format(datum[\"prestavka\"], \"\")) + \"; od: \" + (format(datum[\"od\"], \"\")) + \"; time: \" + (timeFormat(datum[\"time\"], '%d.%m.%y - %H:%M'))"
},
"x": {"scale": "x", "field": "hoursminutes_time"},
"y": {"scale": "y", "field": "prestavka"},
"y2": {"scale": "y", "field": "od"},
"defined": {
"signal": "isValid(datum[\"hoursminutes_time\"]) && isFinite(+datum[\"hoursminutes_time\"]) && isValid(datum[\"prestavka\"]) && isFinite(+datum[\"prestavka\"])"
}
}
}
},
{
"name": "layer_2_layer_0_marks",
"type": "line",
"style": ["line"],
"sort": {"field": "datum[\"hoursminutes_time\"]"},
"from": {"data": "data_0"},
"encode": {
"update": {
"tooltip": {
"signal": "{\"kusy\": isValid(datum[\"kusy\"]) ? datum[\"kusy\"] : \"\"+datum[\"kusy\"], \"time\": timeFormat(datum[\"time\"], '%d.%m.%y - %H:%M')}"
},
"stroke": {"value": "#4c78a8"},
"description": {
"signal": "\"time (hours-minutes): \" + (timeFormat(datum[\"hoursminutes_time\"], '%H:%M')) + \"; kusy: \" + (format(datum[\"kusy\"], \"\")) + \"; time: \" + (timeFormat(datum[\"time\"], '%d.%m.%y - %H:%M'))"
},
"x": {"scale": "x", "field": "hoursminutes_time"},
"y": {"scale": "y", "field": "kusy"},
"defined": {
"signal": "isValid(datum[\"hoursminutes_time\"]) && isFinite(+datum[\"hoursminutes_time\"]) && isValid(datum[\"kusy\"]) && isFinite(+datum[\"kusy\"])"
}
}
}
},
{
"name": "layer_2_layer_1_marks",
"type": "symbol",
"style": ["point"],
"from": {"data": "data_3"},
"encode": {
"update": {
"opacity": {"value": 1},
"fill": {"value": "black"},
"tooltip": {
"signal": "{\"kusy\": isValid(datum[\"kusy\"]) ? datum[\"kusy\"] : \"\"+datum[\"kusy\"], \"time\": timeFormat(datum[\"time\"], '%d.%m.%y - %H:%M')}"
},
"ariaRoleDescription": {"value": "point"},
"description": {
"signal": "\"time (hours-minutes): \" + (timeFormat(datum[\"hoursminutes_time\"], '%H:%M')) + \"; kusy: \" + (format(datum[\"kusy\"], \"\")) + \"; time: \" + (timeFormat(datum[\"time\"], '%d.%m.%y - %H:%M'))"
},
"x": {"scale": "x", "field": "hoursminutes_time"},
"y": {"scale": "y", "field": "kusy"}
}
}
},
{
"name": "layer_3_layer_0_marks",
"type": "line",
"style": ["line"],
"sort": {"field": "datum[\"hoursminutes_time\"]"},
"from": {"data": "data_0"},
"encode": {
"update": {
"tooltip": {
"signal": "{\"program\": isValid(datum[\"program\"]) ? datum[\"program\"] : \"\"+datum[\"program\"], \"time\": timeFormat(datum[\"time\"], '%d.%m.%y - %H:%M')}"
},
"stroke": {"value": "#4c78a8"},
"description": {
"signal": "\"time (hours-minutes): \" + (timeFormat(datum[\"hoursminutes_time\"], '%H:%M')) + \"; program: \" + (format(datum[\"program\"], \"\")) + \"; time: \" + (timeFormat(datum[\"time\"], '%d.%m.%y - %H:%M'))"
},
"x": {"scale": "x", "field": "hoursminutes_time"},
"y": {"scale": "y", "field": "program"},
"defined": {
"signal": "isValid(datum[\"hoursminutes_time\"]) && isFinite(+datum[\"hoursminutes_time\"]) && isValid(datum[\"program\"]) && isFinite(+datum[\"program\"])"
}
}
}
},
{
"name": "layer_3_layer_1_marks",
"type": "symbol",
"style": ["point"],
"from": {"data": "data_2"},
"encode": {
"update": {
"opacity": {"value": 1},
"fill": {"value": "blue"},
"tooltip": {
"signal": "{\"program\": isValid(datum[\"program\"]) ? datum[\"program\"] : \"\"+datum[\"program\"], \"time\": timeFormat(datum[\"time\"], '%d.%m.%y - %H:%M')}"
},
"ariaRoleDescription": {"value": "point"},
"description": {
"signal": "\"time (hours-minutes): \" + (timeFormat(datum[\"hoursminutes_time\"], '%H:%M')) + \"; program: \" + (format(datum[\"program\"], \"\")) + \"; time: \" + (timeFormat(datum[\"time\"], '%d.%m.%y - %H:%M'))"
},
"x": {"scale": "x", "field": "hoursminutes_time"},
"y": {"scale": "y", "field": "program"}
}
}
}
],
"scales": [
{
"name": "x",
"type": "time",
"domain": {
"fields": [
{"data": "data_0", "field": "hoursminutes_time"},
{"data": "data_3", "field": "hoursminutes_time"},
{"data": "data_2", "field": "hoursminutes_time"}
]
},
"range": [0, {"signal": "width"}]
},
{
"name": "y",
"type": "linear",
"domain": {
"fields": [
{"data": "data_0", "field": "y"},
{"data": "data_0", "field": "prestavka"},
{"data": "data_0", "field": "od"},
{"data": "data_0", "field": "kusy"},
{"data": "data_3", "field": "kusy"},
{"data": "data_0", "field": "program"},
{"data": "data_2", "field": "program"}
]
},
"range": [{"signal": "height"}, 0],
"nice": true,
"zero": true
},
{
"name": "color",
"type": "ordinal",
"domain": [
"produkce",
"error",
"nastaveni",
"kusy",
"prestavka",
"program"
],
"range": ["green", "red", "yellow", "black", "grey", "blue"]
}
],
"axes": [
{
"scale": "x",
"orient": "bottom",
"tickCount": 4,
"gridScale": "y",
"grid": true,
"domain": false,
"labels": false,
"aria": false,
"maxExtent": 0,
"minExtent": 0,
"ticks": false,
"zindex": 0
},
{
"scale": "y",
"orient": "left",
"gridScale": "x",
"grid": true,
"tickCount": {"signal": "ceil(height/40)"},
"domain": false,
"labels": false,
"aria": false,
"maxExtent": 0,
"minExtent": 0,
"ticks": false,
"zindex": 0
},
{
"scale": "x",
"orient": "bottom",
"grid": false,
"format": "%H:%M",
"tickCount": 4,
"labelFlush": true,
"labelOverlap": true,
"zindex": 0
},
{
"scale": "y",
"orient": "left",
"grid": false,
"labels": false,
"ticks": false,
"labelOverlap": true,
"tickCount": {"signal": "ceil(height/40)"},
"zindex": 0
}
],
"legends": [
{"fill": "color", "direction": "horizontal", "symbolType": "circle"}
],
"config": {
"legend": {
"orient": "bottom",
"layout": {"bottom": {"anchor": "middle"}},
"title": null
}
}
}