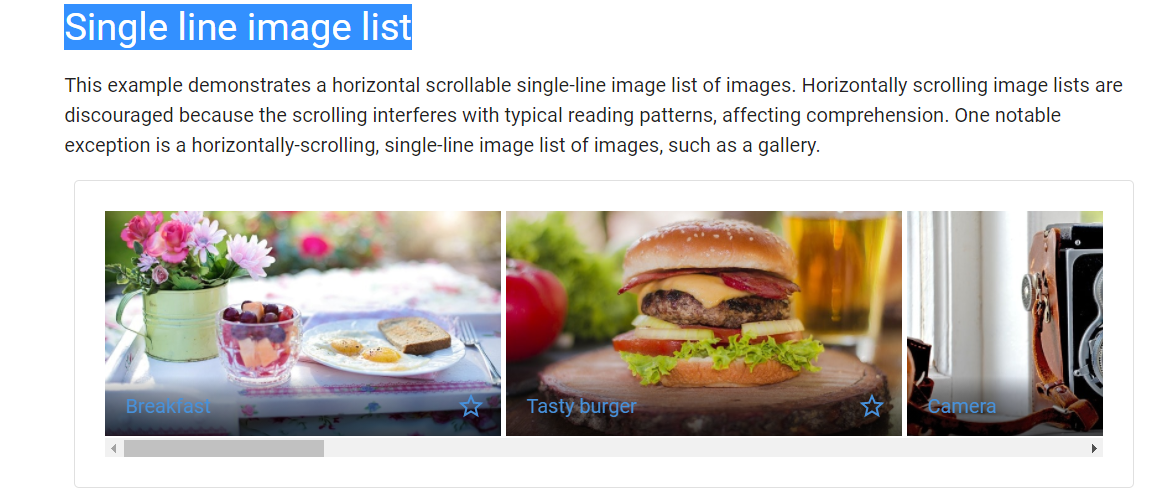
Однострочный список изображений в пользовательском интерфейсе реагирующего материала
В пользовательском интерфейсе React Material я не хочу прокручивать полосу под списком изображений. Как я могу удалить это? Я хочу иметь несколько изображений в одной строке без полосы прокрутки (переполнение x)
const useStyles = makeStyles((theme) => ({
root: {
display: 'flex',
flexWrap: 'wrap',
justifyContent: 'space-around',
overflow: 'hidden',
backgroundColor: theme.palette.background.paper,
},
imageList: {
flexWrap: 'nowrap',
// Promote the list into his own layer on Chrome. This cost memory but helps keeping high FPS.
transform: 'translateZ(0)',
},
title: {
color: theme.palette.primary.light,
},
titleBar: {
background:
'linear-gradient(to top, rgba(0,0,0,0.7) 0%, rgba(0,0,0,0.3) 70%, rgba(0,0,0,0) 100%)',
},
}));
export default function PromotionProduct(params) {
const classes = useStyles();
return (
<Container className='mt-4 '>
<Grid container spacing={3} className='pb-2'>
<Grid item xs={6} className='pb-0'>
<p className='mb-0'> PROMOTIONS Products</p>
</Grid>
<Grid item xs={6} className='pb-0'>
<div className='tertiary-text text-right'>View More</div>
</Grid>
</Grid>
<div className={classes.root}>
<ImageList className={classes.imageList} cols={1.3}>
<ImageListItem>
<img src={image} />
<ImageListItemBar
title='Product'
classes={{
root: classes.titleBar,
title: classes.title,
}}
actionIcon={
<IconButton aria-label={`star Product`}>
<StarBorderIcon className={classes.title} />
</IconButton>
}
/>
</ImageListItem>
<ImageListItem>
<img src={image} />
<ImageListItemBar
title='Product'
classes={{
root: classes.titleBar,
title: classes.title,
}}
actionIcon={
<IconButton aria-label={`star Product`}>
<StarBorderIcon className={classes.title} />
</IconButton>
}
/>
</ImageListItem>
<ImageListItem>
<img src={image} />
<ImageListItemBar
title='Product'
classes={{
root: classes.titleBar,
title: classes.title,
}}
actionIcon={
<IconButton aria-label={`star Product`}>
<StarBorderIcon className={classes.title} />
</IconButton>
}
/>
</ImageListItem>
</ImageList>
</div>
</Container>
);
}
2 ответа
Если вы хотите скрыть полосу прокрутки, но сохранить функцию прокрутки:
imageList: {
flexWrap: 'nowrap',
// Promote the list into his own layer on Chrome. This cost memory but helps keeping high FPS.
transform: 'translateZ(0)',
// Hide Scrollbar
'-ms-overflow-style': 'none', /* IE and Edge */
'scrollbar-width': 'none' /* Firefox */
'&::-webkit-scrollbar': { /* Chrome */
display: none;
}:
}
Если вы не хотите прокручивать изображения, а изображение заполняет ширину поля, которое вы можете использовать
flexстиль родительского поля должен быть и
flex-direction:rowи изображения должны быть
flex:1так что их было поровну
widthи заполнить родительскую ширину