Управление удаленным веб-сервером Rcon Rust
Я пытаюсь разработать веб-приложение, которое позволяет мне вводить команды в консоли Rcon через веб-браузер. Проблема в том, что каждый раз, когда я отправляю команду, я получаю «[Rcon] Не удалось проанализировать сообщение, неверный формат».
Код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebSocket</title>
</head>
<body>
<h1>WebSockets Rust Server</h1>
<input type="button" value="Send" onclick="webSocketTest();">
<script>
function webSocketTest() {
// Create the WebSocket
const rcon = new WebSocket('ws://localhost:28016/1234');
rcon.onopen = function(e) {
// This line causes the problem
rcon.send('status');
}
rcon.onmessage = function(e) {
// Code
}
rcon.onerror = function(e) {
// Code
}
rcon.onclose = function(e) {
// Code
}
}
</script>
</body>
</html>
РЕДАКТИРОВАТЬ:
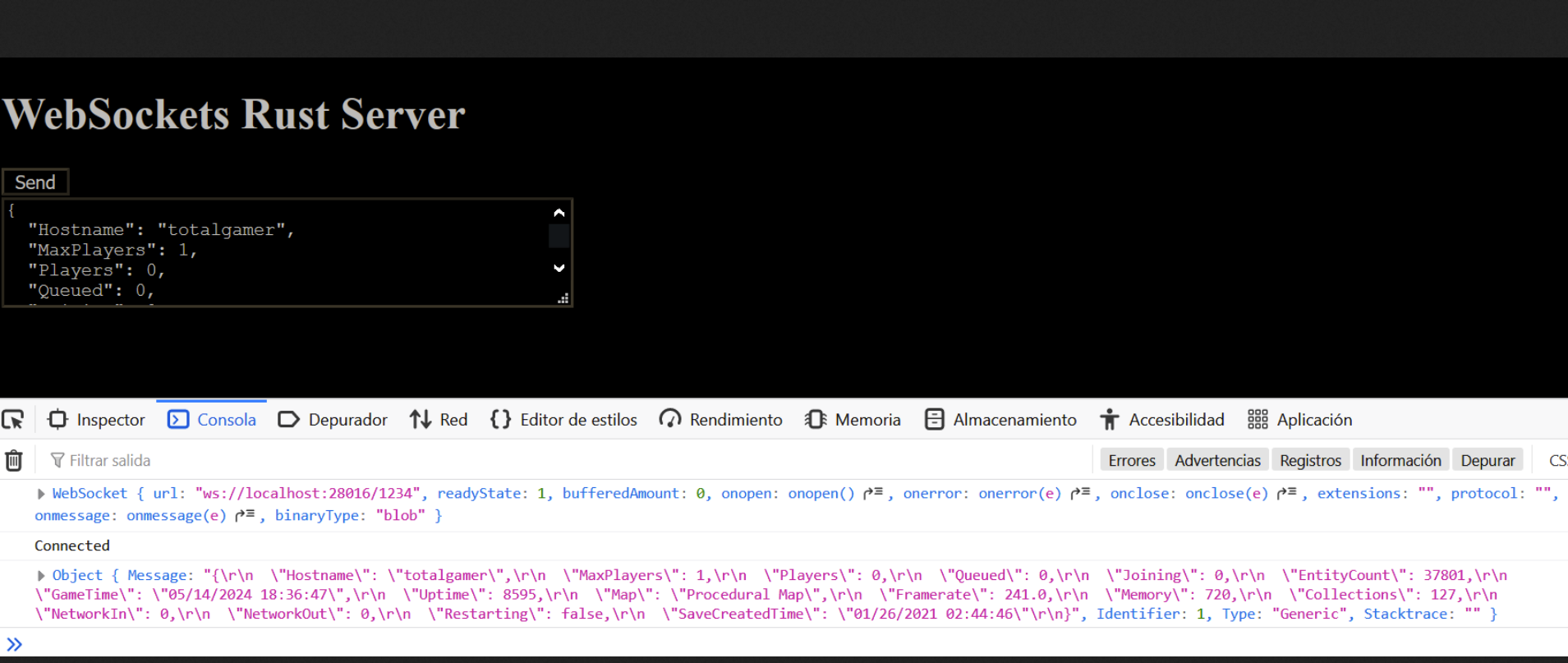
Наконец я исправляю проблему. Я совершал ошибку, пытаясь собрать данные не в той функции.
<<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebSocket</title>
</head>
<body>
<h1>WebSockets Rust Server</h1>
<input type="button" value="Send" id="btnSend"><br>
<textarea id="response" rows="10" cols="60"></textarea>
<script>
const rcon = new WebSocket('ws://localhost:28016/1234');
console.log(rcon);
rcon.onopen = function() {
console.log('Connected');
};
/* In this funcion have the server response */
rcon.onmessage = function(e) {
const msg = JSON.parse(e.data);
document.getElementById('response').innerHTML = msg.Message;
}
rcon.onerror = function (e) {
console.log(e);
}
rcon.onclose = function(e) {
console.log('Connection closed');
console.log(e);
};
/* Click Event on send btn that calls anonymous function to send the data */
const btnSend = document.getElementById("btnSend");
btnSend.addEventListener('click', function() {
/* Data to send */
const data = {
Message: "status", // rcon command
Identifier: 1, // +server.identity
Name: "totalgamer" // +server.hostname
};
/* Need to use JSON.stringify before send the data */
rcon.send(JSON.stringify(data));
});
</script>
</body>
</html>
Теперь он работает нормально.