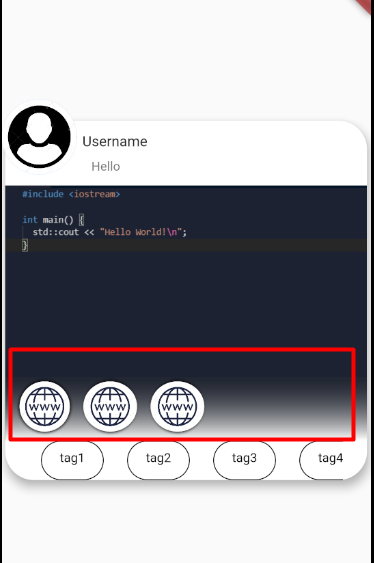
Виджеты в ряду расположены неравномерно
Я пытаюсь создать виджет для отображения сообщений пользователей на платформе социальных сетей. У меня есть определенные элементы, которые я хочу включить в сообщение, одним из которых являются внешние ссылки, которые он мог прикрепить при создании сообщений. Я хочу, чтобы эти ссылки были представлены закругленными кнопками (чего мне удалось добиться с помощью ClipOval), и я хочу, чтобы эти овалы располагались в ряду на равном расстоянии от центра.

До сих пор единственным способом, которым я смог их расставить, было добавление SizedBox(ов) определенной ширины. Но это неэффективно, так как разные посты могут отличаться количеством ссылок и, следовательно, количеством овалов. Тогда это выглядело бы грязно.
Я наложил строку поверх изображения сообщения (к которому я применил линейный градиент , чтобы сделать кнопки видимыми), используя стек.
Вот мой код
class postTemplate extends StatelessWidget {
List <String> tags = ['tag1','tag2','tag3','tag4','tag5','tag6','tag7','tag8'];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
SizedBox(height: 150,),
Container(
height: 450,
child: Stack(
children: <Widget>[
Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
SizedBox(height: 20,),
Card(
elevation: 8.0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32)
),
color: Colors.white,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
ListTile(
title: Padding(
padding: const EdgeInsets.only(left : 70.0),
child: Text("Username"),
),
subtitle: Padding(
padding: const EdgeInsets.only(top: 10.0,left: 80.0),
child: Text("Hello"),
),
),
Stack(
children: [
Container(
child: Container(
foregroundDecoration:BoxDecoration(
gradient: LinearGradient(
colors: [Colors.white, Colors.transparent],
begin: Alignment.bottomCenter,
end: Alignment.topCenter,
stops: [0, 0.3],
),),
child: Image(image: AssetImage('assets/images/modelPostImage.png'),fit: BoxFit.contain,)),
),
Positioned(
bottom: 10.0,
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
SizedBox(width: 15,),
Container(
width: 56,
decoration: BoxDecoration(
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Colors.black,
blurRadius: 2.0,
spreadRadius: 1.0,
)
]
),
child: ClipOval(
child: Material(// button color
child: InkWell(
splashColor: Colors.red, // inkwell color
child: SizedBox(width: 56, height: 56, child:Image(
image: new AssetImage("assets/Icons/browser.jpg"),
width: 32,
height:32,
color: null,
fit: BoxFit.scaleDown,
),),
onTap: () {},
),
),
),
),
SizedBox(width: 15,),
Container(
width: 60,
decoration: BoxDecoration(
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Colors.black,
blurRadius: 2.0,
spreadRadius: 1.0,
)
]
),
child: ClipOval(
child: Material(// button color
child: InkWell(
splashColor: Colors.red, // inkwell color
child: SizedBox(width: 56, height: 56, child:Image(
image: new AssetImage("assets/Icons/browser.jpg"),
width: 32,
height:32,
color: null,
fit: BoxFit.scaleDown,
),),
onTap: () {},
),
),
),
),
SizedBox(width: 15,),
Container(
width: 60,
decoration: BoxDecoration(
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Colors.black,
blurRadius: 2.0,
spreadRadius: 1.0,
)
]
),
child: ClipOval(
child: Material(// button color
child: InkWell(
splashColor: Colors.red, // inkwell color
child: SizedBox(width: 56, height: 56, child:Image(
image: new AssetImage("assets/Icons/browser.jpg"),
width: 32,
height:32,
color: null,
fit: BoxFit.scaleDown,
),),
onTap: () {},
),
),
),
),
],
),
),
],
),
Container(
height: 44,
width: 350,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(22))
),
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: tags.length,
itemBuilder: (BuildContext context, int index){
return Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(22),
border: Border.all(color: Colors.black)
),
margin: EdgeInsets.only(right: 13, left: 13),
child: Padding(
padding: const EdgeInsets.only(
top: 10.0, bottom: 5.0, right: 20, left:20
),
child: Text(tags[index],
style: TextStyle(
color: Colors.black
),),
),
);
},
),
),
],
),
)
],
),
CircleAvatar(
radius: 42,
backgroundImage: AssetImage('assets/Icons/profileLogo.jpg')
)
],
),
),
],
),
);
}
}
Любая помощь будет оценена по достоинству.
2 ответа
Существует специализированный виджет для создания ровного пространства вместо использования SizedBox. Замените SizeBox на Spacer .
Оберните контейнером и дайте ему полную ширину и удалите размеры
Positioned(
bottom: 10.0,
child: Container(
width:MediaQuery.of(context).size.width,
child :Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
width: 56,
decoration: BoxDecoration(
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Colors.black,
blurRadius: 2.0,
spreadRadius: 1.0,
)
]
),
child: ClipOval(
child: Material(// button color
child: InkWell(
splashColor: Colors.red, // inkwell color
child: SizedBox(width: 56, height: 56, child:Image(
image: new AssetImage("assets/Icons/browser.jpg"),
width: 32,
height:32,
color: null,
fit: BoxFit.scaleDown,
),),
onTap: () {},
),
),
),
),
Container(
width: 60,
decoration: BoxDecoration(
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Colors.black,
blurRadius: 2.0,
spreadRadius: 1.0,
)
]
),
child: ClipOval(
child: Material(// button color
child: InkWell(
splashColor: Colors.red, // inkwell color
child: SizedBox(width: 56, height: 56, child:Image(
image: new AssetImage("assets/Icons/browser.jpg"),
width: 32,
height:32,
color: null,
fit: BoxFit.scaleDown,
),),
onTap: () {},
),
),
),
),
Container(
width: 60,
decoration: BoxDecoration(
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Colors.black,
blurRadius: 2.0,
spreadRadius: 1.0,
)
]
),
child: ClipOval(
child: Material(// button color
child: InkWell(
splashColor: Colors.red, // inkwell color
child: SizedBox(width: 56, height: 56, child:Image(
image: new AssetImage("assets/Icons/browser.jpg"),
width: 32,
height:32,
color: null,
fit: BoxFit.scaleDown,
),),
onTap: () {},
),
),
),
),
],
),
),
),
],
),