Как установить эффекты документа по умолчанию с помощью CEP/JavaScript?
Я создаю приложение, которое рисует множество объектов (прямоугольники, линии, круг и т. д.) в документе Indesign с использованием CEP/JS. Моя проблема заключается в том, что все объекты, которые я добавляю, наследуют настройки прозрачности документа по умолчанию и т. д., что является большой проблемой, поскольку эти настройки не находятся под контролем (могут отличаться в любом документе).
Итак, мое первое решение этой проблемы состоит в том, чтобы явно определить все атрибуты для любого объекта, который я рисую, чтобы преодолеть это, и это работает нормально, но проблема, с которой я столкнулся сейчас, связана с производительностью, поскольку я обнаружил, что настройка всех этих атрибутов объектов явно занимает много времени. время (и ЦП). В качестве эталона я должен установить около 40 атрибутов для каждого объекта. В тестовом документе со 100 объектами для рисования требуется около 10 секунд, а в том же документе с точно такими же объектами + настройками 40 атрибутов для того же задания требуется 40 секунд.
Итак, вопрос:
- Можно ли запретить CEP использовать атрибут документа по умолчанию при рисовании новых объектов?
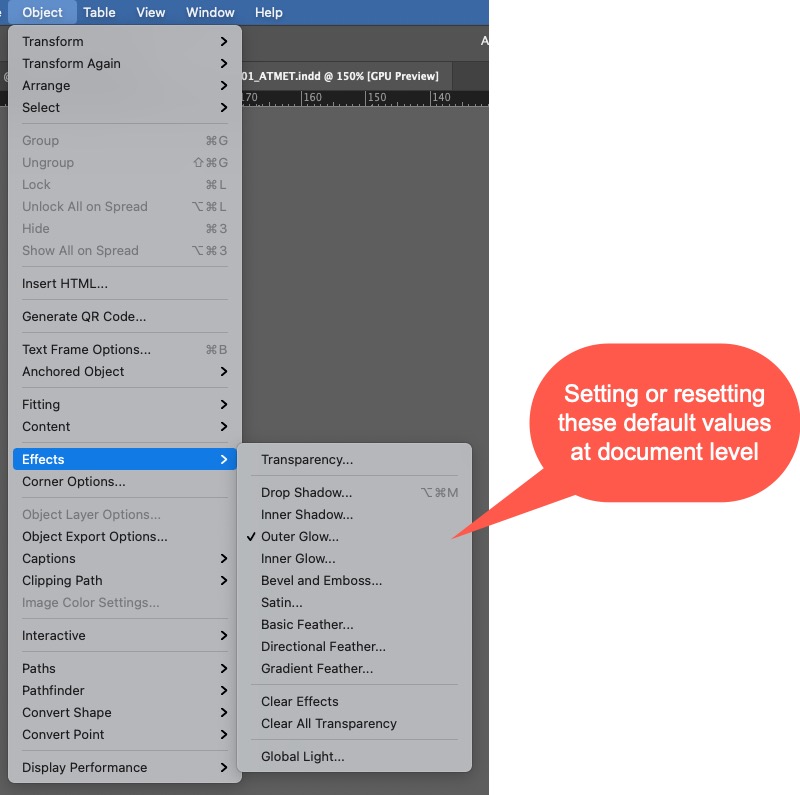
- Есть ли способ сохранить значения по умолчанию из документа в переменной, сбросить все значения по умолчанию в документе перед рисованием всех моих объектов, а затем установить исходные значения обратно, когда это будет сделано (чтобы избежать необходимости устанавливать 40 атрибутов для каждого объекта в массивной петле).
1 ответ
Я применил решение @RobC и @Yuri Khristich, которое заключается в использовании ObjectStyle типа «None» для различных элементов, которые я рисую. Это все еще требует времени, но меньше, чем раньше.
Вот пример:
var doc = app.activeDocument; // 1. Obtain a reference to the '[None]' Object Style. var noneObjectStyle = doc.objectStyles.itemByName('[None]'); // 2. Draw a rectangle var rectangle = doc.pages[0].rectangles.add({ geometricBounds: [0, 0, 50, 50], appliedObjectStyle: noneObjectStyle // <-- 3. Set its Object Style to [None]. // ... });