Thymeleaf + Spring-Boot - почему я не могу получить доступ к статическим ресурсам?
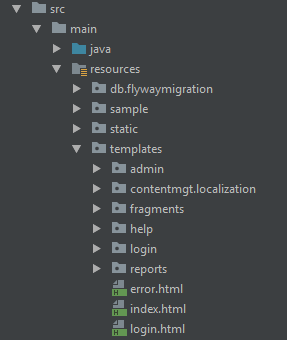
Дерево моего проекта выглядит так:
Теперь я могу получить доступ к шаблонам, но не могу загрузить статические ресурсы, такие как CSS, изображения и JS.
у меня есть common.html фрагмент, где я объявляю все мои статические ресурсы, например:
<link rel="stylesheet" th:href="@{/css/app.css}"/>
Фрагмент заголовка, в который я включаю common.html вот так:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head th:include="fragments/common :: commonFragment" lang="en"></head>
// page body
</html>
default.html файл для макета:
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://www.thymeleaf.org"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head th:include="fragments/common :: commonFragment" lang="en">
<meta charset="utf-8"/>
<meta name="robots" content="noindex, nofollow"/>
<title>Touch</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta http-equiv="content-dataType" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta name="apple-mobile-web-app-capable" content="yes"/>
<link rel="shortcut icon" th:href="@{/static/images/favicon.ico}" type="image/x-icon" />
</head>
<body>
<div th:id="defaultFragment" th:fragment="defaultFragment" class="container">
<div id="header" th:replace="fragments/header :: headerFragment" />
<div layout:fragment="content" />
</div>
</body>
</html>
Кроме того, на моем application.properties файл, у меня есть эти записи:
#SPRING RESOURCE HANDLING
spring.resources.static-locations=classpath:/resources/
#THYMELEAF
spring.thymeleaf.cache = true
spring.thymeleaf.check-template = true
spring.thymeleaf.check-template-location = true
spring.thymeleaf.content-type=text/html
spring.thymeleaf.enabled=true
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.mode=HTML5
spring.thymeleaf.prefix=classpath:templates/
spring.thymeleaf.suffix=.html
spring.thymeleaf.template-resolver-order=1
Но я продолжаю получать то же самое No mapping found сообщение.
32190 [http-nio-8081-exec-2] WARN o.s.web.servlet.PageNotFound - No mapping found for HTTP request with URI [/central/css/app.css] in DispatcherServlet with name 'dispatcherServlet'
Что я здесь не вижу?
4 ответа
Я решил эту проблему с помощью следующего кода:
spring.resources.static-locations=classpath:templates/
Я использую Spring Boot 2.2 и не получаю никакого статического контента. Я обнаружил два решения, которые сработали для меня:
Вариант № 1 - Прекратить использовать аннотацию
Эта аннотация отключает некоторые автоматические настройки, в том числе часть, которая автоматически обслуживает статический контент из часто используемых мест, таких как
/src/main/resources/static. Если он вам действительно не нужен, то просто удалите его из своего
@Configurationучебный класс.
Вариант №2 - Реализовать
WebMvcConfigurerв твоей
@EnableWebMvcаннотированный класс и реализация
addResourceHandlers()
Сделайте что-то вроде этого:
@EnableWebMvc
@Configuration
public class SpringMVCConfiguration implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/js/**").addResourceLocations("classpath:/static/js/");
registry.addResourceHandler("/css/**").addResourceLocations("classpath:/static/css/");
registry.addResourceHandler("/vendor/**").addResourceLocations("classpath:/static/vendor/");
registry.addResourceHandler("/**").addResourceLocations("classpath:/static/");
}
}
Просто помните, что теперь ваш код отвечает за управление всеми путями к статическим ресурсам.
Используйте spring.resources.static-location в ваших свойствах, чтобы определить расположение статических ресурсов (сделав их напрямую общедоступными):
spring.resources.static-locations=classpath:/your/static/resources/here/like/central/css/
Вы можете указать значения, разделенные запятыми, т.е. взятые из документации:
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/ # Locations of static resources.
Попробуйте добавить отображение ваших статических ресурсов в ссылку
<link rel="stylesheet" th:href="@{/css/app.css}"
href="../../../css/app.css" />